Neste tutorial vamos adicionar na loja algumas melhorias na visualização de parcelas para o pagamento de um produto. Com essa nova funcionalidade, será possível visualizar todas as parcelas disponíveis com e sem juros, bem como as promoções bancárias existentes, de forma mais ordenada e detalhada para os consumidores. Além disso, as informações de parcelas não estarão mais limitadas a cartões de crédito, pois também podem se aplicar a boleto e pix, ou outros métodos de pagamento parcelados. Esta atualização é especialmente relevante para exibir corretamente as informações de opções de pagamento de vários aplicativos de pagamento de nosso ecossistema.
Importante: Para realizar esta migração é necessário ter realizado anteriormente a migração detalhada no artigo Novas opções de pagamento personalizadas.
HTML
Devemos procurar na pasta snipplets/payments o arquivo chamado payment-methods-info.tpl. Lá, temos que fazer as seguintes modificações no código:
1. Defina a variável hasInstallments. Você pode colocar isso após a definição da variável hasDiscount existente:
{% set hasInstallments = paymentMethod.installmentGroups is not empty %}2. Verifique se a lista paymentMethod.logos não está vazia colocando o seguinte if:
{% if paymentMethod.logos is not empty %}
<div>
{% for logo in paymentMethod.logos %}
<span>
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ logo | payment_new_logo }}" class="lazyload card-img card-img-medium" alt="">
</span>
{% endfor %}
</div>
{% endif %}3. Altere o tamanho das imagens dos logos para medium ou small caso o tamanho atual seja big. Isso é feito aplicando as classes card-img-medium ou card-img-small ao elemento img no código acima.
4. Atualize o componente do preço total. Para isso, devemos substituir o seguinte código:
{# Payment Method Total #}
<h4 class="font-weight-normal mb-0">
<span>{{ 'Total:' | translate }}</span>
{% if hasDiscount %}
{% set priceWithDiscount = product.price - ((product.price * paymentMethod.discount) / 100) %}
<span class="price-compare m-right-half">{{ product.price | money }}</span>
<strong class="js-installments-one-payment h3 weight-strong text-primary">{{ priceWithDiscount | money }}</strong>
{% else %}
<strong class="js-installments-one-payment">{{ product.price | money }}</strong>
{% endif %}
</h4>Por este:
{# Payment Method Total #}
<div>
<h4 class="font-weight-normal mb-0 d-inline">
{% if hasInstallments %}
<span>{{ 'Total en 1 pago:' | translate }}</span>
{% else %}
<span>{{ 'Total:' | translate }}</span>
{% endif %}
{% if hasDiscount %}
<span class="price-compare m-right-half">{{ product.price | money }}</span>
<strong class="js-installments-one-payment h3 weight-strong text-primary">{{ paymentMethod.priceWithDiscount | money }}</strong>
{% else %}
<strong class="js-installments-one-payment">{{ product.price | money }}</strong>
{% endif %}
</h4>
{% if hasInstallments and paymentMethod.isCardType %}
<div class="mt-1 d-inline">{{'con todas las tarjetas.' | translate }}</div>
{% endif %}
</div>
Observações:
Esse bloco de código pode ser um pouco diferente do código da sua loja, portanto, você precisará personalizar a atualização com base nos elementos e estilos do seu código.
No código acima, removemos a variável priceWithDiscount, pois esse dado agora está no objeto paymentMethod.
