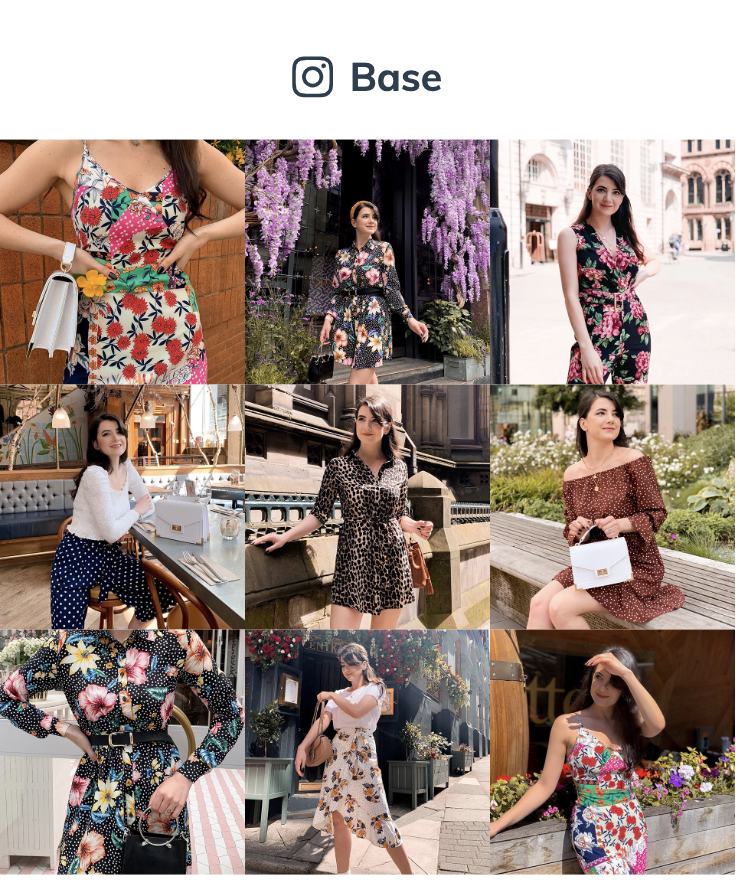
Neste tutorial vamos adicionar o componente que mostra na página inicial as últimas publicações de uma conta do instagram.

HTML
A primeira coisa que vamos fazer é criar a pasta home dentro da pasta snipplets.
1. Dentro da pasta criada, adicionamos um snipplet com o nome home-instafeed.tpl com o seguinte conteúdo:
{% if settings.show_instafeed and store.instagram %}
<section class="section-instafeed-home" data-store="instagram-feed">
<div class="container">
<div class="row">
{% set instuser = store.instagram|split('/')|last %}
<div class="col-12 text-center">
<a target="_blank" href="{{ store.instagram }}" class="instafeed-title" aria-label="{{ 'Instagram de' | translate }} {{ store.name }}">
{% include "snipplets/svg/instagram.tpl" with {svg_custom_class: "icon-inline icon-3x align-top svg-icon-text"} %}
<h2 class="h2 h1-md mt-2 instafeed-user">{{ instuser }}</h2>
<div class="js-ig-fallback text-center mt-3">
<div class="mb-3">{{ 'Seguinos en Instagram' | translate }}</div>
<span class="btn btn-link">{{ 'Ver perfil' | translate }}</span>
</div>
</a>
</div>
</div>
</div>
{% if store.hasInstagramToken() %}
<div id="instagram-feed" class="js-ig-success row no-gutters"
data-ig-feed
data-ig-items-count="9"
data-ig-item-class="col-4"
data-ig-link-class="instafeed-link"
data-ig-image-class="instafeed-img w-100 fade-in"
data-ig-aria-label="{{ 'Publicación de Instagram de' | translate }} {{ store.name }}"
style="display: none;">
</div>
{% endif %}
</section>
{% endif %}O elemento que possui a classe data-ig-feed é aquele que mostrará as postagens do Instagram. Caso o Instagram falhe ao enviar o feed, o elemento que possui a classe js-ig-fallback servirá para mostrar o conteúdo que precisamos.
