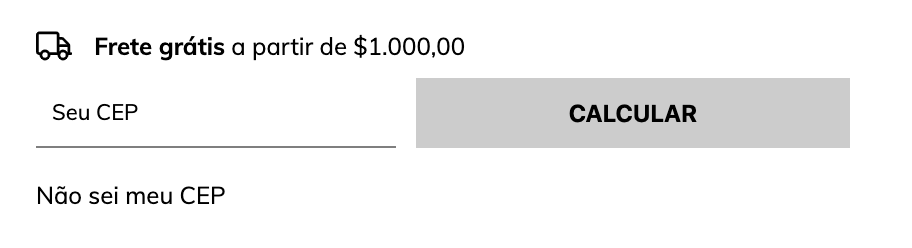
No tutorial a seguir, explicamos como adicionar uma mensagem à calculadora de envio para quando a compra tiver frete grátis.

A compra com frete grátis depende de fatores como o valor mínimo de compra, a região ou da categoria de produto.
HTML
1. A primeira coisa que faremos é editar o arquivo shipping-calculator.tpl que está na pasta snipplets/shipping.
Precisamos excluir a mensagem que aparece acima da entrada da calculadora e substituí-la pela seguinte
{# Free shipping achieved label #}
<span class="js-free-shipping-message" {% if not cart.free_shipping.cart_has_free_shipping %}style="display: none;"{% endif %}>
{{ "¡Genial! <strong class='text-primary'>Tenés envío gratis</strong>" | translate }}
</span>
{# Free shipping with min price label #}
<span class="js-shipping-calculator-label" {% if cart.free_shipping.cart_has_free_shipping or not cart.free_shipping.min_price_free_shipping.min_price %}style="display: none;"{% endif %}>
{{ "<strong class='text-primary'>Envío gratis</strong> superando los" | translate }} <span>{{ cart.free_shipping.min_price_free_shipping.min_price }}</span>
</span>
{# Shipping default label #}
<span class="js-shipping-calculator-label-default" {% if cart.free_shipping.cart_has_free_shipping or cart.free_shipping.min_price_free_shipping.min_price %}style="display: none;"{% endif %}>
{# Regular shipping calculator label #}
{{ 'Medios de envío' | translate }}
</span>2. Em seguida, temos que adicionar no item dos resultados da calculadora o código que faz com que o preço antigo seja exibido riscado quando você tiver frete grátis na compra. Isso pode ser encontrado no arquivo shipping-calculator-item.tpl, que também está dentro da pasta de envio.
Esse texto geralmente é colocado ao lado do preço original do custo de envio ou, nesse caso, onde a palavra "grátis" será exibida.
<span class="text-primary h6">
{% if option.cost.value == 0 %}
{{ 'Gratis' | translate }}
{% else %}
{{option.cost}}
{% endif %}
</span>
{% if option.cost.value == 0 and option.old_cost.value %}
<span class="price-compare text-foreground font-small ml-1">{{option.old_cost}}</span>
{% endif %}CSS
Adicione os estilos dentro do arquivo static/style-critical.tpl
Se você usar uma stylesheet para CSS crítico em seu design, precisaremos adicionar o seguinte código, mas se esse não for o caso, você poderá aplicá-lo na sua folha principal de CSS.
