Neste tutorial veremos como adicionar CSS para o checkout e assim adaptar seu design ao de nossa loja.
IMPORTANTE: Antes de continuar, vale esclarecer que o checkout é uma etapa crítica para a compra e na hora de efetuar alterações, devemos ter muito cuidado, pois o erro mínimo pode significar a perda de várias compras.
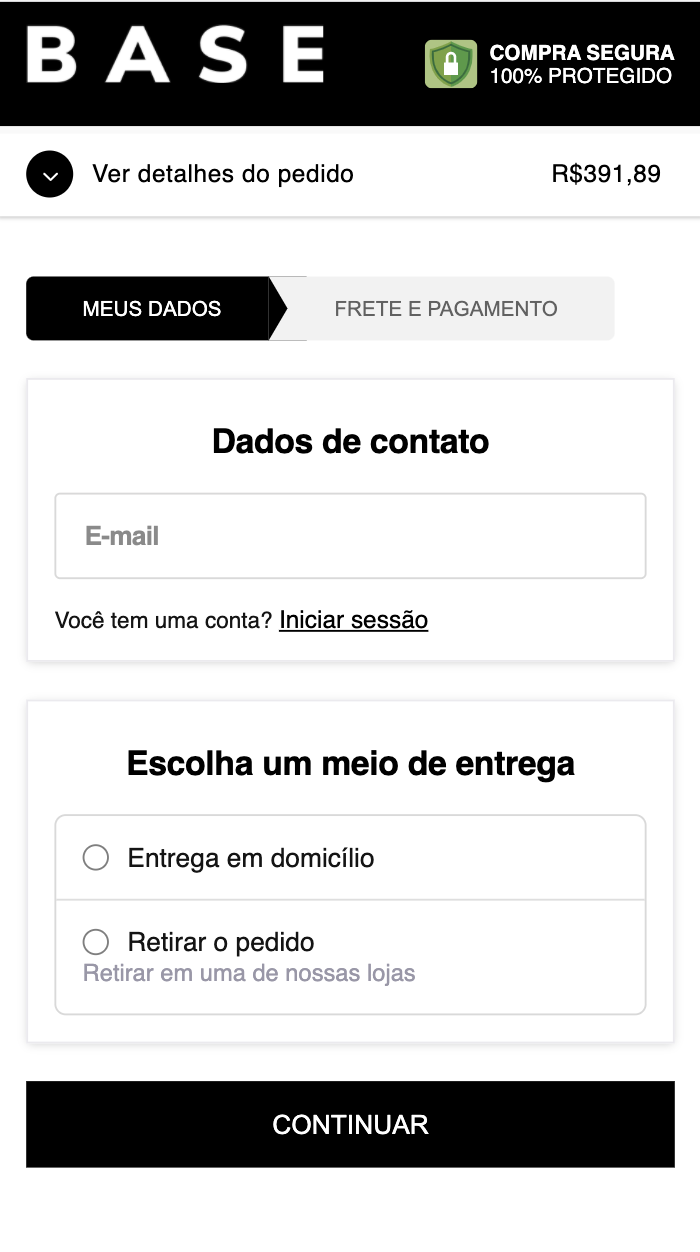
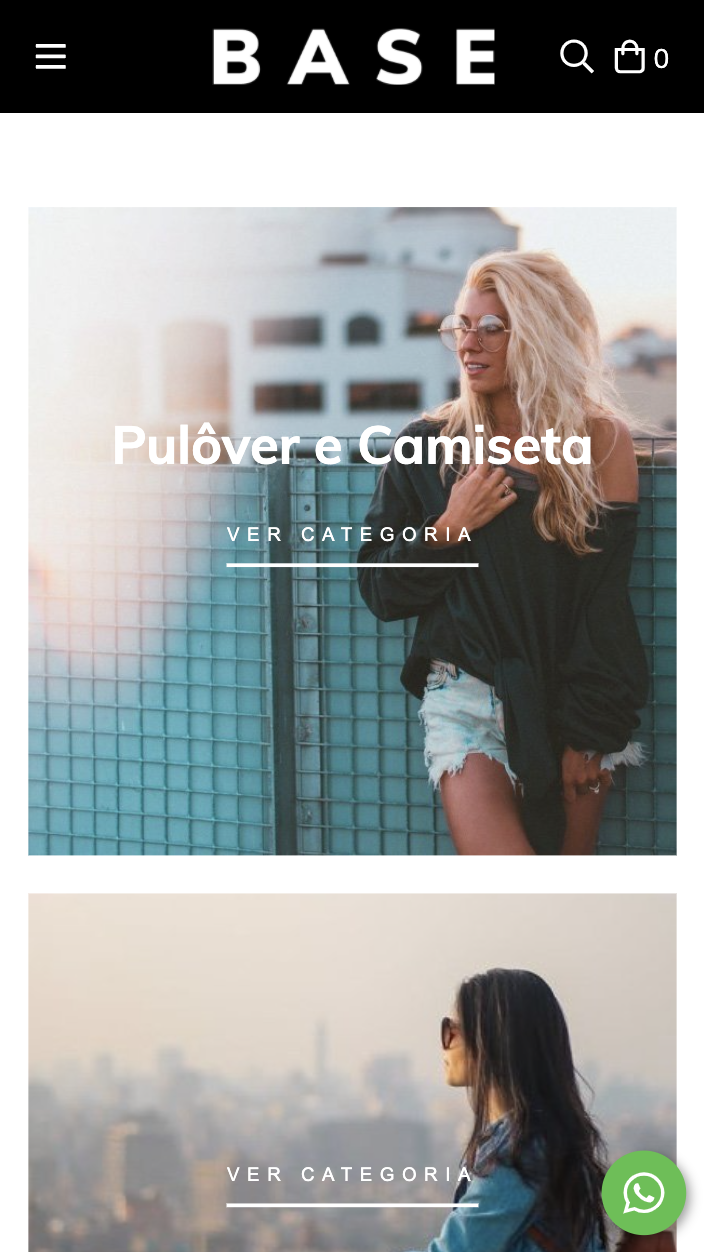
Neste exemplo, vamos corrigir o seguinte problema em que no layout nosso logo é branco e pode ser visto em um fundo preto, mas no checkout ele está em um fundo branco e não pode ser visto (deve estar à esquerda do selo de compra segura).


CSS
Na verdade, é muito simples, só precisamos editar o arquivo checkout.scss.tpl que está na pasta static. Este arquivo funciona de forma semelhante ao style-colors.scss.tpl, é um SASS que tem acesso às variáveis de cor e fonte do template.