2. Como queremos mostrar as últimas postagens do instagram na página inicial, adicionamos a chamada ao home-instafeed.tpl dentro de templates/home.tpl.
Vale ressaltar que é uma funcionalidade opcional, por isso vai depender se ela está ativada ou não, na seção ‘Personalizar seu layout atual’, no Administrador Nuvem.
{% include 'snipplets/home/home-instafeed.tpl' %}3. Por fim, para o HTML, precisamos adicionar uma pasta SVG dentro da pasta snipplets.
instagram.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z"/></svg>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu layout:
{# /* // Margin and padding */ #}
%element-margin {
margin-bottom: 20px;
}
{# /* // Instafeed */ #}
.section-instafeed-home {
@extend %element-margin;
}
.instafeed-title {
display: block;
@extend %element-margin;
color: $main-foreground;
}
.instafeed-info {
color: $main-background;
fill: $main-background;
background: rgba($main-foreground, .6);
}2. Adicione os estilos dentro do arquivo static/style-async.tpl
Se em seu layout você usar um stylesheet para CSS assíncrono, precisaremos do seguinte código dentro dele, mas se esse não for o caso, você pode unificar o CSS dos passos 1 e 2 em um único arquivo.
{# /* // Mixins */ #}
{# This mixin adds browser prefixes to a CSS property #}
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
#{'-' + $prefix + '-' + $property}: $value;
}
#{$property}: $value;
}
{# /* // Instafeed */ #}
.instafeed-user {
display: inline-block;
margin: 0 0 0 5px;
line-height: 24px;
vertical-align: top;
}
.instafeed-link {
display: block;
overflow: hidden;
}
.instafeed-img {
overflow: hidden;
position: relative;
padding-top: 100%;
background-position: center center;
background-size: cover;
@include prefix(transition, all 0.8s ease, webkit ms moz o);
.instafeed-info {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0;
text-align: center;
opacity: 0;
@include prefix(transition, all 0.8s ease, webkit ms moz o);
.instafeed-info-item {
display: inline-block;
margin-top: 45%;
}
}
&:hover,
&:focus {
@include prefix(transform, scale(1.03), webkit ms moz o);
.instafeed-info {
opacity: 1;
}
}
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
A priori, não será necessário usar nenhum JS. Mas no caso de precisarmos mudar algum comportamento quando o feed seja carregado, no arquivo store.js.tpl (ou onde você tem suas funções JS), podemos usar o seguinte código:
window.addEventListener('ig.feed.loaded', function(){
...
});Configurações
No arquivo config/settings.txt vamos adicionar o checkbox para habilitar ou desabilitar o componente.
title
title = Publicaciones de Instagram
description
description = El Feed de Instagram muestra automáticamente tus últimas publicaciones en la página de inicio de tu tienda. Tu perfil debe ser público.
