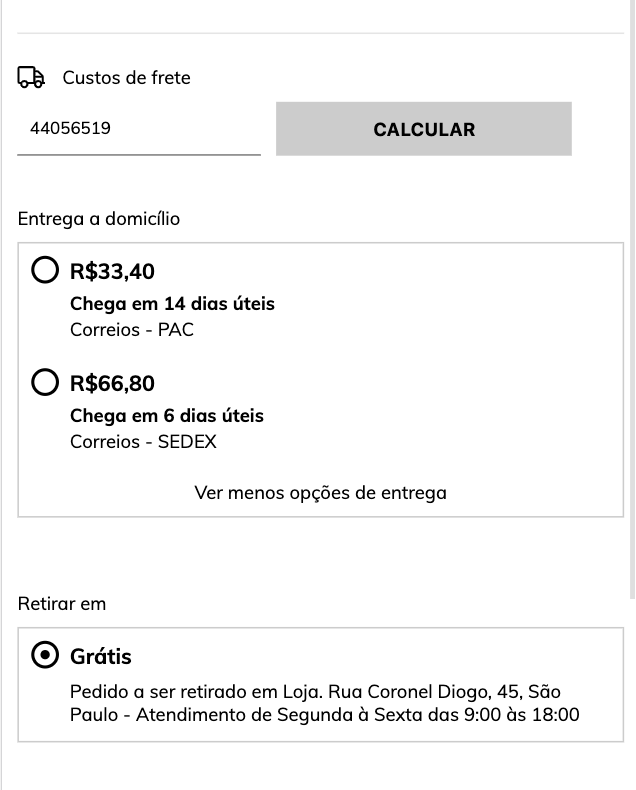
Neste tutorial, explicamos como exibir os resultados da calculadora de frete, destacando as melhores opções e dividindo entre as opções de entrega em domicílio e os pontos de retirada.

Antes de iniciar, é necessário esclarecer que este tutorial não inclui:
Um passo a passo de como adicionar a calculadora de frete
O CSS para a UI da calculadora
O JS que opera a calculadora de remessa. É muito importante entender isso, pois notamos que o HTML do tutorial inclui classes que começam com "js -...", associadas ao JS da calculadora.
Se o seu código não tiver essas classes, é importante que esse novo código seja adaptado para responder aos seus IDs ou classes conectadas ao JS que você já está usando.
Se você deseja refazer toda a calculadora de frete para ter certeza, siga diretamente o tutorial da Calculadora de frete, que inclui todas as opções acima e o conteúdo deste artigo.
HTML
1. A primeira coisa que vamos fazer é encontrar o arquivo shipping_options.tpl dentro da pasta snipplets e substituí-lo pelo seguinte código:
{% if options %}
{# Check for only shipping featured options #}
{% set has_featured_shipping = false %}
{% for option in options_to_show if option.shipping_type == 'ship' or option.shipping_type == 'delivery' or (option.method == 'table' and option.shipping_type == 'custom') %}
{% if option |length >= 1 %}
{% set has_featured_shipping = true %}
{% endif %}
{% endfor %}
{# Check for only non featured shipping options #}
{% set has_non_featured_shipping = false %}
{% for option in options_to_hide if option.shipping_type == 'ship' or option.shipping_type == 'delivery' or (option.method == 'table' and option.shipping_type == 'custom') %}
{% if option |length >= 1 %}
{% set has_non_featured_shipping = true %}
{% endif %}
{% endfor %}
{# Check for only pickup featured options #}
{% set has_featured_pickup = false %}
{% for option in options_to_show if option.shipping_type == 'pickup' or option.method == 'branch' %}
{% if option |length >= 1 %}
{% set has_featured_pickup = true %}
{% endif %}
{% endfor %}
{# Check for only non featured pickup options #}
{% set has_non_featured_pickup = false %}
{% for option in options_to_hide if option.shipping_type == 'pickup' or option.method == 'branch' %}
{% if option |length >= 1 %}
{% set has_non_featured_pickup = true %}
{% endif %}
{% endfor %}
{# Shipping featured options #}
{% if has_featured_shipping %}
<div class="box-title mb-2 mt-3">{{ "Entrega a domicilio" | translate }}</div>
<ul class="box list-unstyled mb-5">
{# Smart shipping hides similar shipping options on a toggle div and also shows an improved shipping item #}
{# Check if smart shipping is needed #}
{# Include branch options inside calculador #}
{% for option in options_to_show if option.shipping_type == 'ship' or option.shipping_type == 'delivery' or (option.method == 'table' and option.shipping_type == 'custom') %}
{% include "snipplets/shipping/shipping-calculator-item.tpl" with {'featured_option': true} %}
{% endfor %}
{% if has_non_featured_shipping %}
<div class="js-other-shipping-options w-100 float-left shipping-extra-options mt-3" style="display: none;">
{# Smart shipping hides similar shipping options on a toggle div and also shows an improved shipping item #}
{# Check if smart shipping is needed #}
{# Include branch options inside calculador #}
{% for option in options_to_hide if option.shipping_type == 'ship' or option.shipping_type == 'delivery' or (option.method == 'table' and option.shipping_type == 'custom') %}
{% include "snipplets/shipping/shipping-calculator-item.tpl" %}
{% endfor %}
</div>
<div class="js-toggle-more-shipping-options js-show-more-shipping-options w-100 float-left text-center mt-3">
<a href="#" class="btn-link-primary">
<span class="js-shipping-see-more">
{{ 'Ver más opciones de entrega' | translate }}
</span>
<span class="js-shipping-see-less" style="display: none;">
{{ 'Ver menos opciones de entrega' | translate }}
</span>
</a>
</div>
{% endif %}
</ul>
{% endif %}
{# Pickup featured options #}
{% if has_featured_pickup %}
<div class="box-title mb-2 mt-3">{{ "Retirar por" | translate }}</div>
<ul class="list-unstyled box mb-4">
{# Smart shipping hides similar shipping options on a toggle div and also shows an improved shipping item #}
{# Check if smart shipping is needed #}
{# Include branch options inside calculador #}
{% for option in options_to_show if option.shipping_type == 'pickup' or option.method == 'branch' %}
{% include "snipplets/shipping/shipping-calculator-item.tpl" with {'featured_option': true, 'pickup' : true} %}
{% endfor %}
{% if has_non_featured_pickup %}
<div class="js-other-pickup-options w-100 float-left shipping-extra-options mt-3" style="display: none;">
{# Smart shipping hides similar shipping options on a toggle div and also shows an improved shipping item #}
{# Check if smart shipping is needed #}
{# Include branch options inside calculador #}
{% for option in options_to_hide if option.shipping_type == 'pickup' or option.method == 'branch' %}
{% include "snipplets/shipping/shipping-calculator-item.tpl" with {'pickup' : true} %}
{% endfor %}
</div>
<div class="js-toggle-more-shipping-options js-show-other-pickup-options w-100 float-left text-center mt-3">
<a href="#" class="btn-link-primary">
<span class="js-shipping-see-more">
{{ 'Ver más opciones de retiro' | translate }}
</span>
<span class="js-shipping-see-less" style="display: none;">
{{ 'Ver menos opciones de retiro' | translate }}
</span>
</a>
</div>
{% endif %}
</ul>
{% endif %}
{% if store.has_smart_dates and show_time %}
<div class="font-small full-width-container text-center mb-2">{{"El tiempo de entrega no considera feriados." | translate}}</div>
{% endif %}
<div class="js-product-shipping-label font-small mt-3 pull-left" style="display: none;">
<span class="js-shipping-filled-cart js-visible-on-cart-filled" {% if cart.items_count == 0 %}style="display:none;"{% endif%}>
{% include "snipplets/svg/info-circle.tpl" with {svg_custom_class: "icon-inline svg-icon-text"} %}
<span>{{ 'El precio de envío incluye este producto y todos los que agregaste al carrito.' | translate }}</span>
</span>
</div>
{% else %}
<span>{{"No hay costos de envío para el código postal dado." | translate}}</span>
{% endif %}
{# Don't remove this #}
<input type="hidden" name="after_calculation" value="1"/>
<input type="hidden" name="zipcode" value="{{zipcode}}"/>Neste arquivo, dividiremos os resultados em duas partes: entrega em domicílio e pontos de retirada.
Por sua vez, cada um terá a funcionalidade de destacar os meios de envio com o melhor preço e / ou tempo e ocultar os que são semelhantes no link "ver mais opções". Isso ajudará o cliente a escolher entre as melhores opções de frete, sem se perder em outras que são iguais ou piores.
2. Se você tiver um arquivo chamado shipping-calculator-item.tpl dentro da pasta snipplets/shipping substituí-lo-emos pelo código abaixo; caso contrário, criaremos essa pasta com o mesmo arquivo.