Neste caso, vamos simplesmente mudar a cor de fundo do elemento "headbar" e reduzir um pouco o tamanho do elemento "headbar-logo-img".
O CSS deve ter a seguinte aparência:
.headbar {
background: var(--main-foreground);
}
.headbar-logo-img {
max-height: 38px;
max-width: 70%;
margin-top: 10px;
}Também vamos mudar o contraste do selo de segurança que fica ao lado do logo, com aquele CSS
.security-seal {
color: var(--main-background);
}Ativação
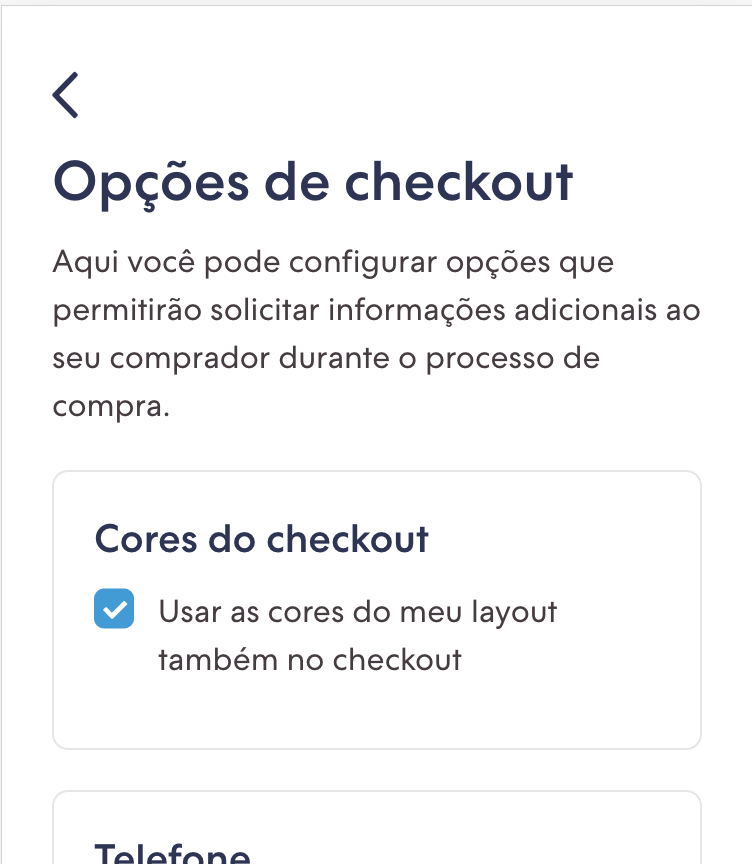
Não vamos esquecer de ativar as cores do checkout para que use o checkout.scss.tpl. Para isso devemos ir à seção "Opções de checkout" do Administrador, dentro de "Configurações" e ativar a opção "Cores de checkout".

