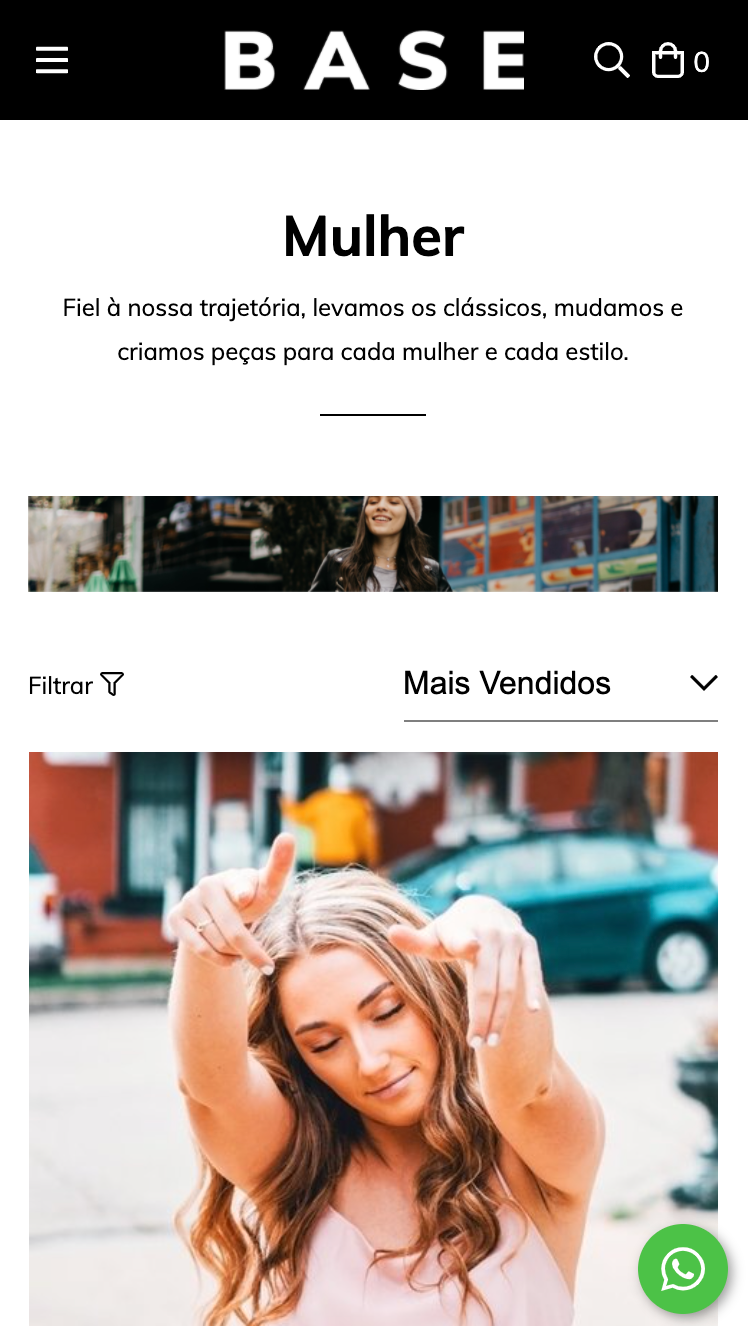
Neste tutorial, vamos adicionar a descrição da categoria.

Para o layout Base criamos um componente que mostra a descrição da categoria. Caso a categoria não tenha uma descrição carregada, nada será mostrado.
HTML
1. A primeira coisa que vamos fazer é adicionar a descrição às categorias, para isso vamos olhar dentro da pasta snipplets, o arquivo page-header.tpl.
Dentro desse arquivo, encontre o seguinte código:
<div class="{% if template != 'product' %}col text-center{% endif %} {% if template == 'product' %}text-center text-md-left{% endif %}">E o subtitua por este:
<div class="{% if template != 'product' %}col text-center{% endif %} {% if template == 'product' %}text-center text-md-left{% endif %} {% if template == 'category' %}col-lg-6 offset-lg-3{% endif %}">2. Depois, no mesmo arquivo, precisamos adicionar abaixo do <h1> o seguinte código para chamar a descrição:
{% if template == 'category' and category.description %}
<p class="font-small font-md-normal text-center mb-0 mt-2 mb-md-4">{{ category.description }}</p>
<div class="divider col-2 offset-5 background-primary"></div>
{% endif %}CSS
1. Adicione os estilos no arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos do seguinte código dentro dele:
{# /* // Headings */ #}
.page-header-text {
margin: .5rem 0 0 0;
font-size: 12px;
text-align: center;
}
{# /* // Min width 768px */ #}
@media (min-width: 768px) {
.font-md-normal {
font-size: 14px;
}
}2. Adicione os estilos dentro do arquivo static/style-colors.scss.tpl
{# /* // Backgrounds */ #}
.background-primary {
background-color: $primary-color;
}Ativação
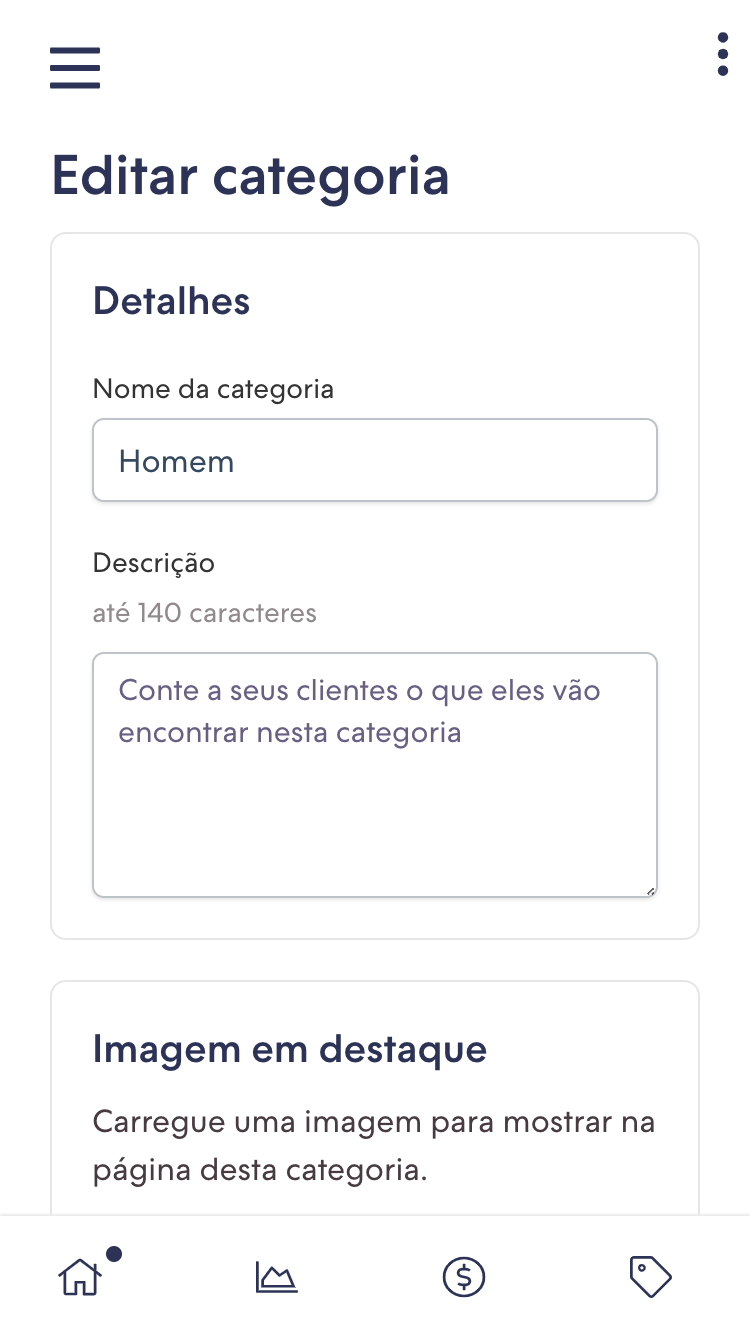
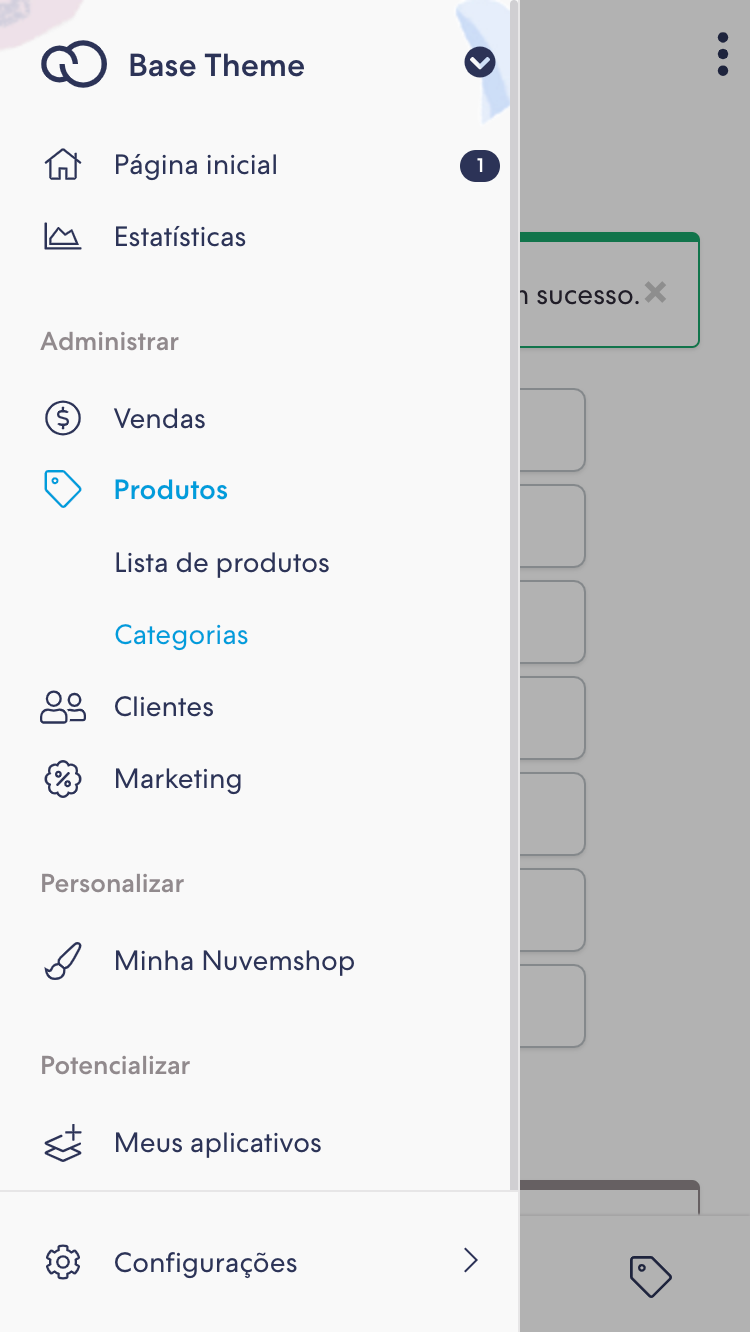
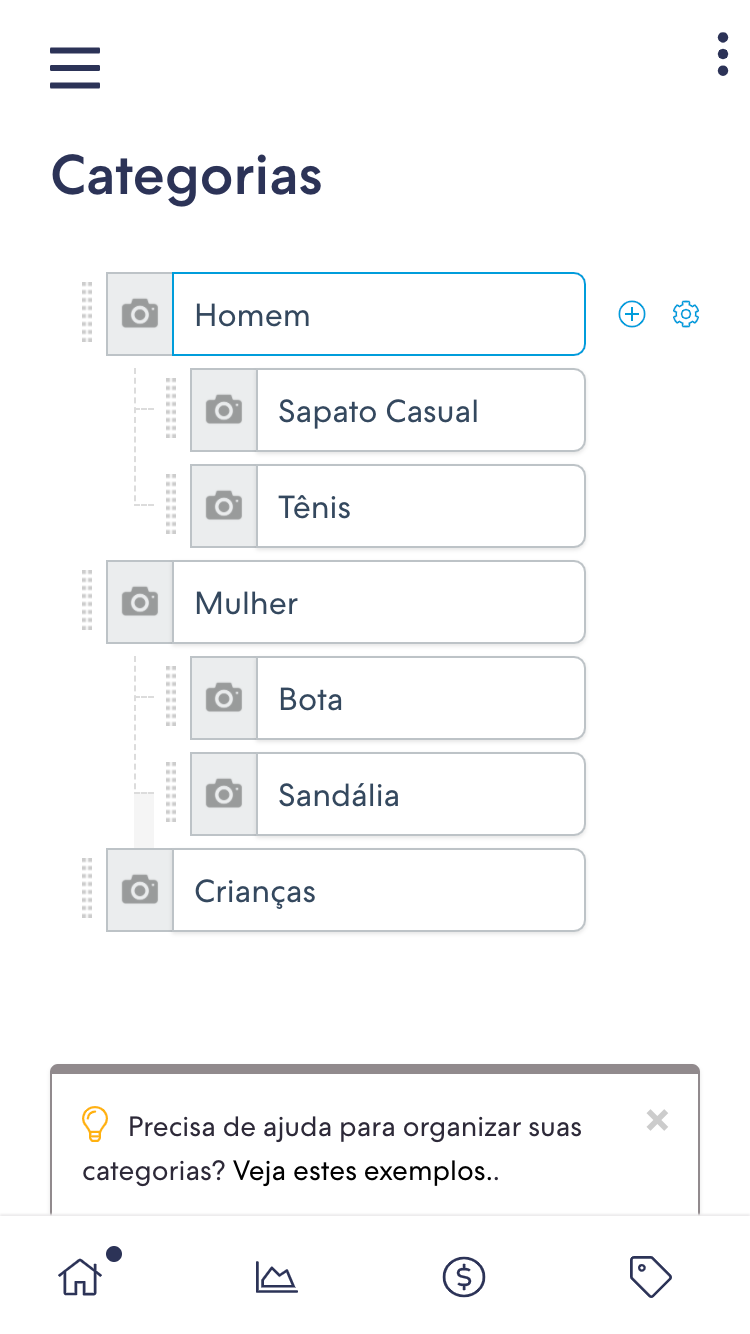
Finalmente, você pode ativar a descrição da categoria a partir do Administrador Nuvem, na seção Opções avançadas em Categorias: