
Queremos verificar se o usuário insere seu e-mail real, adicionando uma instância de validação através de um link que enviaremos para o e-mail que foi inserido.
As alterações que descrevemos neste artigo são baseadas no tema Base. Mas também podem ser aplicados a qualquer tema, com algumas variações.
HTML
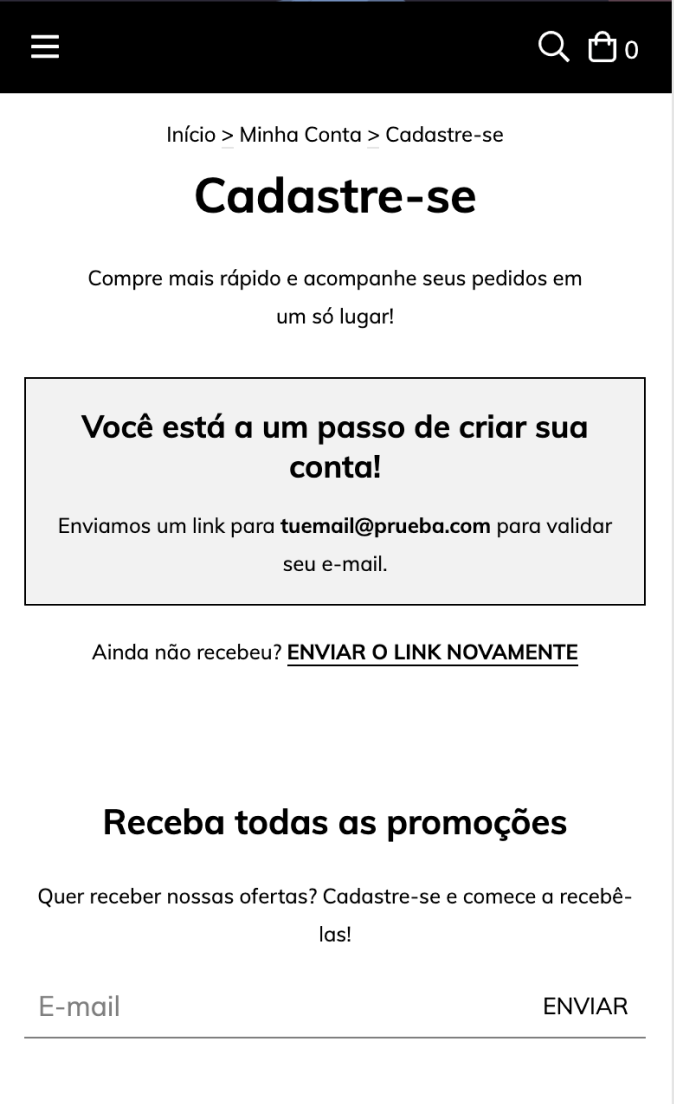
1. Quando um usuário criar uma conta, vamos dizer a ele que precisa validar sua conta por email. Para isso, vamos adicionar o seguinte código no arquivo register.tpl dentro da pasta template/account
{% embed "snipplets/page-header.tpl" %}
{% block page_header_text %}{{ 'Crear cuenta' | translate }}{% endblock page_header_text %}
{% endembed %}
<p class="text-center mb-4 px-5">{{ 'Comprá más rápido y llevá el control de tus pedidos, ¡en un solo lugar!'| translate }}</p>
{# Account validation #}
{% if account_validation == 'pending' %}
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-6 offset3">
<div class="js-account-validation-pending alert alert-primary mb-3">
<h4 class="weight-strong mb-1 p-2">{{ "¡Estás a un paso de crear tu cuenta!" | translate }}</h4>
<p class="font-small mb-1">{{ "Te enviamos un link a <strong>{1}</strong> para que valides tu email." | t(customer_email) }} </p>
</div>
<div class="font-small text-center mb-4">
<p>{{ "¿Todavía no lo recibiste?" | translate }} <span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo" | translate }}</span></p>
</div>
<div class="js-resend-validation-success alert alert-success" style="display:none">
<p class="mb-0">{{ "¡El link fue enviado correctamente!" | translate }}</p>
</div>
<div class="js-resend-validation-error alert alert-danger" style="display:none">
<p class="m-1">{{ "No pudimos enviar el email, intentalo de nuevo en unos minutos." | translate }}</p>
</div>
</div>
</div>
</div>
{% else %}
{# Register Form #}
<section class="account-page">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8">
{% embed "snipplets/forms/form.tpl" with{form_id: 'login-form', submit_custom_class: 'js-recaptcha-button btn-block', submit_prop: 'disabled', submit_text: 'Crear cuenta' | translate, data_store: 'account-register' } %}
{% block form_body %}
{# Facebook login #}
{% include 'snipplets/facebook-login.tpl' %}
{# Name input #}
{% embed "snipplets/forms/form-input.tpl" with{type_text: true, input_for: 'name', input_value: result.name, input_name: 'name', input_id: 'name', input_label_text: 'Nombre' | translate, input_placeholder: 'ej.: María Perez' | translate} %}
