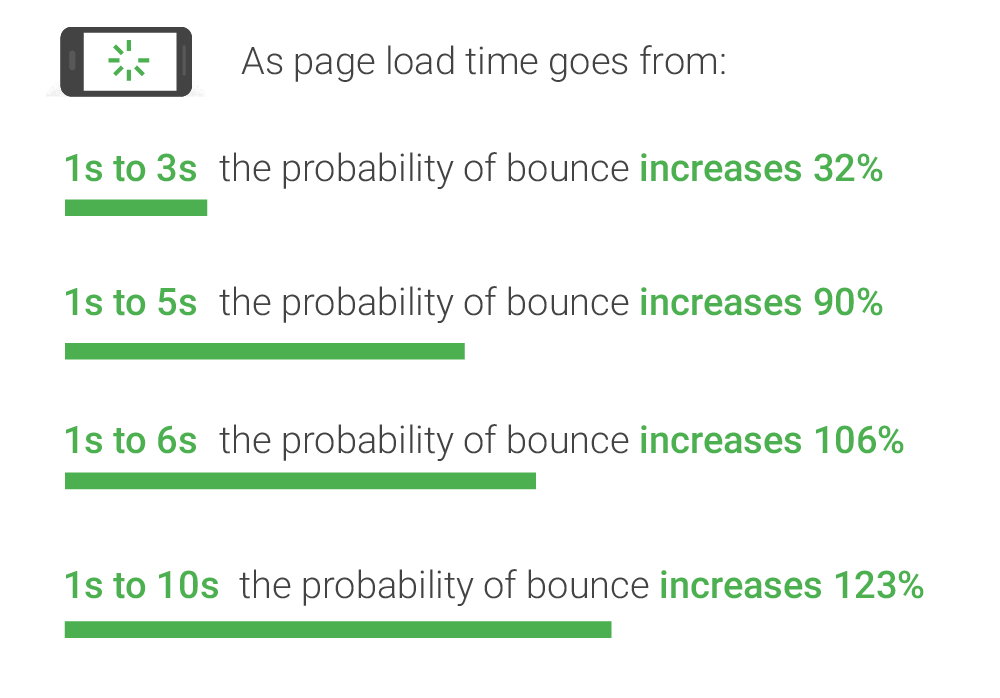
A velocidade de carregamento (ou performance) é um ponto mais que importante para a conversão das lojas. Quanto mais segundos até que o usuário possa ver o conteúdo ou navegar, mais chances dele abandonar o site.
Por isso é bem importante otimizar cada script, CSS ou HTML do aplicativo ao máximo, já que os layouts da Nuvemshop tem uma performance base e todo aplicativo adicionado pode diminuir essa velocidade (não só do seu aplicativo, mas também por outros carregados no mesmo site).
Neste artigo vamos ver 5 mudanças ordenadas por maior e menor impacto que vão ajudar a melhorar a performance do aplicativo, evitando que o lojista o desinstale por ter afetado a velocidade do seu site. Vamos lá?
1- Atraso no carregamento de imagens
Mais conhecido como Lazy Load. Basicamente é uma técnica que evita carregar imagens que o usuário ainda não precisa ver, por exemplo, os produtos em destaque de uma loja podem ter lazy load já que no momento do carregamento do site o usuário não vai precisar carregar essas imagens até que elas fiquem visíveis ao fazer scroll.
Desta forma, evitamos fazer pedidos ao servidor quando ainda não for o momento, priorizamos o carregamento do resto do site e em seguida, carregamos o que for necessário, quando for necessário.
Imagine um aplicativo de pop-up com ofertas. No momento de carregamento da loja, o usuário ainda não verá as ofertas, elas só ficarão visíveis depois de alguns segundos, portanto não é necessário carregar essas imagens no começo.
Como aplicar o Lazy Load?
Podemos resolver de várias maneiras, nas lojas da Nuvemshop utilizamos um plugin chamado LazySizes, para mais informações sobre como foi implementado, você pode olhar este documento..
Para detectar se o plugin LazySizes está sendo utilizado na loja, você pode usar o seguinte Javascript (isso evita quebrar lojas que podem ter mudado o código e apagaram o plugin)
const lazyLoadSelectors = document.querySelector([
'.lazyload',
'.lazyloaded',
].join(','));
// Check if lazysizes selector exists
if(lazyLoadSelectors){
const isUsingLazyDataAttribute = ((lazyLoadSelectors.hasAttribute("data-src")) || (lazyLoadSelectors.hasAttribute("data-srcset")));
// Check if lazysizes selector is using needed attributes
if(isUsingLazyDataAttribute){
console.log("Using lazy load");
}else{
console.log("Not using lazy load");
}
}else{
console.log("Not using lazy load");
}Outra alternativa é utilizar o atributo de HTML loading=”lazy”, é um jeito mais nativo, mas nós sugerimos testar a implementação nos navegadores mais utilizados, considerando o nível de suporte que tem hoje. O bom dessa opção é que não vai depender se a loja tem ou não o plugin LazySizes.
Todos os layouts da Nuvemshop tem o plugin, mas algumas lojas tem um código personalizado onde isso pode variar.
2- Tamanho das imagens otimizado
Outro ponto bem importante é carregar as imagens no menor tamanho possível, sem afetar a qualidade. Voltando ao exemplo do pop-up de ofertas, não é necessário carregar uma imagem de 1024 x 1024 quando só vai aparecer dentro de um item pequeno junto com outros itens de um carrossel.