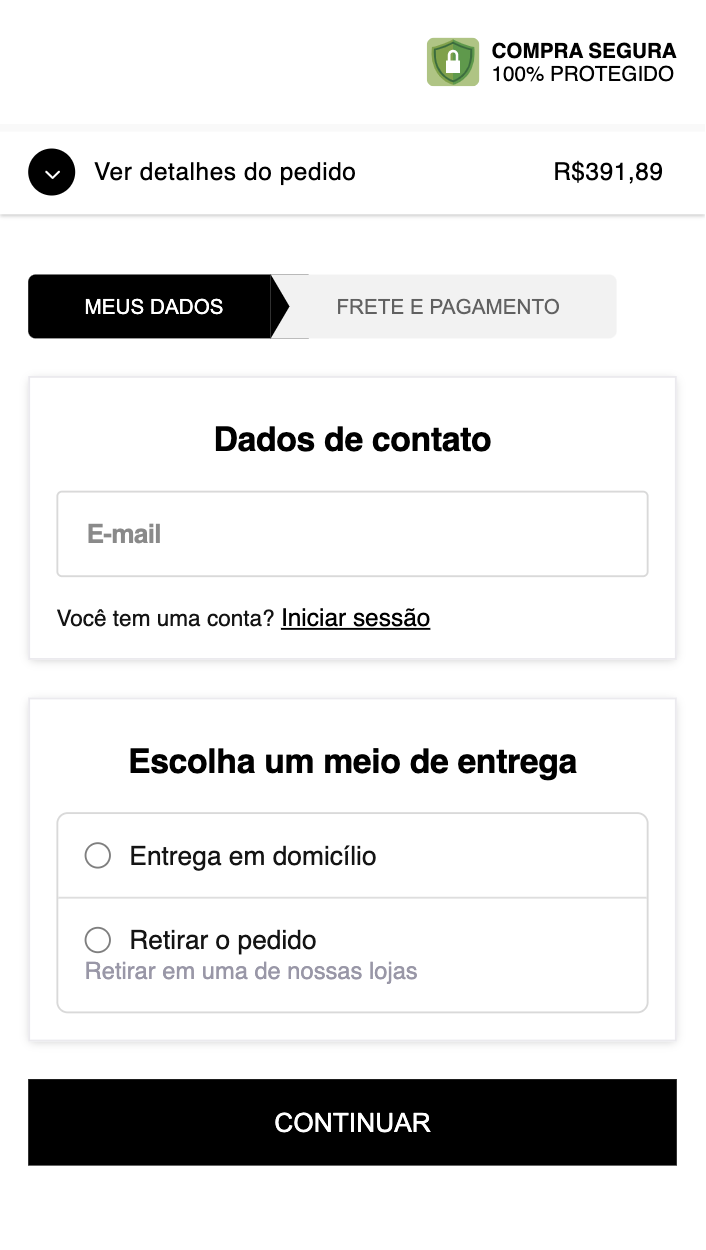
E assim podemos finalmente ver as mudanças aplicadas em nosso checkout: