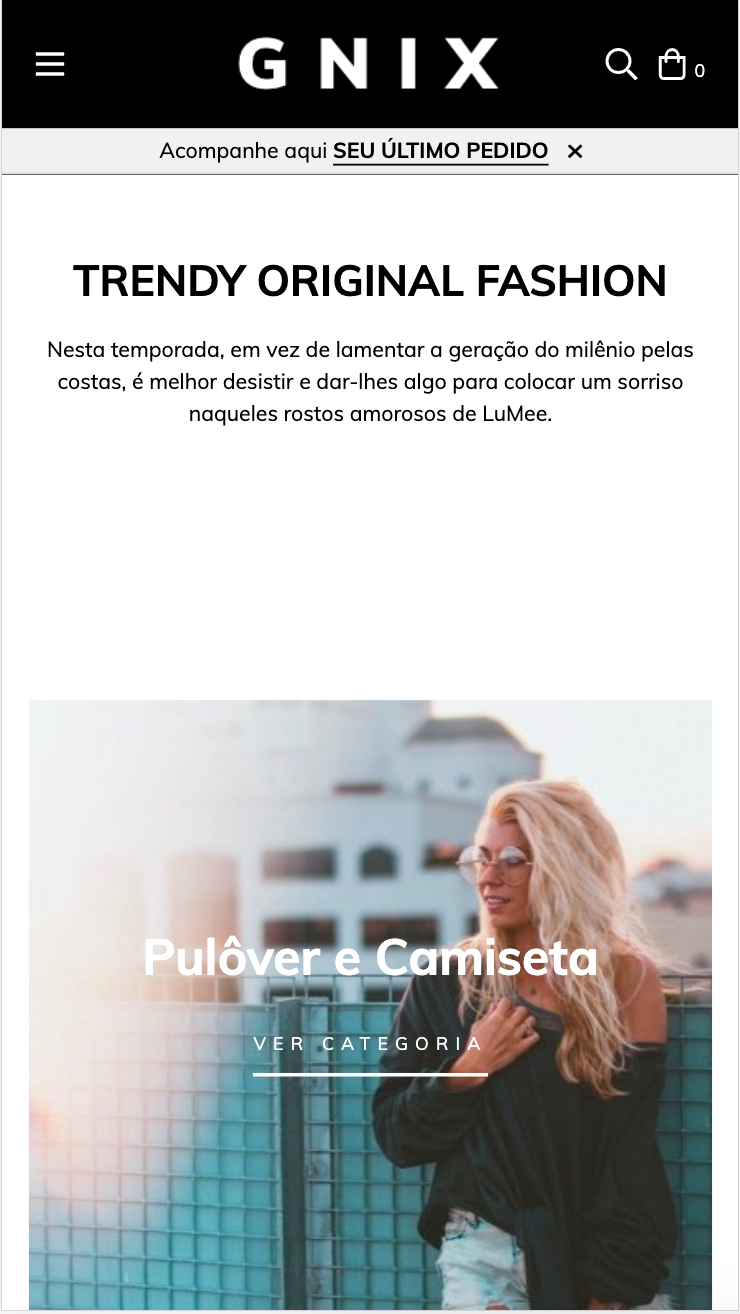
Com este tutorial, você aprenderá a exibir uma barra de rastreamento do último pedido, dando aos compradores de loja acesso aos detalhes e ao status de sua compra.

HTML
A primeira coisa que vamos fazer é criar o tpl da notificação, se você ainda não o tiver. Ele também é usado para notificar que um produto foi adicionado ao carrinho.
1. Verifique se você já tem um arquivo chamado notification.tpl na pasta snipplets. Se não existir, crie-o. Adicione o seguinte código neste arquivo:
{# Order notification #}
{% if order_notification and status_page_url %}
<div data-url="{{ status_page_url }}" class="js-notification notification notification-secondary" style="display:none;">
<div class="container">
<div class="row">
<div class="col">
<span>{{ "Seguí acá" | translate | a_tag(status_page_url) }}</span> <span class="btn btn-link">{{ "tu última compra" | translate }}</span>
<a class="js-notification-close ml-2" href="#">
{% include "snipplets/svg/times.tpl" with {svg_custom_class: "icon-inline svg-icon-primary"} %}
</a>
</div>
</div>
</div>
</div>
{% endif %}2. Incluímos o snipplet de notificação no arquivo snipplets/header/header.tpl ou onde você tem a navegação da sua loja, antes de fechar a tag <head> </ head>, da seguinte forma:
{% include 'snipplets/notification.tpl' with {order_notification: true} %}Se você já está chamando este snipplet para notificação do carrinho, você deve adicionar o parâmetro "order_notification: true", ficando:
{% include 'snipplets/notification.tpl' with {order_notification: true, add_to_cart: true} %}3. Por último, para a parte HTML, precisamos adicionar uma pasta SVG dentro da pasta snipplets. Aqui vamos adicionar o SVG que usamos como ícone que fecha a notificação.
