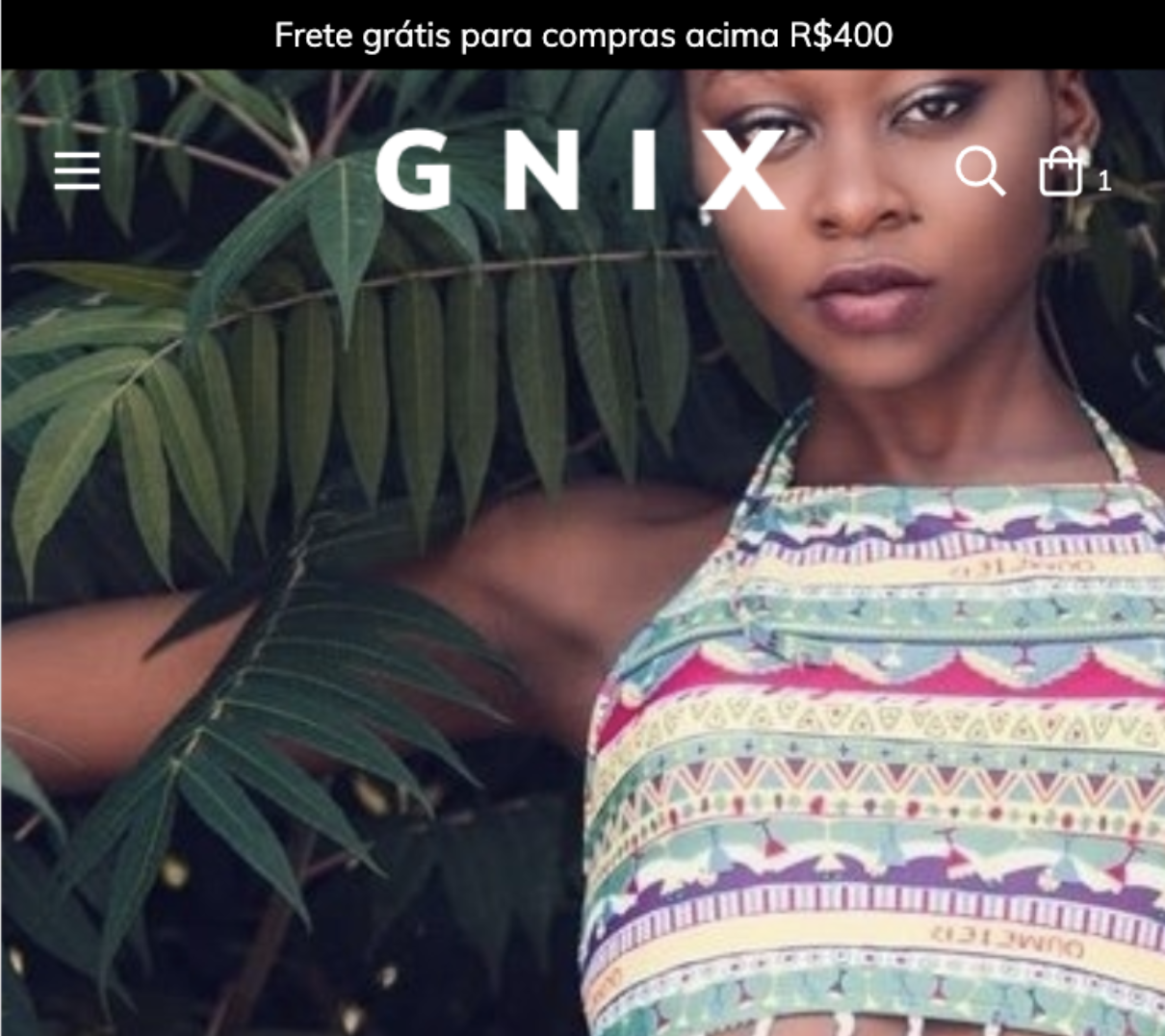
No tutorial a seguir adicionaremos a barra localizada acima do head da loja. Ela contém uma área de texto com a possibilidade de atribuir um link.

HTML
1. Para começar vamos criar um novo snipplet chamado header-advertising.tpl, onde criamos a seção com a estrutura da nova barra. Temos um condicional para verificar se o texto foi ou não carregado, um link e se o componente está ativado na seção ‘Personalizar meu layout atual’ no Administrador Nuvem.
<section class="section-advertising">
<div class="container">
<div class="row-fluid">
<div class="col text-center">
{% if settings.ad_bar and settings.ad_text %}
{% if settings.ad_url %}
<a class="link-contrast" href="{{ settings.ad_url }}">
{% endif %}
{% if settings.ad_text %}
{{ settings.ad_text }}
{% endif %}
{% if settings.ad_url %}
</a>
{% endif %}
{% endif %}
</div>
</div>
</div>
</section>2. Incluímos o snipplet da barra de anúncios no arquivo snipplets/header/header.tpl ou onde você tem o head da sua loja, da seguinte maneira:
{# Advertising #}
{% if settings.ad_bar and settings.ad_text %}
{% snipplet "header/header-advertising.tpl" %}
{% endif %}CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Para estilizar o novo componente, precisaremos incluir o seguinte código no arquivo static/css/style-critical.tpl
{# /* // Ad Bar */ #}
.section-advertising {
padding: 5px 0;
}2. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou no stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu design:
{# /* // Ad Bar */ #}
.section-advertising {
background-color: $main-foreground;
color: $main-background;
}
Configurações
Vamos adicionar as configurações para que o administrador da loja possa ativar e editar o componente. Adicionamos o arquivo config/settings.txt dentro da seção ‘Encabezado:
title
title = Barra de anuncio
checkbox
name = ad_bar
description = Mostrar barra de anuncio
i18n_input
name = ad_text
description = Mensaje
i18n_input
name = ad_url
description = Link (opcional)Traduções
Finalmente, adicionamos as traduções dos elementos incorporados em config/translations.txt
es "Barra de anuncio" pt "Barra de anúncio" es_MX "Barra de anuncio" es "Mostrar barra de anuncio" pt "Mostrar barra de anúncio" es_MX "Mostrar barra de anuncio" es "Link (opcional)" pt "Link (opcional)" es_MX "Link (opcional)"