{% block input_form_alert %}
{% if result.errors.name %}
<div class="alert alert-danger">{{ 'Usamos tu nombre para identificar tus pedidos.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Email input #}
{% embed "snipplets/forms/form-input.tpl" with{type_email: true, input_for: 'email', input_value: result.email, input_name: 'email', input_id: 'email', input_label_text: 'Email' | translate, input_placeholder: 'ej.: tunombre@email.com' | translate} %}
{% block input_form_alert %}
{% if result.errors.email == 'exists' %}
<div class="alert alert-danger">{{ 'Encontramos otra cuenta que ya usa este email. Intentá usando otro o iniciá sesión.' | translate }}</div>
{% elseif result.errors.email %}
<div class="alert alert-danger">{{ 'Necesitamos un email válido para crear tu cuenta.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Phone input #}
{% embed "snipplets/forms/form-input.tpl" with{type_tel: true, input_for: 'phone', input_value: result.phone, input_name: 'phone', input_id: 'phone', input_label_text: 'Teléfono (opcional)' | translate, input_placeholder: 'ej.: 1123445567' | translate} %}
{% endembed %}
{# Password input #}
{% embed "snipplets/forms/form-input.tpl" with{type_password: true, input_for: 'password', input_name: 'password', input_id: 'password', input_label_text: 'Contraseña' | translate} %}
{% block input_form_alert %}
{% if result.errors.password == 'required' %}
<div class="alert alert-danger">{{ 'Necesitamos una contraseña para registrarte.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Password confirm input #}
{% embed "snipplets/forms/form-input.tpl" with{type_password: true, input_for: 'password_confirmation', input_name: 'password_confirmation', input_id: 'password_confirmation', input_label_text: 'Confirmar Contraseña' | translate} %}
{% block input_form_alert %}
{% if result.errors.password == 'confirmation' %}
<div class="alert alert-danger">{{ 'Las contraseñas no coinciden.' | translate }}</div>
{% endif %}
{% endblock input_form_alert %}
{% endembed %}
{# Google reCAPTCHA #}
<div class="g-recaptcha mb-4" data-sitekey="{{recaptchaSiteKey}}" data-callback="recaptchaCallback"></div>
{% endblock %}
{% endembed %}
</div>
</div>
<p class="mt-3 text-center">{{ '¿Ya tenés una cuenta?' | translate }} <strong>{{ "Iniciá sesión" | translate | a_tag(store.customer_login_url, '', 'btn-link-primary') }}</strong></p>
</div>
</section>
{% endif %}2. Mensagens de verificação na tela de login.

