Com a crescente prolifeiração de dispositivos móveis, muitas das interações de nossos websites precisam ser reformuladas. Uma delas é o evento "hover". Ele é a ação de posicionar o cursor do mouse sobre um elemento, sem clicar. O evento hover acompanhou o desenvolvimento web desde o seu principio e o fato é que ele é muito versátil: Usado desde em menus suspensos até ativando um tooltip.
Hoje em dia se desejamos uma experiência completa aos usuários de dispositivos de controle "touch", precisamos reformular esse recurso de interação, já que em uma tela touch não existe diferença entre a ação hover e clique, tudo se reduz a "tap" seja duplo ou simples, swipe, pinch e outros recursos gestuais, mas nada que se assemelhe ao hover.
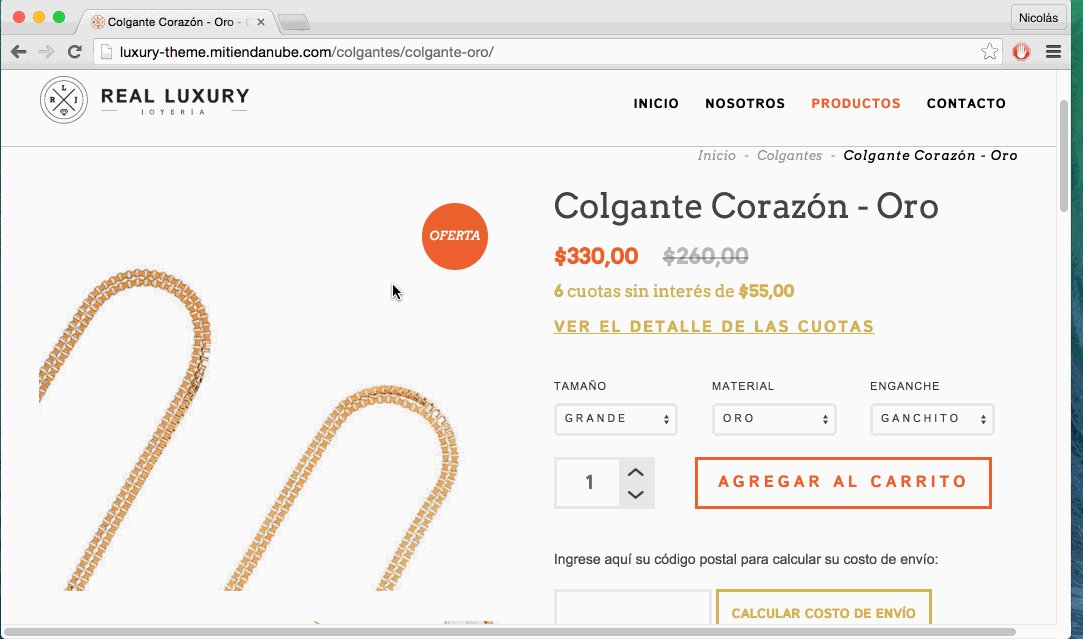
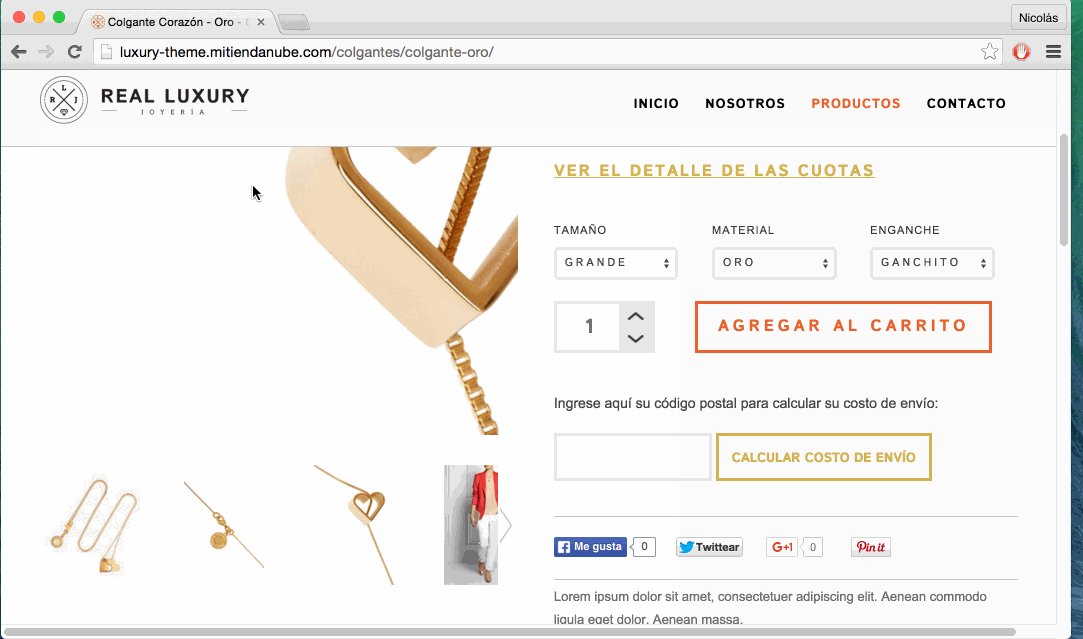
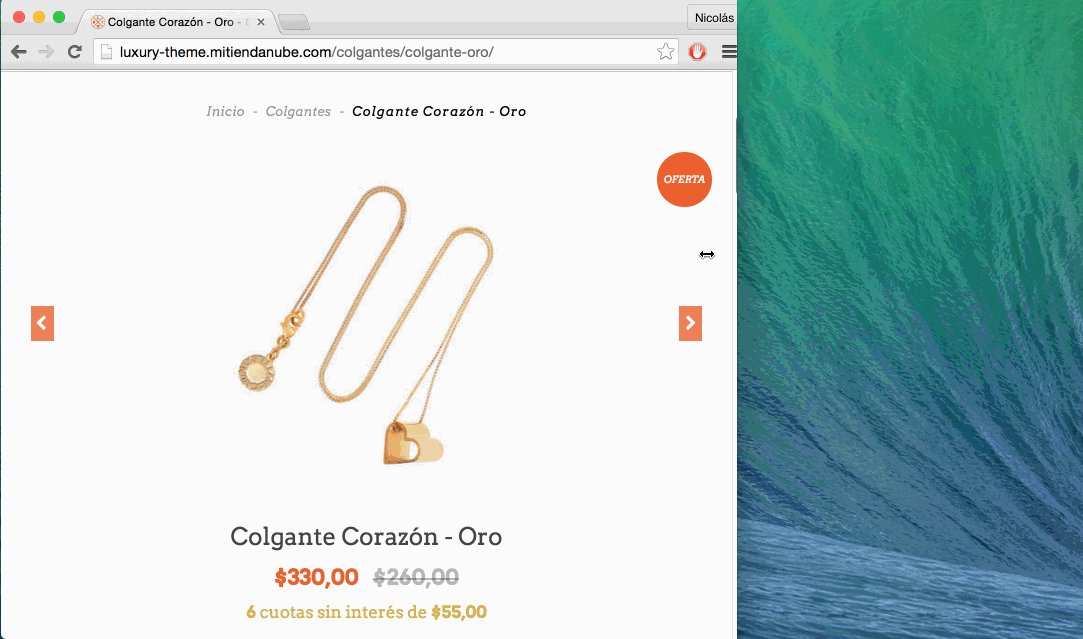
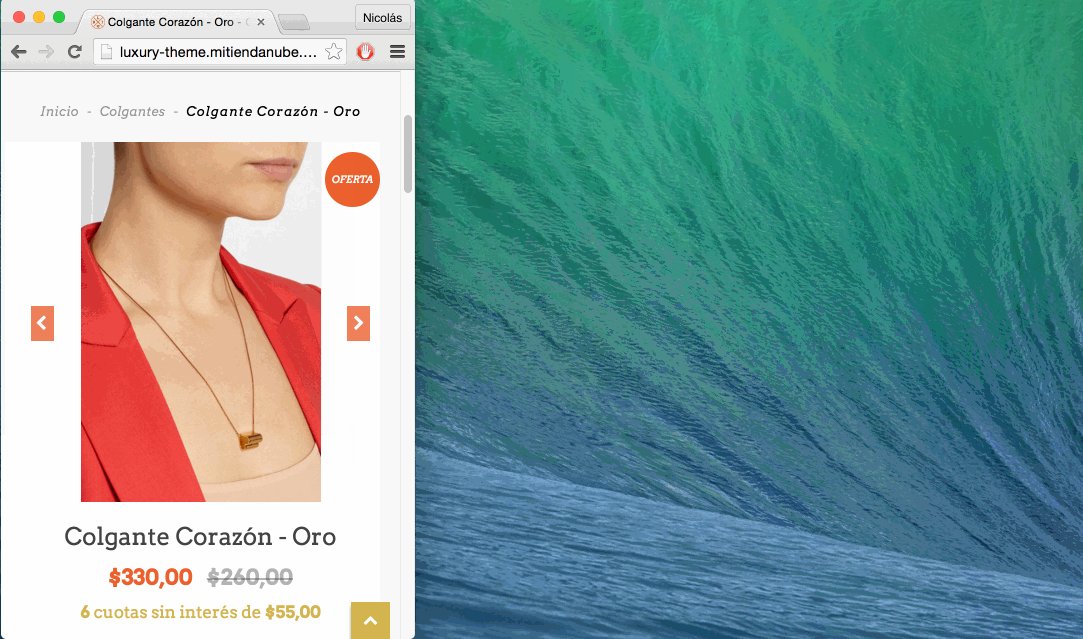
A funcionalidade que vamos analisar hoje cumpre a função de modificar o efeito zoom que se executa ao fazer o hover sobre uma foto de produtos em uma página de produto. O que vamos fazer é implementar um plugin de jQuery conhecido como bxSlider e em lugar do efeito zoom, vamos oferecer aos usuários a possibilidade de navegar nas diferentes fotos através de setas direcionais. Você pode observar no exemplo abaixo.:

1. O primeiro passo será incluir uma chamada para o método JavaScript que ativa o bxSlider no arquivo layouts/layout.tpl, juntamente com o código de variações para view templates/product.tpl.
