Neste tutorial veremos como adicionar a possibilidade de usar uma imagem diferente do logo da loja ao compartilhar o link de sua página inicial ou de uma categoria.
Essa imagem, tecnicamente conhecida como imagem OG (Open Graph Image), é a utilizada por plataformas como Instagram, Facebook e WhatsApp para acompanhar um link quando ele é compartilhado.
HTML
1. No arquivo layout.tpl vamos encontrar a seguinte parte do código:
{% if store.isIntegratedWithFacebook %}
<meta property="fb:app_id" content="{{ fb_app.id }}" />
{% endif %}
{# OG tags to control how the page appears when shared on social networks. See http://ogp.me/ #}
{% snipplet "metas/general-og.tpl" %}
{# Twitter tags to control how the page appears when shared on Twitter. See https://dev.twitter.com/cards/markup #}
{% if template == 'product' %}
{# Twitter #}
{% snipplet "metas/twitter-product.tpl" %}
{# Facebook #}
{% snipplet "metas/facebook-product-og.tpl" %}
{% elseif template == 'category' %}
{# Facebook #}
{% snipplet "metas/facebook-category-og.tpl" %}
{% endif %}2. Devemos substituí-lo pelo componente “social-meta”:
{{ component('social-meta') }}Ativação
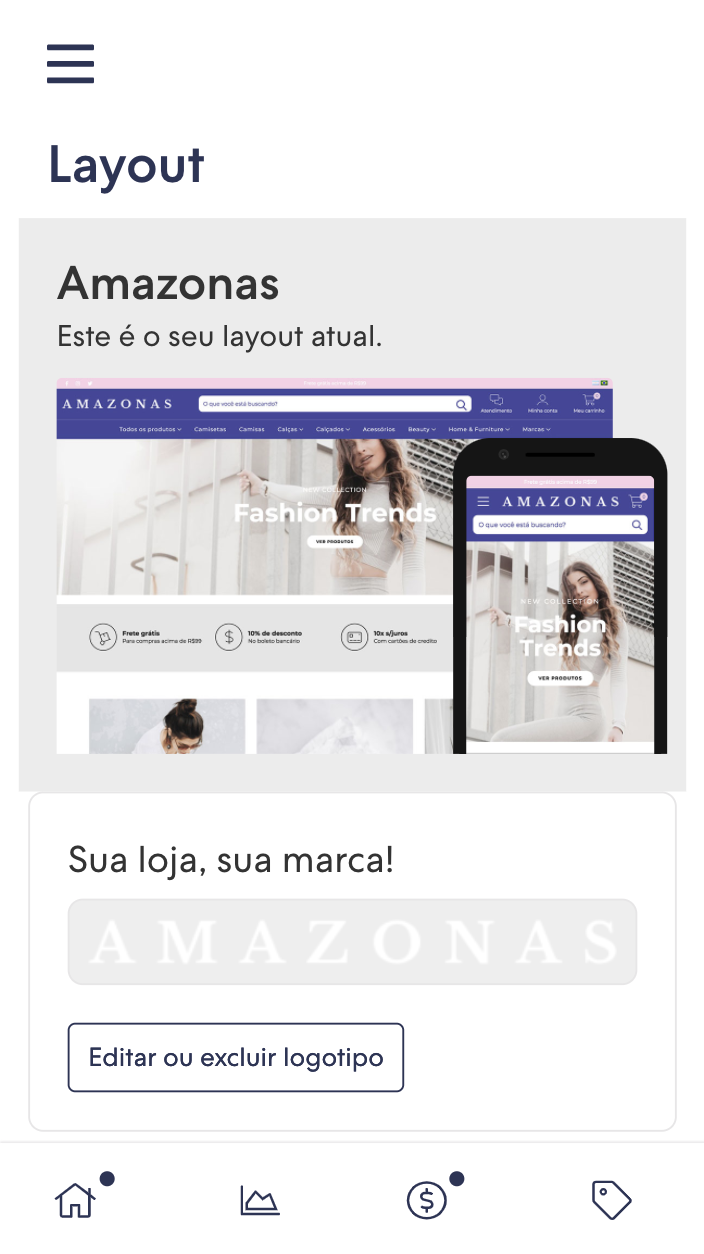
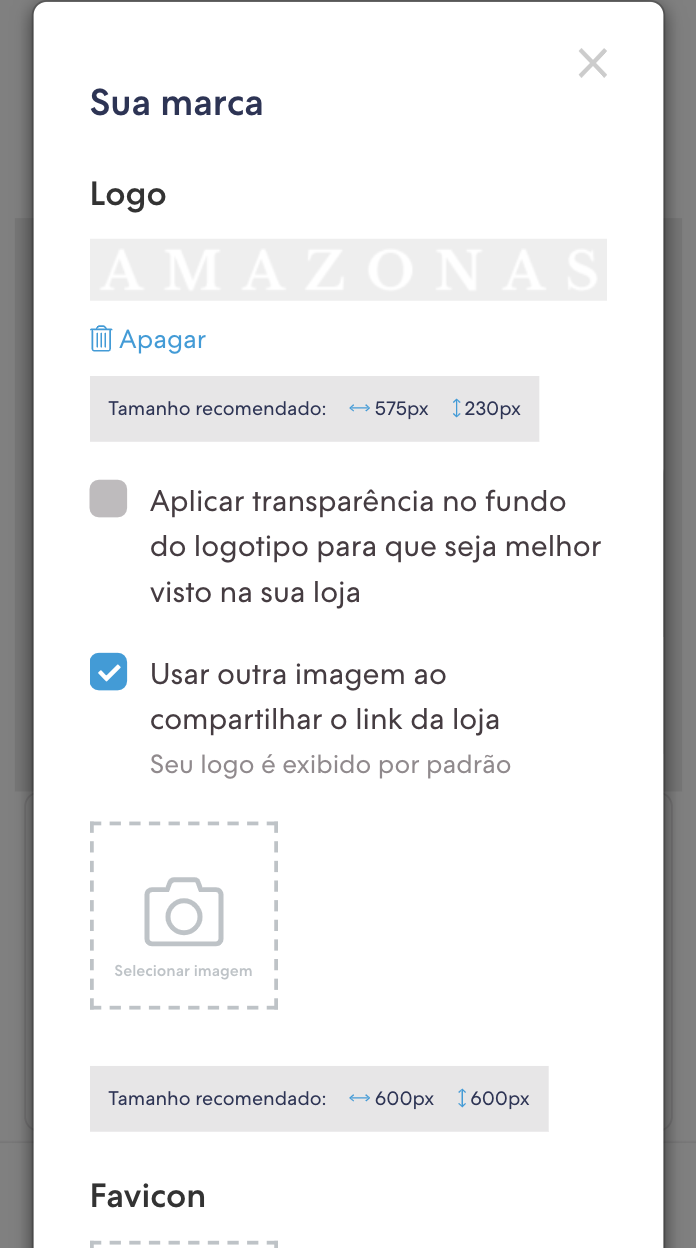
Para utilizar esta imagem basta ir no administrador à parte onde carregamos o logo da loja, na seção Minha Nuvemshop > Layout, tocando no botão "Editar ou excluir logo" se tivermos um ou "Carregar logo”Se não tivermos carregado ainda.
Em seguida, ativamos a opção “Usar outra imagem ao compartilhar o link da sua loja” e carregamos a imagem que desejamos.


Pronto! Agora podemos usar qualquer imagem para compartilhar sua loja.
Para obter mais informações e recomendações sobre esta imagem, recomendamos que você consulte este artigo.