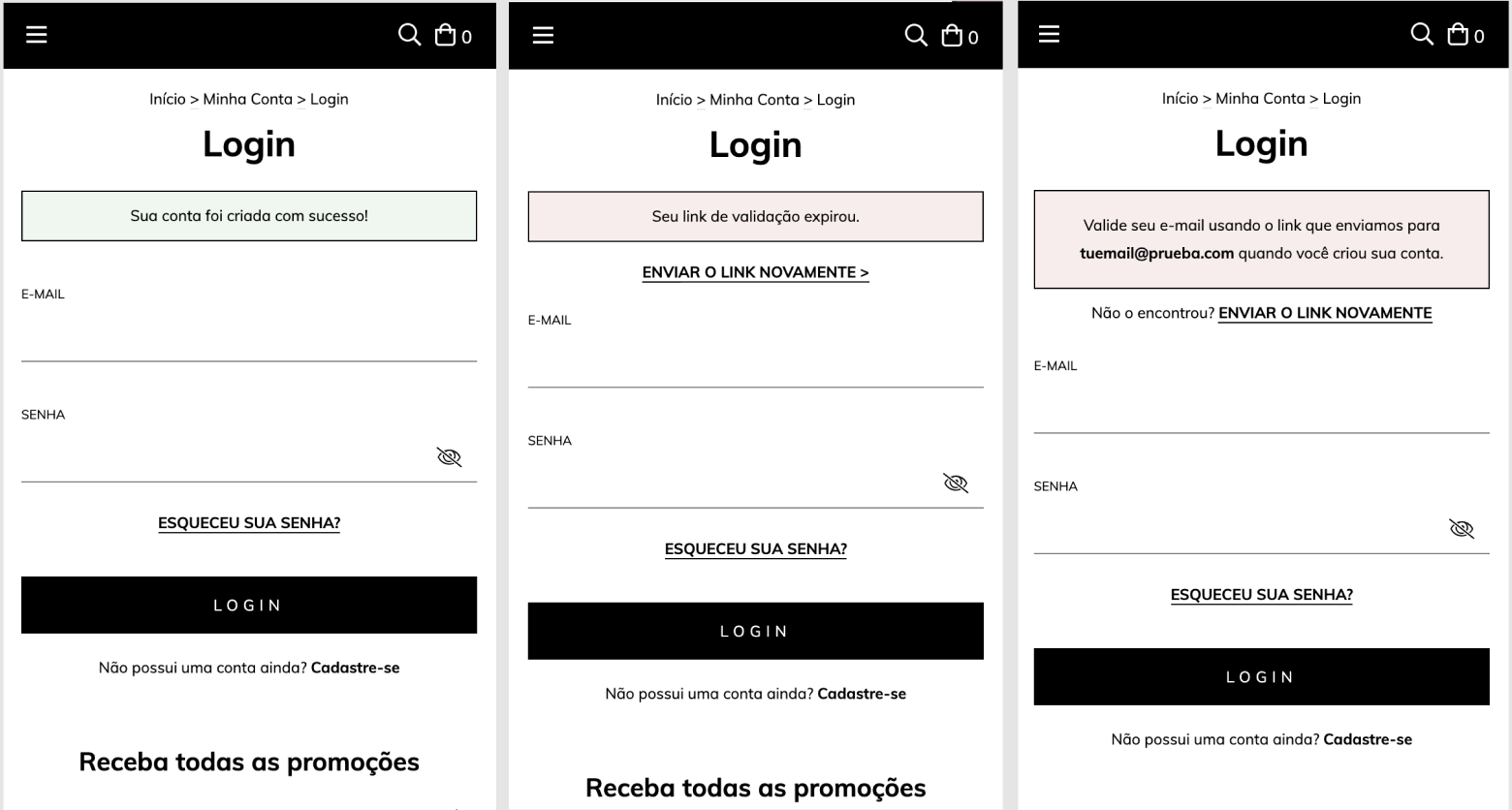
Agora, vamos adicionar as diferentes mensagens para cada caso. Primeiro, vamos adicionar a mensagem que avisa o usuário de que sua conta foi criada com sucesso. Também neste código, incluiremos uma mensagem que o notificará quando o link de validação expirar e a opção de enviá-lo novamente e, por último, o caso em que um usuário deseja fazer o login sem ter previamente validado sua conta, pedindo-lhe que o faça.
No arquivo login.tpl que está dentro da pasta templates/account, vamos adicionar o seguinte código:
{% embed "snipplets/page-header.tpl" %}
{% block page_header_text %}{{ 'Iniciar sesión' | translate }}{% endblock page_header_text %}
{% endembed %}
{# Login Form #}
<section class="account-page">
<div class="container">
<div class="row justify-content-md-center">
{# Account validation #}
<div class="col-md-6 offset3">
{% if account_validation == 'success' %}
<div class="js-account-validation-success alert alert-success">
<p class="mb-0">{{ "¡Tu cuenta fue creada con éxito!" | translate }}</p>
</div>
{% elseif account_validation == 'expired' %}
<div class="js-account-validation-expired alert alert-danger mb-3">
<p class="mb-0">{{ "Tu link de validación expiró." | translate }}</p>
</div>
<div class="text-center mb-4">
<span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo >" | translate }}</span>
</div>
{% elseif account_validation == 'pending' %}
<div class="js-account-validation-pending alert alert-danger mb-2">
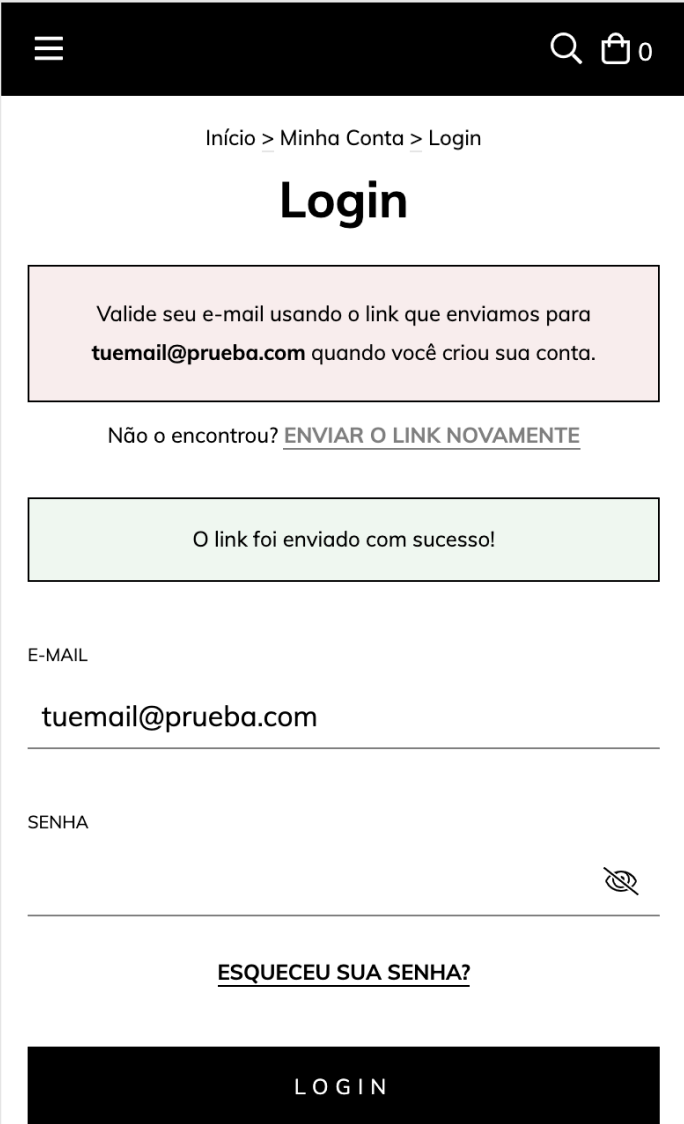
<p class="my-2">{{ "Validá tu email usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta." | t(customer_email) }}</p>
</div>
<div class="text-center mb-4 font-small">
<p>{{ "¿No lo encontraste?" | translate }} <span class="js-resend-validation-link btn-link">{{ "Enviar link de nuevo" | translate }}</span></p>
</div>
{% endif %}
<div class="js-resend-validation-success alert alert-success" style="display:none">
<p class="m-1">{{ "¡El link fue enviado correctamente!" | translate }}</p>
</div>
<div class="js-resend-validation-error alert alert-danger" style="display:none">
<p class="m-1">{{ "No pudimos enviar el email, intentalo de nuevo en unos minutos." | translate }}</p>
</div>
</div>
</div>
<div class="row justify-content-md-center">
<div class="col-md-8">
{% embed "snipplets/forms/form.tpl" with{form_id: 'login-form',submit_custom_class: 'btn-block',submit_text: 'Iniciar sesión' | translate, data_store: 'account-login' } %}
{% block form_body %}
{# Facebook login #}
{% include 'snipplets/facebook-login.tpl' %}
{# Name input #}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'email', type_email: true, input_value: result.email, input_name: 'email', input_custom_class: 'js-account-input', input_label_text: 'Email' | translate } %}
{% endembed %}
{# Password input #}
{% embed "snipplets/forms/form-input.tpl" with{input_for: 'password', type_password: true, input_name: 'password', input_custom_class: 'js-account-input', input_help: true, input_help_link: store.customer_reset_password_url, input_link_class: 'btn-link-primary font-small mb-4 mt-3n', input_label_text: 'Contraseña' | translate } %}
{% block input_help_text %}{{ '¿Olvidaste tu contraseña?' | translate }}{% endblock input_help_text %}
{% endembed %}
{% if not result.facebook and result.invalid %}
<div class="alert alert-danger">{{ 'Estos datos no son correctos. ¿Chequeaste que estén bien escritos?' | translate }}</div>
{% endif %}
{% endblock %}
{% endembed %}
</div>
</div>
{% if 'mandatory' not in store.customer_accounts %}
<p class="mt-3 text-center">{{ "¿No tenés cuenta aún?" | translate }} <strong>{{ "Crear cuenta" | translate | a_tag(store.customer_register_url, '', 'btn-link-primary') }}</strong></p>
{% endif %}
</div>
</section>JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.

3. Precisamos adicionar o JavaScript no arquivo store.js.tpl (onde tenha as funções de JS). Isso vai permitir que o "Enviar link novamente" funcione. Vamos adicionar o seguinte código:
{% if template == 'account.register' or template == 'account.login' %}
jQueryNuvem(".js-resend-validation-link").on("click", function(e){
window.accountVerificationService.resendVerificationEmail('{{ customer_email }}');
});
{% endif %}Traduções
Neste passo adicionamos os textos para as traduções no arquivo config/translations.txt
es "Validá tu email usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta."
pt "Valide seu e-mail usando o link que enviamos para <strong>{1}</strong> quando você criou sua conta."
en "Validate your email using the link that we sent you to <strong>{1}</strong> when you created your account."
es_mx "Valida tu correo electrónico usando el link que te enviamos a <strong>{1}</strong> cuando creaste tu cuenta."
es "¿No lo encontraste?"
pt "Não o encontrou?"
en "Didn’t find it?"
es_mx "¿No lo encuentras?"
es "¡Tu cuenta fue creada con éxito!"
pt "Sua conta foi criada com sucesso!"
en "Your account was created successfully!"
es_mx "¡Tu cuenta fue creada con éxito!"
es "Tu link de validación expiró."
pt "Seu link de validação expirou."
en "Your validation link has expired."
es_mx "Tu link de validación expiró."
es "Enviar link de nuevo >"
pt "Enviar o link novamente >"
en "Send link again >"
es_mx "Enviar link de nuevo >"
es "¡El link fue enviado correctamente!"
pt "O link foi enviado com sucesso!"
en "The link was successfully sent!"
es_mx "¡El link fue enviado correctamente!"
es "No pudimos enviar el email, intentalo de nuevo en unos minutos."
pt "Não foi possível enviar o e-mail, tente novamente em alguns minutos."
en "We couldn’t send you the email, please try again in a few minutes."
es_mx "No pudimos enviar el correo electrónico, inténtalo de nuevo en unos minutos."
es "¡Estás a un paso de crear tu cuenta!"
pt "Você está a um passo de criar sua conta!"
en "You’re one step from creating your account!"
es_mx "¡Estás a un paso de crear tu cuenta!"
es "Te enviamos un link a <strong>{1}</strong> para que valides tu email."
pt "Enviamos um link para <strong>{1}</strong> para validar seu e-mail."
en "We sent you a link to <strong>{1}</strong> to validate your email."
es_mx "Te enviamos un link a <strong>{1}</strong> para que valides tu correo electrónico."
es "¿Todavía no lo recibiste?"
pt "Ainda não recebeu?"
en "You didn’t receive it?"
es_mx "¿Todavía no lo recibiste?"
es "Enviar link de nuevo"
pt "Enviar o link novamente"
en "Send link again"
es_mx "Enviar link de nuevo"Ativação
Atualmente, para que seus clientes possam seguir criando suas contas, adicionamos uma mensagem genérica que será exibida na página de registro, para avisá-los que precisam validar seu e-mail para criar a conta.
Uma vez aplicadas todas as mudanças no seu código, você poderá remover essa mensagem genérica acessando o seguinte link, substituindo “tutiendanube.lojavirtualnuvem.com.br” pela URL da sua loja:
https://tutiendanube.lojavirtualnuvem.com.br/admin/themes/?activate-account-security-tag=true
Lembre-se que precisa estar logado no Administrador Nuvem para realizar a ativação.