Comprender como seu site fica em termos de velocidade, é muito importante para saber onde pode aplicar mudanças.
Na Nuvem Shop usamos duas ferramentas do Google para medir a velocidade: PageSpeed e Lighthouse.
As duas retornam resultados com oportunidades de melhora similares. Qual é a diferencia? PageSpeed é mais constante com a pontuação final (é mais provável que o resultado seja sempre o mesmo independente da quantidade de testes) mas também é mais “benévolo” com a pontuação.
Lighthouse por outro lado pode ter resultados um pouco mais erráticos com variações de até 10 pts entre um teste e outro, mas se você tem um bom resultado aqui, com PageSpeed vai ter uma pontuação ainda melhor.
As duas trabalham de maneira similar, de fato PageSpeed utiliza os dados que são analisados pelo Lighthouse.
Então? Recomendamos utilizar as duas para estar certo e fazer muitos testes para ter uma média, nunca ficar só com o primeiro ou o último teste.
PageSpeed é bem fácil, simplesmente você acessa neste link, cola a url do seu site e começa o análise:

Para Lighthouse pode baixar uma extensão de Chrome, que logo ficará visível na parte superior direita do navegador

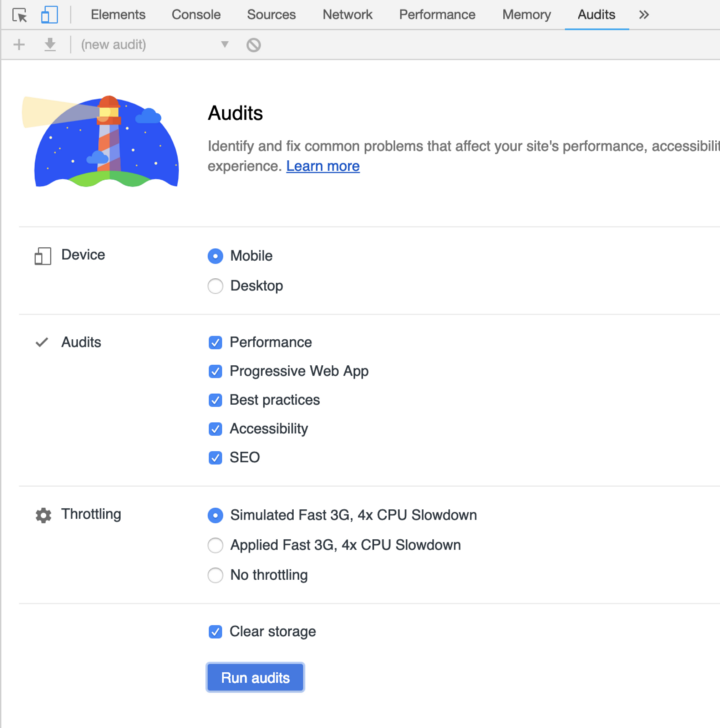
Ou simplesmente fazendo clique direito no Chrome e logo clique no “inspecionar elemento”, você vai notar uma tab de “Audits” onde já pode utilizar.

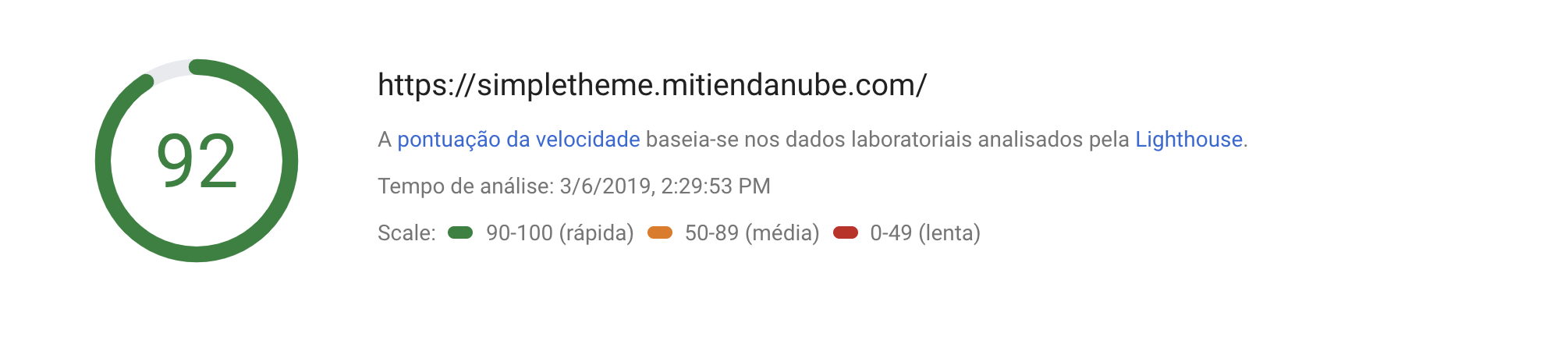
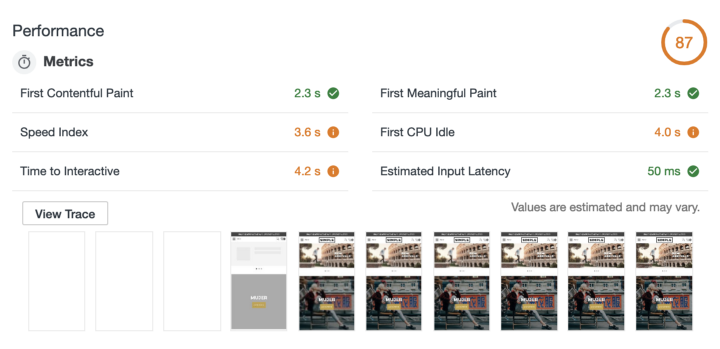
Os resultados obtidos são construídos por uma pontuação geral. Segue abaixo detalhes de como ficam compostos:


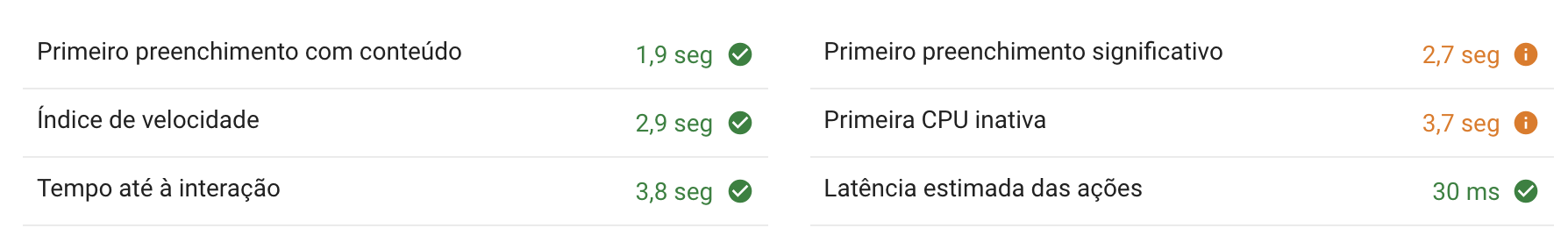
O mais importante não é só olhar pontuações finais, mas prestar atenção aos seguintes números:

Primeiro preenchimento com conteúdo é basicamente o tempo que o site demora a exibir o primeiro bit de conteúdo, o que dura a tela "em branco".
Primeiro preenchimento significativo: Similar ao anterior, neste caso é o que site demora em exibir o conteúdo mais relevante, geralmente chamado “above the fold” e faz referência ao conteúdo que é "pintado" dentro do quadro inicial da tela ou viewport, quer dizer que o rodapé por exemplo não faz parte deste conteúdo.
Índice de velocidade: É o tempo no qual o usuário pode olhar o conteúdo do site, quanto menor é melhor.
Primeira CPU inativa: É o tempo que o site demora até que usuário pode interagir com os primeiros elementos funcionalmente. É quando a tela fica "minimamente interativa".
Tempo até à interação: Similar ao ponto anterior mas é o tempo até que a tela esteja totalmente interativa.
Latência estimada das ações: É o tempo que demora o site em responder as ações dos usuários.
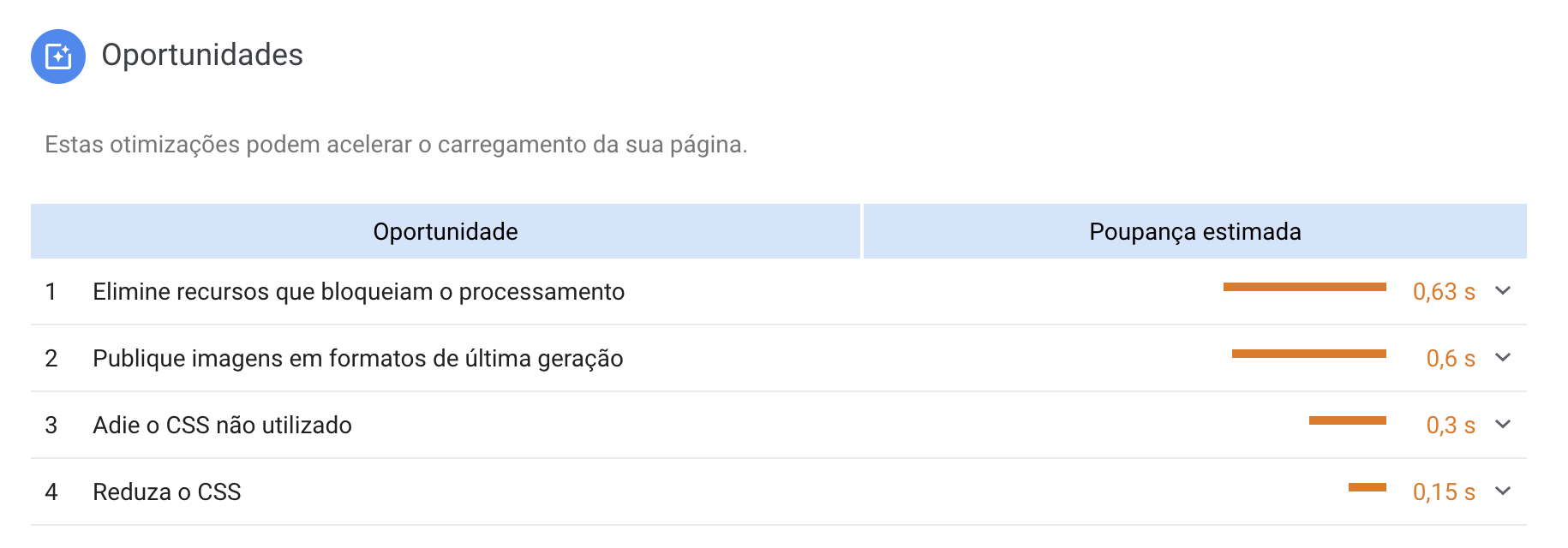
Fazendo testes tanto com PageSpeed quando Lighthouse você vai olhar uma secção de "Oportunidades" onde poderá ver com detalhe os pontos de melhora no seu site. Na Nuvem Shop essa foi a receita para implementar as melhoras.


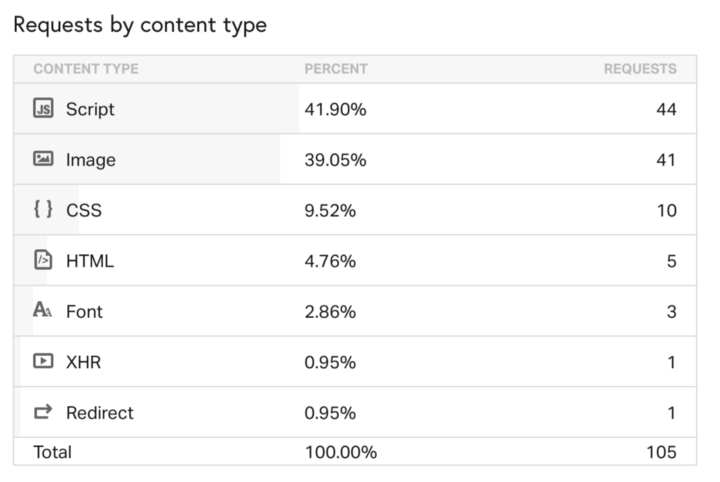
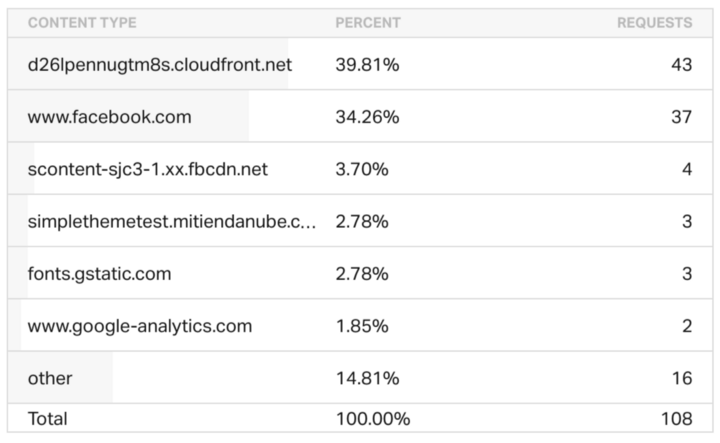
O que é legal desta ferramente é que exibe o tipo de pedidos que o site fez e a sua distribuirão do tamanho do DOM (em resumo é como o navegador constrói e exibe o HTML) distribuído em percentagens:


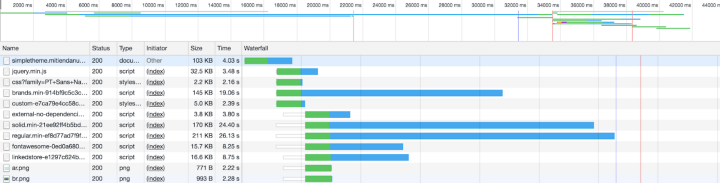
Mas algumas vezes, somente com estas ferramentas não é suficiente. Para compreender ainda mais o comportamento, você pode complementar com um análise mais "manuais" com as "Dev tools" que oferece o browser.
Se você faz "inspect element" no Chrome e ativa a tab “Network” pode detetar na timeline quais são os elementos necessários no carregamento inicial e poder entender a lógica. Se tem algum item que esta bloqueando e que possa ser adiado no carregamento (ex: imagens do rodapé, etc). Você deveria fazê-lo!

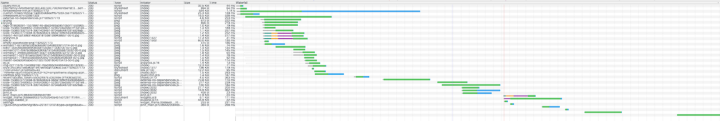
Se faz zoom out você pode olhar uma imagem mais completa dos recursos carregados.

Recomendações
A ter em conta ao desenvolver um design personalizado e analisar a sua velocidade.
Caché do administrador
Para que a loja reflita o tempo de resposta do ponto de vista do consumidor é importante que você não esteja logado no administrador da loja no mesmo navegador.
Quando você está no mesmo navegador e sessão em que está logado no administrador, nós desativamos o cache dos scripts e layouts para que você possa ver as mudanças em tempo real em seu layout.
Tempo de carregamento do primeiro Byte (TTFB)
Hoje na Nuvemshop armazenamos todas as informações do layout de forma cacheada em nossos servidores, o que ocorre em lojas com FTP Aberto é que quando realizamos o primeiro acesso da loja após alguma modificação no layout o servidor vai até o armazenamento buscar as novas informações para cachear novamente. Em lojas de teste essa lentidão é perceptível por que a loja não possui um fluxo constante de acessos. Em lojas com o trafego real e constante, esse tempo é menos perceptível.
Que segue?
Agora que você conhece como medir e encontrar oportunidades, tem que sair a procurá-las! e depois disso eu recomendo ler os seguintes artigos para melhorar a velocidade de carregamento do seu site:
Melhorando o carregamento das imagens e SVGs