times.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512"><path d="M207.6 256l107.72-107.72c6.23-6.23 6.23-16.34 0-22.58l-25.03-25.03c-6.23-6.23-16.34-6.23-22.58 0L160 208.4 52.28 100.68c-6.23-6.23-16.34-6.23-22.58 0L4.68 125.7c-6.23 6.23-6.23 16.34 0 22.58L112.4 256 4.68 363.72c-6.23 6.23-6.23 16.34 0 22.58l25.03 25.03c6.23 6.23 16.34 6.23 22.58 0L160 303.6l107.72 107.72c6.23 6.23 16.34 6.23 22.58 0l25.03-25.03c6.23-6.23 6.23-16.34 0-22.58L207.6 256z"/></svg>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou no stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu layout:
{# /* // Mixins */ #}
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
#{'-' + $prefix + '-' + $property}: $value;
}
#{$property}: $value;
}
{# /* // Buttons */ #}
.btn{
text-decoration: none;
text-align: center;
border: 0;
cursor: pointer;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
text-transform: uppercase;
background: none;
@include prefix(transition, all 0.4s ease, webkit ms moz o);
&:hover,
&:focus{
outline: 0;
opacity: 0.8;
}
&[disabled],
&[disabled]:hover{
opacity: 0.5;
cursor: not-allowed;
outline: 0;
}
&-default{
padding: 10px 15px;
background-color: rgba($main-foreground, .2);
color: $main-foreground;
fill: $main-foreground;
font-weight: bold;
}
&-primary{
padding: 15px;
background-color: $primary-color;
color: $main-background;
fill: $main-background;
letter-spacing: 4px;
&:hover{
color: $main-background;
fill: $main-background;
}
}
&-secondary{
padding: 10px 15px;
background-color: $main-background;
color: $main-foreground;
fill: $main-foreground;
border: 1px solid $main-foreground;
}
&-block{
float: left;
width: 100%;
}
&-small{
display: inline-block;
padding: 10px;
font-size: 10px;
letter-spacing: 2px;
}
}
.btn-link{
color: $primary-color;
fill: $primary-color;
text-transform: uppercase;
border-bottom: 1px solid;
font-weight: bold;
cursor: pointer;
&:hover,
&:focus{
color: rgba($primary-color, .5);
fill: rgba($primary-color, .5);
}
}
{# /* // Alerts and notifications */ #}
.notification-primary{
color: $primary-color;
fill: $primary-color;
border-color: rgba($primary-color, .2);
background-color: rgba($primary-color, .1);
}
.notification-floating .notification-primary{
background-color: $main-background;
border-color: rgba($primary-color, .2);
}
.notification-secondary {
padding: 5px 0;
background: darken($main-background, 3%);
color: rgba($main-foreground, .8);
border-bottom: 1px solid rgba($main-foreground, .1);
}2. Adicione os estilos no arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos adicionar o código abaixo nele, mas se não for o caso, você poderá unificar o CSS dos passos 1 e 2 em um único arquivo.
{# /* // Notifications */ #}
.notification{
padding: 10px;
opacity: 0.98;
text-align: center;
}
.notification-close {
padding: 0 5px;
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
1. O JavaScript deve ser adicionado no arquivo store.js.tpl (ou onde você tem suas funções JS). O código que precisamos para notificação é o seguinte:
{#/*============================================================================
#Notifications
==============================================================================*/ #}
var $notification_status_page = jQueryNuvem(".js-notification-status-page");
{# /* // Follow order status notification */ #}
if ($notification_status_page.length > 0){
if (LS.shouldShowOrderStatusNotification($notification_status_page.data('url'))){
$notification_status_page.show();
};
jQueryNuvem(".js-notification-status-page-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderStatusNotificationAgain($notification_status_page.data('url'));
});
}Traduções
Por fim, adicionamos os textos para as traduções no arquivo config/translations.txt.
es "Seguí acá" pt "Acompanhe aqui" en "Track here" es_mx "Sigue aquí" es "tu última compra" pt "seu último pedido" en "your last order" es_mx "tu última compra"
Observações
Quando a barra é fechada, ela não é mais exibida até que uma nova sessão seja iniciada. O cookie expira 30 dias após a compra.