Podemos utilizar os seguintes tamanhos para os produtos da Nuvemshop:
tiny - 50px de largura. A url tem ao final 50-0. Exemplo de imagem tiny
thumb - 100px de largura. A url tem ao final 100-0. Exemplo de imagem thumb
small - 240px de largura. A url tem ao final 240-0. Exemplo de imagem small
medium - 320px de largura. A url tem ao final 320-0. Exemplo de imagem medium
large - 480px de largura. A url tem ao final 480-0. Exemplo de imagem large
huge - 640px de largura. A url tem ao final 640-0. Exemplo de imagem huge
original - 1024px de largura. A url tem ao final 1024-0. Exemplo de imagem original
Quais opções temos para utilizar a imagem correta?
Utilizar srcset: é um atributo de HTML para passar ao navegador diferentes dimensões de imagens, deixando ele decidir qual o melhor tamanho a ser carregado, com base na tela onde o site será mostrado. Neste artigo você pode conferir como foi implementado nas lojas que contém o LazySizes.Também há outro artigo com mais detalhes sobre o atributo srcset.
Utilizar src com o tamanho específico: se primeiro quer tentar sem srcset (embora na Nuvemshop recomendamos utilizar srcset) você pode evitar uma imagem muito grande e pesada através dos tamanhos exibidos anteriormente. Se for colocar uma imagem num item de 320px de largura, talvez seja melhor utilizar a imagem medium ou large.
3- Otimização dos Javascripts
Aqui o que temos que evitar é carregar Javascripts pesados e desnecessários, um exemplo pode ser Bootstrap JS (já que é provável que só utilizemos uma parte bem pequena dele) ou carregar Jquery quando a loja já tem o Jquery carregado.
A melhor alternativa é não usar frameworks diretamente e buscar uma solução apenas com JavaScript, desta forma evitamos dependências e agilizamos o carregamento.
Para evitar o uso de frameworks como Bootstrap, a Nuvemshop sugere utilizar só o que precisamos dele (Ex: só o script dos pop-ups) ou melhor ainda, criar nosso próprio código de JS. No layout Base temos só a grade de CSS e depois todos os componentes foram criados sem utilizar Bootstrap. Deste jeito o código reduziu muito o volume.
Aqui temos um exemplo do código Javascript e o CSS para os pop-ups do layout Base.
Por outro lado, temos que evitar fazer carga dupla de Jquery. Se a loja já tem Jquery, podemos utilizá-la sem ter que carregar novamente esta pesada biblioteca. Para saber se o Jquery foi carregado podemos utilizar o seguinte código Javascript:
window.onload = function() {
if (window.jQuery) {
// jQuery is loaded
alert("Is using Jquery");
} else {
// jQuery is not loaded
alert("Is not using Jquery");
}
}É pouco provável que uma loja não utilize Jquery, já que muitas funções das funcionalidades da Nuvemshop ainda utilizam Jquery.
Além de evitar um grande volume de scripts, também é importante que os scripts não obstruam o carregamento do site. Para isso podemos utilizar o atributo “async” ou “defer”, você pode conhecer mais sobre isso neste artigo.
Um último ponto é utilizar versões minificadas de Javascript para reduzir o volume do arquivo através de ferramentas como o JavasScript Minifier.
Para mais informações sobre como é carregado o Javascript nos layouts da Nuvemshop confira este artigo.
4- Otimização dos CSSs
Bem similar ao ponto 3, mas voltado para o CSS. Tentemos evitar utilizar um framework de CSS para poucos elementos, como um botão ou um pop-up.
Se fizermos o esforço de escrever nosso próprio CSS, o peso dos arquivos carregados vai diminuir muito. Como vimos com o Javascript, o layout Base não utiliza um framework para o CSS, sendo mais fácil de controlar o peso dos arquivos.
Outro ponto importante é evitar carregar bibliotecas de ícones, como o Font Awesome, já que também é muito provável que só utilizamos até 5 ícones (um X para fechar algum elemento, algumas setas para um carrossel e talvez algum ícone a mais).
Neste caso, será melhor utilizar só o SVG dos ícones, evitando carregar mais um recurso de CSS desnecessário (mais informações sobre este assunto ao final do artigo).
Por último, mas não menos importante, vamos evitar o carregamento de novas fontes (além dos ícones que mencionamos). As lojas hoje usam fontes do Google escolhidas pelo lojista, que afetam o design que eles têm e, portanto, afetam o conteúdo adicionado pelo aplicativo.
Aproveitando o uso dessas fontes, evitaremos um novo pedido ao Google (onde possivelmente faremos o download de uma nova folha CSS), mas também respeitaremos as opções de design do vendedor.
Como acontece com o Javascript, também ajuda a minificar o código CSS e reduzir o volume, utilizando ferramentas como o CSS Minifier.
Para mais informações sobre como é carregado o CSS nos layouts da Nuvemshop confira este artigo.
5- Substitua ícones por SVGs
Carregar SVGs evita utilizarmos milhares de linhas de CSS de uma biblioteca de ícones, sendo que talvez só iremos precisar de poucos ícones. No caso da Font Awesome (uma biblioteca muito utilizada), temos a possibilidade de baixar a versão do ícone em SVG.
Em detalhes do ícone, podemos clicar no seguinte botão e obter o SVG:

Para mais informações sobre como carregamos os SVGs em nossas lojas, confira este artigo.
Para conhecer mais sobre como medir a performance das mudanças feitas, leia também: