A Discount API é um conjunto de ferramentas que permite o desenvolvimento de uma ampla gama de regras promocionais.
Antes de começar a ver onde e como as promoções e descontos devem ser exibidos nas lojas, vamos explicar esses termos.
Promoção: conjunto de propriedades e regras de negócios que descreve um comportamento. Ex: Leve 3, pague 2 em camisetas
Desconto: valor que é deduzido do total do carrinho porque uma promoção foi aplicada. Ex: - R$25
Experiência de usuário
É muito importante garantir uma excelente experiência do usuário, é um dos pilares fundamentais para que seja um aplicativo de sucesso. É por isso que recomendamos ver este link onde se explicam todos os casos de uso com mais detalhes, como deveria se mostrar cada uma das promoções e aplicar-se os descontos, etc.
Promoções
As promoções vão se mostrar na loja de acordo com cada um dos seguintes tipos:
Line Item: aplica-se ao nível do produto.
Cross Item: aplica-se a todos os produtos.
Shipping Line: aplica-se aos custos de frete.
Line Item
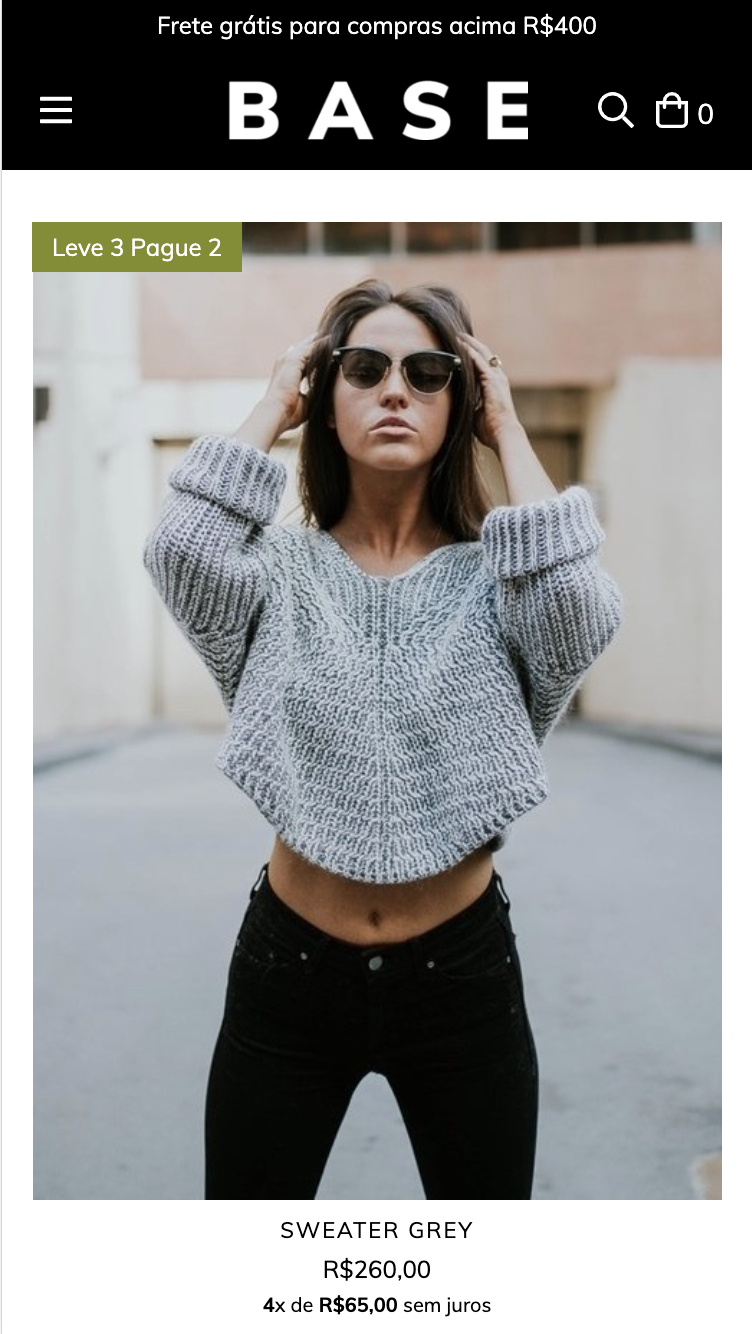
Se um produto tiver uma promoção do tipo Leve 2, pague 1 ou 20% OFF comprando 2 ou mais, deve ser mostrado em:
> Lista de produtos
Para que um usuário conheça uma promoção, é necessário incluir um label no item do produto, continuando com os mesmos estilos utilizados em cada layout. O estilo CSS .label .label-accent poderia ajudar porque é usado na maioria dos layouts.

Caso o mesmo produto tenha 2 promoções configuradas, ambas do app ou uma do app e um desconto nativo da Nuvemshop, apenas 1 cartaz deve ser exibido.
Se a competição ocorra entre promoções do app, a lógica de qual será mostrada ficará a cargo do desenvolvedor do app. Mas se uma promoção de aplicativo concorrer com uma promoção nativa da Nuvemshop, apenas o pôster do aplicativo deve ser exibido.
Possíveis pontos de ancoragem:
data-store=”product-item-labels”
data-store=”product-item-promotion-label”
data-store=”product-item-offer-label”
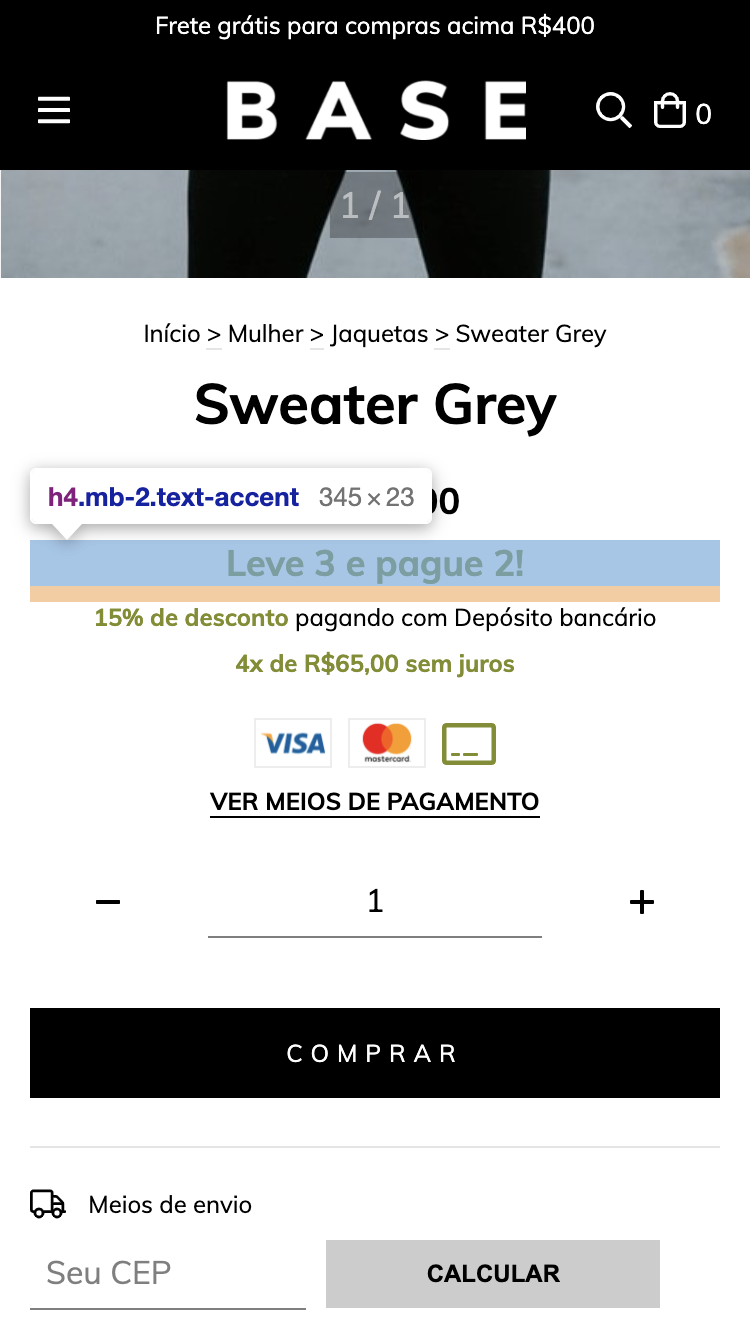
> Detalhe do produto
O mesmo label da lista também deve ser mostrado no produto.
