Neste tutorial, te ensinamos a implementar o botão que possibilita o contato com o administrador da loja, pelo WhatsApp:

HTML
1.Crie o arquivo whatsapp-chat.tpl dentro da pasta snipplets com o seguinte conteúdo:
{% if store.whatsapp %}
<a href="{{ store.whatsapp }}" target="_blank" class="btn-whatsapp" aria-label="{{ 'Comunicate por WhatsApp' | translate }}">
{% include "snipplets/svg/whatsapp.tpl" with {svg_custom_class: "icon-inline icon-2x"} %}
</a>
{% endif %}2. Em seguida, chamaremos o novo snipplet do arquivo layouts/layout.tpl, antes do rodapé:
{# WhatsApp chat button #}
{% snipplet "whatsapp-chat.tpl" %}3. Por último, para o HTML, precisamos adicionar uma pasta SVG dentro da pasta snipplets. Aqui vamos adicionar os SVGs que usamos para o ícone do WhatsApp.
whatsapp.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M380.9 97.1C339 55.1 283.2 32 223.9 32c-122.4 0-222 99.6-222 222 0 39.1 10.2 77.3 29.6 111L0 480l117.7-30.9c32.4 17.7 68.9 27 106.1 27h.1c122.3 0 224.1-99.6 224.1-222 0-59.3-25.2-115-67.1-157zm-157 341.6c-33.2 0-65.7-8.9-94-25.7l-6.7-4-69.8 18.3L72 359.2l-4.4-7c-18.5-29.4-28.2-63.3-28.2-98.2 0-101.7 82.8-184.5 184.6-184.5 49.3 0 95.6 19.2 130.4 54.1 34.8 34.9 56.2 81.2 56.1 130.5 0 101.8-84.9 184.6-186.6 184.6zm101.2-138.2c-5.5-2.8-32.8-16.2-37.9-18-5.1-1.9-8.8-2.8-12.5 2.8-3.7 5.6-14.3 18-17.6 21.8-3.2 3.7-6.5 4.2-12 1.4-32.6-16.3-54-29.1-75.5-66-5.7-9.8 5.7-9.1 16.3-30.3 1.8-3.7.9-6.9-.5-9.7-1.4-2.8-12.5-30.1-17.1-41.2-4.5-10.8-9.1-9.3-12.5-9.5-3.2-.2-6.9-.2-10.6-.2-3.7 0-9.7 1.4-14.8 6.9-5.1 5.6-19.4 19-19.4 46.3 0 27.3 19.9 53.7 22.6 57.4 2.8 3.7 39.1 59.7 94.8 83.8 35.2 15.2 49 16.5 66.6 13.9 10.7-1.6 32.8-13.4 37.4-26.4 4.6-13 4.6-24.1 3.2-26.4-1.3-2.5-5-3.9-10.5-6.6z"/></svg>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Criamos os seguintes estilos dentro do arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos do seguinte código dentro dele, mas se não for o caso, você poderá unificar a aplicação no CSS principal de seu layout.
.btn-whatsapp {
position: fixed;
bottom: 10px;
right: 10px;
z-index: 10;
color: white;
background-color:#4dc247;
box-shadow: 2px 2px 6px rgba(0,0,0,0.4);
border-radius: 50%;
}
.btn-whatsapp svg{
width: 45px;
height: 45px;
padding: 10px;
fill: white;
vertical-align:middle;
}Traduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
es "Comunicate por WhatsApp" pt "Fale conosco pelo WhatsApp" en "Communicate on WhatsApp" es_mx "Comunicate por WhatsApp"
Ativação
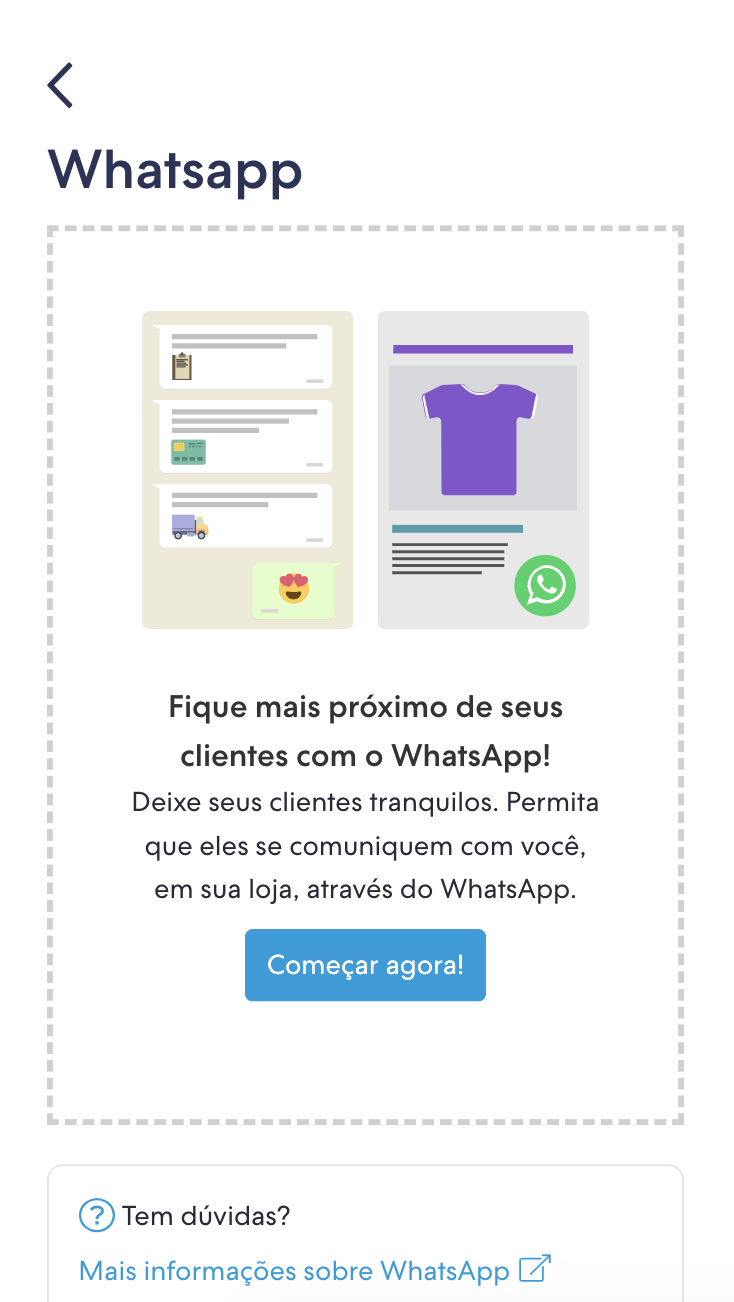
Por último, para ativar a funcionalidade, você precisa entrar no Administrador Nuvem, na seção Configurações > WhatsApp, e adicionar um telefone com WhatsApp. Se você nunca definiu nada em relação ao WhatsApp, você verá algo como:

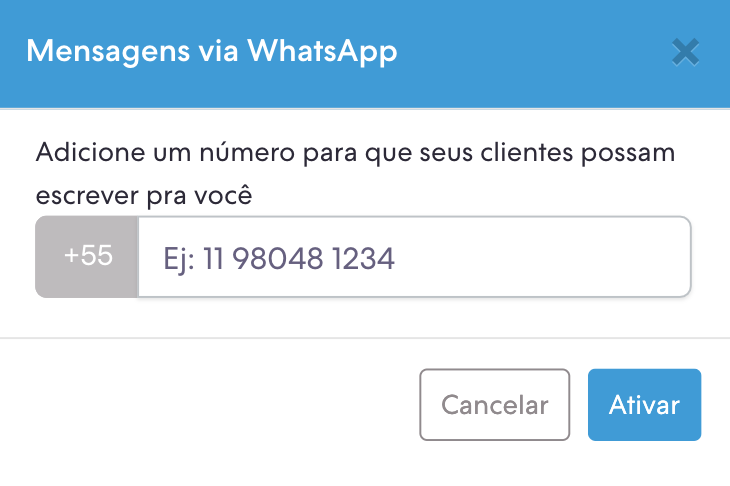
1. Clique no botão Iniciar agora! E depois você pode digitar o número do WhatsApp.

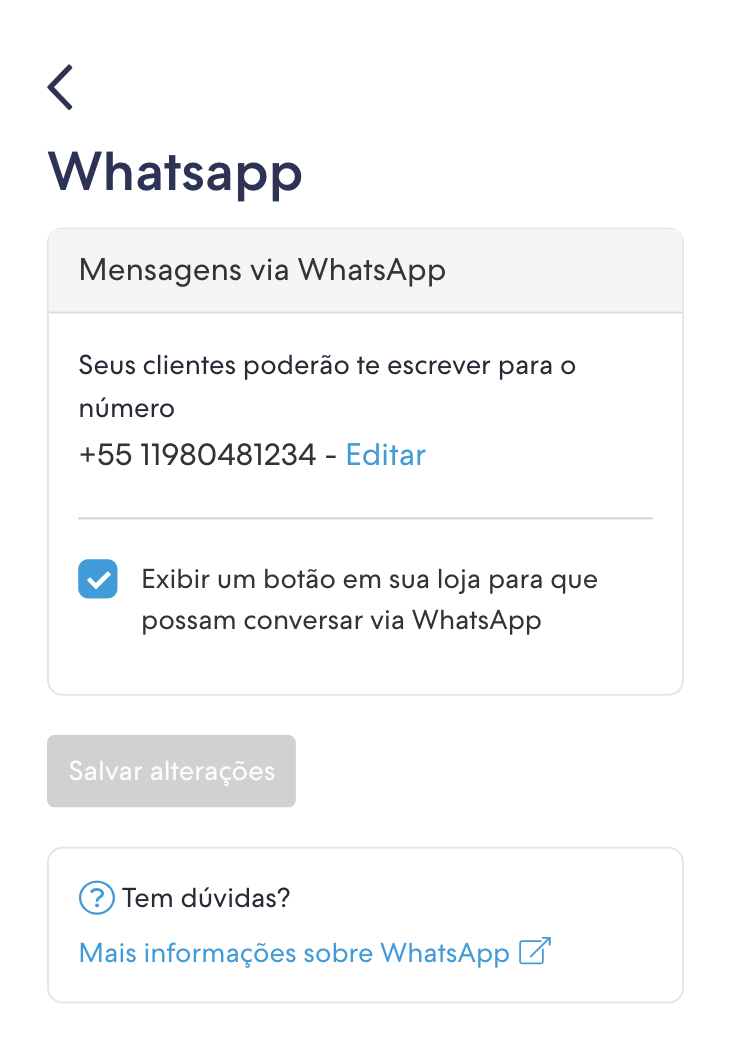
2. Após adicionar o seu número, você pode ver esta tela, onde é possível ativar ou desativar a funcionalidade sempre que quiser:

E pronto! A partir de agora, os clientes podem conversar com o administrador da loja por meio do WhatsApp.