{% set is_pickup = store.has_shipping_segmentation and pickup %}
{# On first calculation select as default the first option: If store only has pickup option selects pickup else selects shipping option #}
{% if store.has_shipping_segmentation %}
{% if has_featured_shipping %}
{% set checked_option = featured_option and loop.first and not pickup %}
{% else %}
{% set checked_option = featured_option and loop.first and pickup %}
{% endif %}
{% else %}
{% set checked_option = featured_option and loop.first %}
{% endif %}
<li class="js-shipping-list-item radio-button-item">
<label class="js-shipping-radio radio-button list-item" data-loop="shipping-radio-{{loop.index}}">
<input
id="{% if featured_option %}featured-{% endif %}shipping-{{loop.index}}"
class="js-shipping-method {% if not featured_option %}js-shipping-method-hidden{% endif %} {% if is_pickup %}js-pickup-option{% endif %} shipping-method"
data-price="{{option.cost.value}}"
data-code="{{option.code}}"
data-name="{{option.name}}"
data-cost="{% if option.show_price %} {% if option.cost.value == 0 %}{{ 'Gratis' | translate }}{% else %}{{option.cost}}{% endif %}{% else %} {{ 'A convenir' | translate }} {% endif %}"
type="radio"
value="{{option.code}}"
{% if checked_option %}checked="checked"{% endif %} name="option"
style="display:none" />
<span class="radio-button-content">
<span class="radio-button-icons">
<span class="radio-button-icon unchecked"></span>
<span class="radio-button-icon checked"></span>
</span>
<span class="radio-button-label">
{# Improved shipping option with no carrier img and ordered shipping info #}
<div class="radio-button-text">
{% if option.show_price %}
<div class="mb-1 d-inline-block">
<span class="text-primary h6">
{% if option.cost.value == 0 %}
{{ 'Gratis' | translate }}
{% else %}
{{option.cost}}
{% endif %}
</span>
{% if option.cost.value == 0 and option.old_cost.value %}
<span class="price-compare text-foreground font-small ml-1">{{option.old_cost}}</span>
{% endif %}
</div>
{% endif %}
{% if option.time %}
<div>
<strong>
{% if store.has_smart_dates %}
{{option.dates}}
{% else %}
{{option.time}}
{% endif %}
</strong>
</div>
{% endif %}
</div>
<div class="radio-button-text">
{{option.short_name}} {{ option.method == 'branch' ? option.extra.extra : '' }}
</div>
{% if option.payment_rules %}
<div>
{% include "snipplets/svg/info-circle.tpl" with {svg_custom_class: "icon-inline svg-icon-text"} %}
<i>{{option.payment_rules}}</i>
</div>
{% endif %}
{% if option.suboptions is not empty %}
{% include "snipplets/shipping_suboptions/#{option.suboptions.type}.tpl" with {'suboptions': option.suboptions} %}
{% endif %}
{% if option.warning['enable'] %}
<div class="alert alert-warning">
<p>{{ option.warning['message'] }}</p>
</div>
{% endif %}
</span>
</span>
</label>
</li>Esse snipplet representa cada item da lista da calculadora e inclui a funcionalidade que seleciona a melhor opção por padrão, após o primeiro cálculo feito por um cliente.
JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
1. JavaScript precisam ser adicionados no arquivo store.js.tpl (ou onde você tem suas funções JS). O código que precisamos é o seguinte:
jQueryNuvem(document).on("click", ".js-toggle-more-shipping-options", function(e) {
e.preventDefault();
{# Toggle other options depending if they are pickup or delivery for cart and product at the same time #}
if(jQueryNuvem(this).hasClass("js-show-other-pickup-options")){
jQueryNuvem(".js-other-pickup-options").slideToggle(600);
jQueryNuvem(".js-show-other-pickup-options .js-shipping-see-less, .js-show-other-pickup-options .js-shipping-see-more").toggle();
}else{
jQueryNuvem(".js-other-shipping-options").slideToggle(600);
jQueryNuvem(".js-show-more-shipping-options .js-shipping-see-less, .js-show-more-shipping-options .js-shipping-see-more").toggle();
}
});Traduções
Nesta etapa adicionamos os textos para as traduções no arquivo config/translations.txt
es "Ver más opciones de entrega" pt "Ver mais opções de entrega" en "See more delivery options" es_mx "Ver más opciones de entrega" es "Ver menos opciones de entrega" pt "Ver menos opções de entrega" en "See less delivery options" es_mx "Ver menos opciones de entrega" es "Ver más opciones de retiro" pt "Ver mais opções de retirada" en "See more pickup options" es_mx "Ver más opciones de retiro" es "Ver menos opciones de retiro" pt "Ver menos opções de retirada" en "See less pickup options" es_mx "Ver menos opciones de retiro" es "Retirar por" pt "Retirar em" en "Pickup" es_mx "Retirar por" es "Entrega a domicilio" pt "Entrega a domicílio" en "Delivery" es_mx "Entrega a domicilio"
Pronto, você já tem em seu design a funcionalidade aplicada Excelente!
Para obter mais informações sobre a Calculadora de frete, recomendamos que você consulte o tutorial completo das funcionalidades