5. Finalmente, vamos adicionar o bloco de código necessário para exibir a lista de parcelas associadas ao método de pagamento, que colocaremos após o componente de preço total modificado anteriormente:
{# Installments List #}
{% if hasInstallments %}
<div class="mt-3">
<strong class="text-primary">{{ 'O pagá en' | translate }}</strong>
</div>
{% for installmentGroup in paymentMethod.installmentGroups %}
{# Installment Specification #}
<table class="table mt-3 mb-3">
<tbody>
{% for installment in installmentGroup.installments %}
<tr>
{# Installment Info #}
<td>
<strong class="text-primary"><span class="js-installment-amount">{{ installment.quantity }}</span></strong>
<span class="text-primary">{% if installment.quantity > 1 %}{{ 'cuotas' | translate }}{% else %}{{ 'cuota' | translate }}{% endif %}</span>
<span>{{ 'de ' | translate }}</span>
<strong class="text-primary"><span class="js-installment-price">{{ installment.amountInCents | money }}</span></strong>
{% if installment.withoutInterest %}
{{ 'sin interés' | t }}
{% endif %}
</td>
{# Total Price #}
<td>
<strong class="text-primary"><span class="m-right-quarter">{{ 'Total:' | translate }}</span></strong>
<span>{{ installment.totalAmountInCents | money }}</span>
</td>
{# Description #}
<td>
<small>{{ installment.description }}</small>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# Payment Method Logos #}
{% if installmentGroup.logos is not empty %}
<div class="mt-2 {% if loop.last %}{{ 'mb-0' }}{% else %}{{ 'mb-3' }}{% endif %}">
{% for logo in installmentGroup.logos %}
<span>
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ logo | payment_new_logo }}" class="lazyload card-img card-img-medium" alt="">
</span>
{% endfor %}
</div>
{% endif %}
{% endfor %}
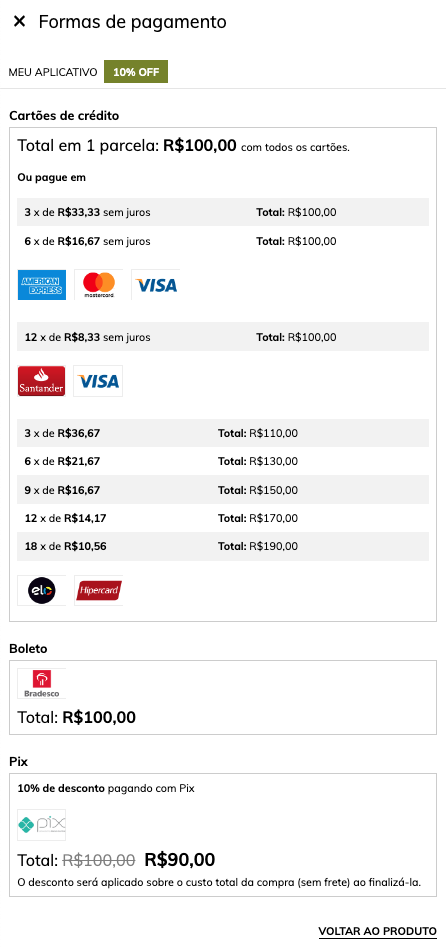
{% endif %}Observação: Teste essas alterações para garantir que tudo pareça correto, orientando-se com a imagem de exemplo. Pode ser necessário fazer alguns ajustes de estilo em seu código. Por exemplo, o uso da classe text-primary pode não se adequar ao estilo de sua loja neste contexto. Além disso, você pode precisar do uso das classes m-top-quarter/m-top-half e m-bottom-quarter/m-bottom-half para ajustar o espaçamento entre alguns elementos.
Traduções
O código HTML que adicionamos na etapa anterior incorpora novas traduções, portanto, se necessário para sua loja, as seguintes traduções devem ser adicionadas no arquivo config/translations.txt:
es "Total en 1 pago:"
pt "Total em 1 parcela:"
en "1 payment total:"
es_mx "Total en 1 mensualidad:"
es "con todas las tarjetas."
pt "com todos os cartões."
en "with all cards."
es_mx "con todas las tarjetas."
es "O pagá en"
pt "Ou pague em"
en "Or pay in"
es_mx "O pague en"
Ativação
Uma vez que todas as alterações no código tenham sido aplicadas, você poderá ativar a funcionalidade para que seus clientes possam ver as novas informações de parcelas digitando o link à seguir, substituindo onde diz "sualoja.lojavirtualnuvem.com.br" pela URL da sua loja:
https://sualoja.lojavirtualnuvem.com.br/admin/themes/?activate-new-payments-info=true
Lembre-se, você precisa estar logado no Administrador Nuvemshop para ativar.