Abaixo do preço deve se incluir uma legenda que reforce e explique a promoção. A quais produtos ou categorias aplica, se tem diferentes regras, etc. Se for desconto progressivo, deve se mostrar em forma de tabela, o estilo CSS .table poderia ajudar porque é usado na maioria dos layouts.


Possíveis pontos de ancoragem:
data-store=”product-price-...”
data-store=”product-buy-button”
data-store=”product-promotion-info”
Cross item / Shipping line
Se a compra tiver alguma promoção geral, como "15% OFF em compras acima de R$500" ou algum desconto relacionado ao frete, será mostrado em:
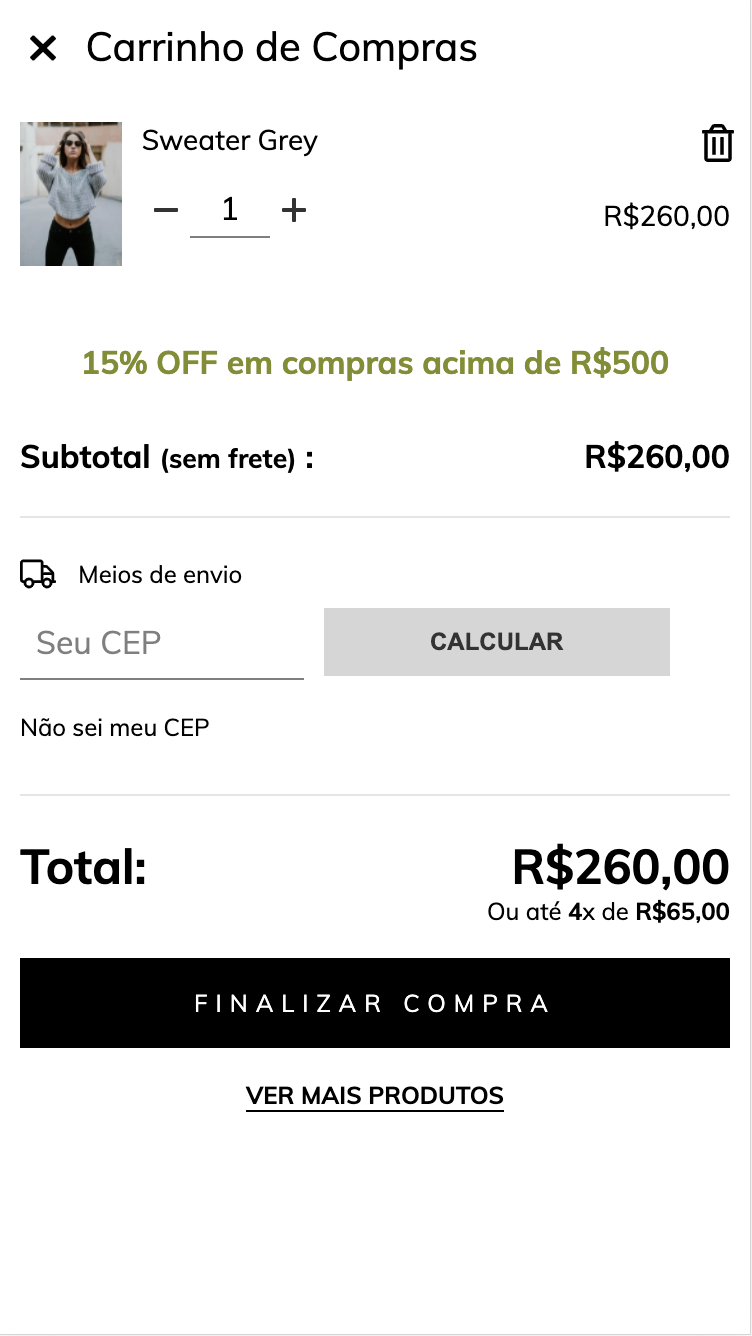
> Carrinho de compras
Ao acessar o carrinho de compras, acima do “Subtotal” deverá ser exibida a legenda que comunica a promoção.

Possíveis pontos de ancoragem:
data-store=”cart-subtotal”
Descontos
Se o usuário teve um desconto pelo uso de uma promoção, vai se mostrar no carrinho de compras abaixo do subtotal da compra e respeitando a seguinte ordem:
Promoções nativas da Nuvemshop
Line item
Cross item
Shipping line

Possíveis pontos de ancoragem:
data-store=”cart-subtotal”