{% if template == "product" %}
<script type="text/javascript">
$(document).ready(function(){
slider = $('#productbxslider').bxSlider({
nextText:'<i class="fa fa-chevron-right"></i>',
prevText:'<i class="fa fa-chevron-left"></i>',
});
LS.registerOnChangeVariant(function(variant){
var liImage = $('#productbxslider').find("[data-image='"+variant.image+"']");
var selectedPosition = liImage.data('image-position');
var slideToGo = parseInt(selectedPosition);
slider.goToSlide(slideToGo);
});
});
</script>
{% endif %}
Para se assegurar que as imagens respondam às mudanças de variações, você deve eliminar (caso encontre) a variável bxslider.
var bxslider = $('#slider').bxSlider({
auto: {% if settings.slider_auto and settings.slider | length > 1 %}true{% else %}false{% endif %},
pause: 5000,
autoHover: true,
adaptiveHeight: false,
prevText: '<i class="fa fa-angle-left fa-3x"></i>',
nextText: '<i class="fa fa-angle-right fa-3x"></i>',
pager: false
});
2. Agora você deve abrir o arquivo templates/product.tpl e adicionar a classe "desktop-featured-product" a coluna que tem o produto destacado na imagem. No caso do template Luxury esse elemento contem a classe "imagecolContent".
Uma vez feito isso, você deve copiar o código abaixo e colocar acima do elemento "imagecolContent" que acaba de editar
<div class="mobile-bxslider">
{% if product.images_count > 1 %}
<ul class="bxslider" id="productbxslider">
{% for image in product.images %}
<li class="product-slider" data-image="{{image.id}}" data-image-position="{{loop.index0}}">{{ image | product_image_url('big') | img_tag(image.alt) }}</li>
{% endfor %}
</ul>
{% else %}
{{ product.featured_image | product_image_url('large') | img_tag(product.featured_image.alt) }}
{% endif %}
{% if not product.available %}
<div class="circle out-of-stock">
<p>{{ "Sin stock" | translate }}</p>
</div>
{% endif %}
{% if product.free_shipping %}
<div class="circle free-shipping">
<p>{{ "Envío sin cargo" | translate }}</p>
</div>
{% endif %}
{% if product.compare_at_price %}
<div class="circle offer">
<p>{{ "Oferta" | translate }}</p>
</div>
{% endif %}
</div>
3. O terceito passo é estabeleces os breakpoints que queremos mostrar ou ocultar essa opção. Estes estilos que usamos é para o template Luxury com o viewport abaixo de 767px:
.mobile-bxslider {
display: block;
float: left;
width: 100%;
text-align: center;
margin-bottom: 15px;
position: relative;
}
.imagecol .bx-wrapper{
display: block;
}
.desktop-featured-product{
display: none;
}
.mobile-bxslider img{
margin: auto;
height: auto;
max-width: 80%!important;
max-height: 300px;
}
Você precisa adaptar esses estilos para que possa utilizar em seu template personalizado. Caso queira, pode fazer o download dos arquivos dos Templates Nuvem.