checkbox
name = show_instafeed
description = Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda
checkbox
name = instafeed_like
description = Mostrar la cantidad de <em>‘Me gusta’</em> de cada publicación
subtitle
subtitle = Si no ingresaste tu usuario de Instagram, hacelo desde <a target='_blank' href='/admin/preferences/social_networks/'>acá</a>Tradução
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
es "Publicaciones de Instagram" pt "Postagens do Instagram" es_mx "Publicaciones de Instagram" es "El Feed de Instagram muestra automáticamente tus últimas publicaciones en la página de inicio de tu tienda. Tu perfil debe ser público." pt "O feed do Instagram exibe automaticamente suas últimas postagens na página inicial da sua loja. Seu perfil deve ser público." es_mx "El Feed de Instagram muestra tus últimas publicaciones en la página de inicio. Tu perfil debe ser público." es "Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda" pt "Exibir suas postagens do Instagram na página inicial da sua loja." es_mx "Mostrar tus publicaciones de Instagram en la página de inicio de tu tienda online" es "Para mostrar tus publicaciones necesitás generar un token, <a target='_blank' href='https://ayuda.tiendanube.com/es_ES/como-mostrar-mis-publicaciones-de-instagram-en-mi-tienda'>¿cómo configurarlo?</a>" pt "Para mostrar suas postagens, você precisa gerar um token, <a target='_blank' href='https://atendimento.nuvemshop.com.br/pt_BR/969168-como-mostrar-minhas-publicacoes-do-instagram-em-minha-loja'>cómo configurá-lo?</a>" es_mx "Para mostrar tus publicaciones necesitas generar un token, <a target='_blank' href='https://ayuda.tiendanube.com/es_ES/como-mostrar-mis-publicaciones-de-instagram-en-mi-tienda'>¿cómo configurarlo?</a>"
Ativação
1. Gerar o Token do Instagram seguindo as etapas neste tutorial
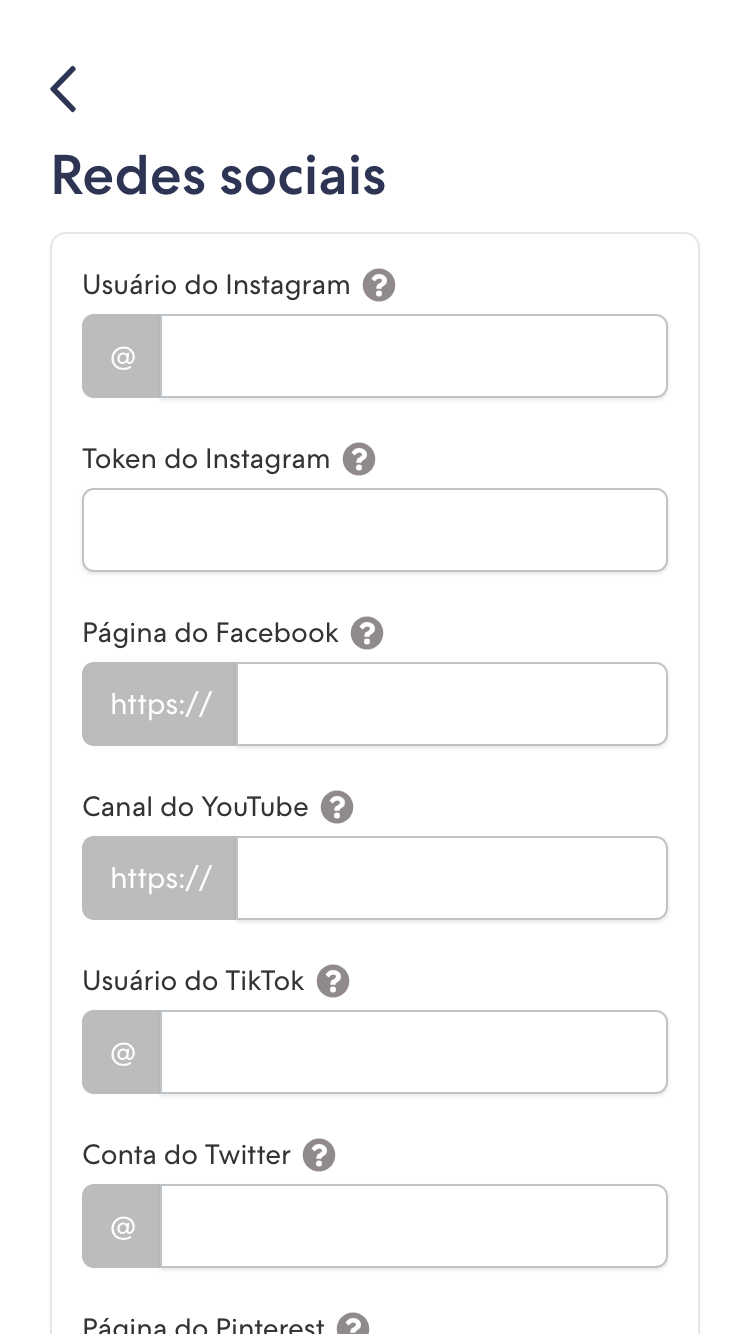
2. Entrar no Administrador Nuvem e na seção Minha conta > Redes sociais adicionar tanto o Usuário como o Token do Instagram.

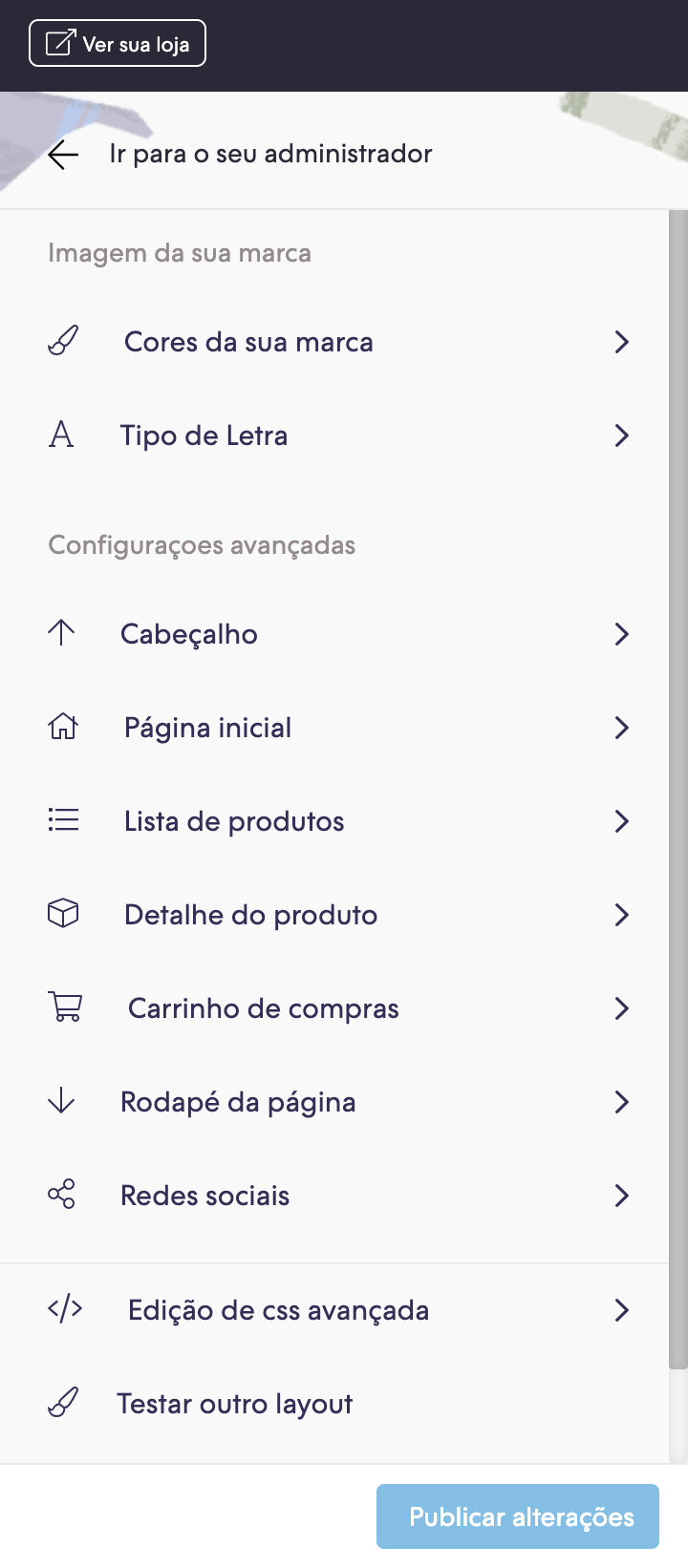
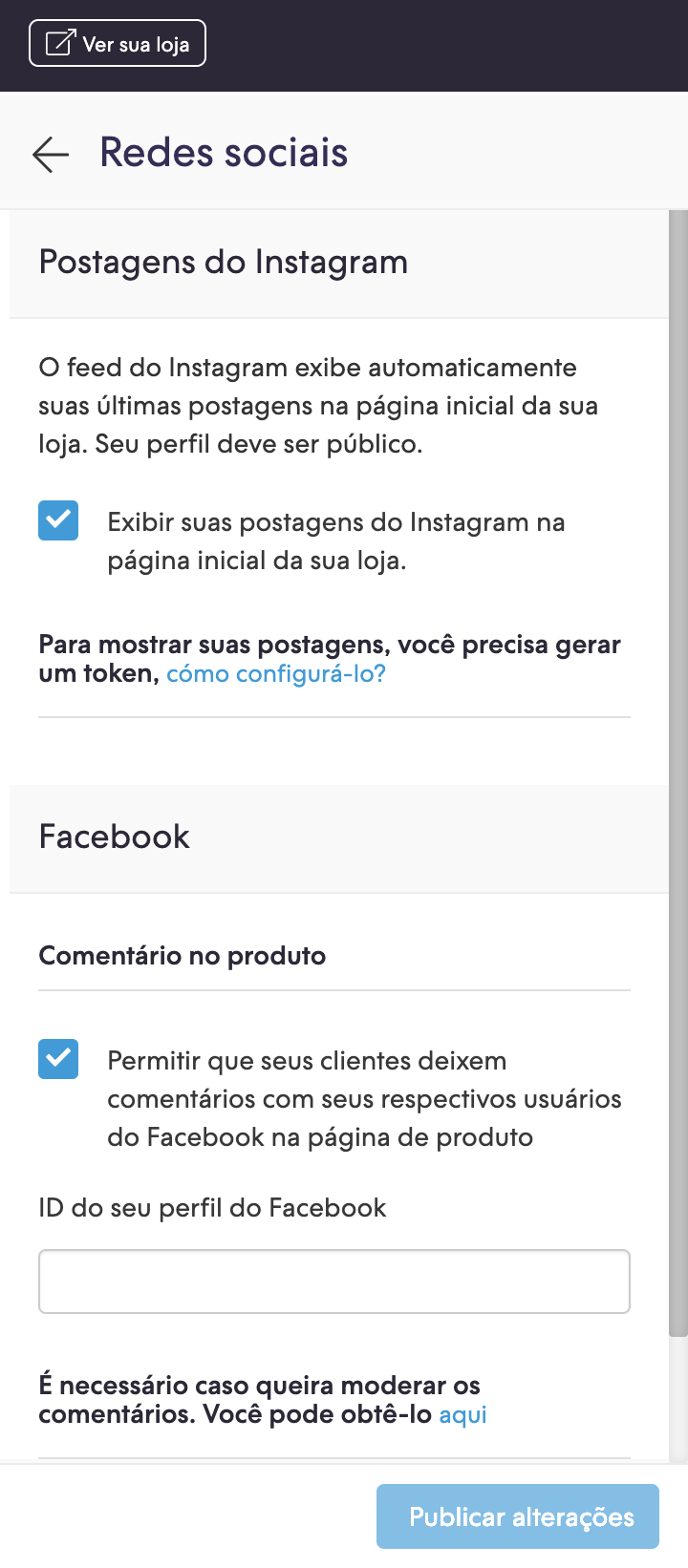
3. Ativar as postagens do Instagram no Administrador Nuvem, na seção ‘Personalizar seu layout atual’, dentro de ‘Redes sociais’


Se você precisar de ajuda para configurar a conta do Instagram, você pode visitar este artigo com mais detalhes: Como mostrar minhas publicações do Instagram em minha loja?