.price-compare {
text-decoration: line-through;
margin-right: 5px;
opacity: 0.5;
}Traduções
Nesta etapa adicionamos os textos para as traduções no arquivo config/translations.txt
es "Medios de envío" pt "Meios de envio" en "Shipping Methods" es_mx "Opciones de envío" es "<strong class='text-primary'>Envío gratis</strong> superando los" pt "<strong class='text-primary'>Frete grátis</strong> a partir de" en "<strong class='text-primary'>Free shipping</strong> buying more than" es_mx "<strong class='text-primary'>Envío gratis</strong> superando los" es "¡Genial! <strong class='text-primary'>Tenés envío gratis</strong>" pt "Sucesso! Você <strong class='text-primary'>tem frete grátis</strong>" en "You have <strong class='text-primary'>free shipping</strong>" es_mx "¡Genial! <strong class='text-primary'>Tienes envío gratis</strong>"
Ativação
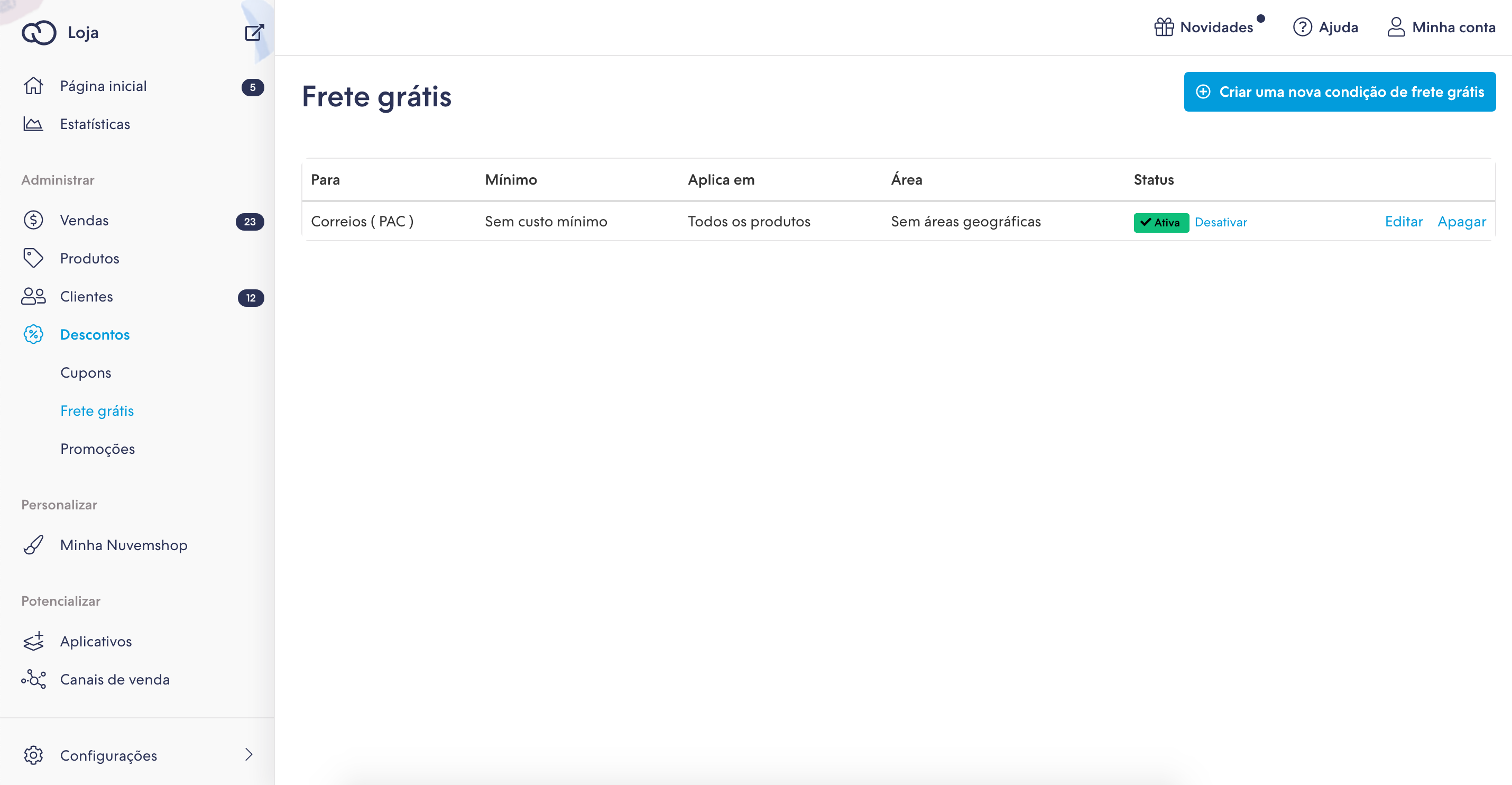
Por fim, você pode configurar as condições de frete grátis no Administrador Nuvem, na tela de Descontos, na seção de Frete grátis.