Neste tutorial adicionaremos a imagem por categoria, uma geral que aparece em todas as categorias e as imagens específicas de cada uma.

Para o tema Base, criamos um componente que exibe a imagem geral, a menos que a categoria tenha uma imagem específica. Caso a loja não tenha uma imagem de categoria geral carregada, ela não mostrará nada nas categorias que não têm uma imagem específica.
HTML
1. A primeira coisa que vamos fazer é criar dentro da pasta snipplets, o snipplet category-banner.tpl com o seguinte código:
{% set image_sizes = ['small', 'large', 'huge', 'original', '1080p'] %}
{% set category_images = [] %}
{% set has_category_images = category.images is not empty %}
{% for size in image_sizes %}
{% if has_category_images %}
{# Define images for admin categories #}
{% set category_images = category_images|merge({(size):(category.images | first | category_image_url(size))}) %}
{% else %}
{# Define images for general banner #}
{% set category_images = category_images|merge({(size):('banner-products.jpg' | static_url | settings_image_url(size))}) %}
{% endif %}
{% endfor %}
{% set category_image_url = 'banner-products.jpg' | static_url %}
<section class="category-banner mb-2">
{% if has_category_images or store.thumbnails_enabled %}
<img class="lazyautosizes lazyload blur-up position-relative w-100" src="{{ category_images['small'] }}" data-srcset="{{ category_images['large'] }} 480w, {{ category_images['huge'] }} 640w, {{ category_images['original'] }} 1024w, {{ category_images['1080p'] }} 1920w" data-sizes="auto" alt="{{ 'Banner de la categoría' | translate }} {{ category.name }}" />
{% else %}
<img class="lazyload blur-up position-relative w-100" src="{{ category_images['small'] }}" data-src="{{ category_image_url }}" alt="{{ 'Banner de la categoría' | translate }} {{ category.name }}" />
{% endif %}
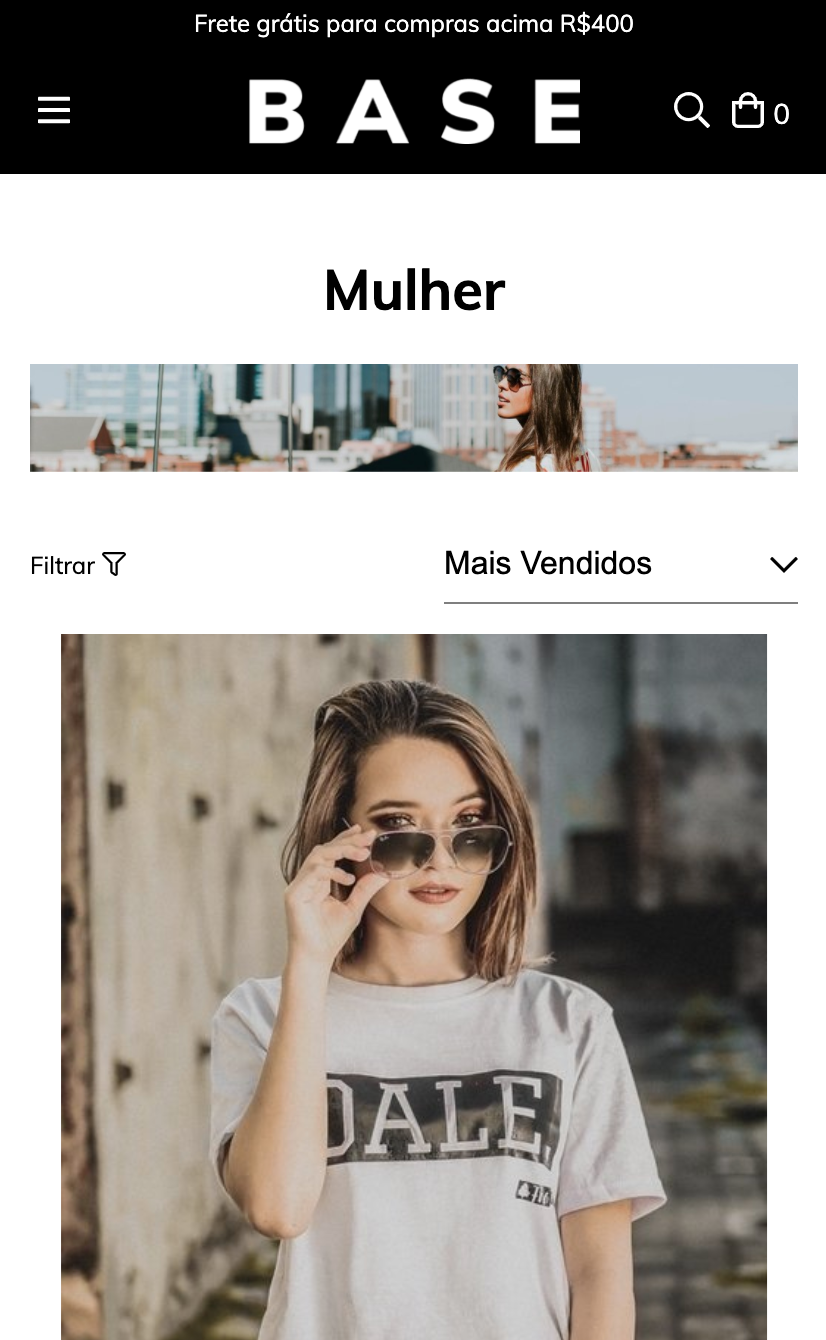
</section>2. Depois chamamos o snipplet da imagem no template templates/category.tpl, no local que você preferir dentro do seu layout. No caso do tema Base, o colocamos após o título, para que ele tenha uma alta hierarquia e visibilidade.
{% if (category.images is not empty) or ("banner-products.jpg" | has_custom_image) %}
{% include 'snipplets/category-banner.tpl' %}
{% endif %}Adicionamos o condicional para que ele chame o snipplet somente quando houver uma imagem geral ou particular para cada categoria.
Configurações
No arquivo config/settings.txt, adicionaremos o campo para que a imagem geral possa ser carregada juntamente com um acesso às categorias de onde as imagens de cada categoria específica podem ser carregadas.
title
title = Imagen para las categorías
image
title = Cargar imagen (JPG, GIF, PNG)
original = banner-products.jpg
width = 1580
height = 220
subtitle
subtitle = Podés subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>desde acá</a>Traduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt.
es "Imagen para las categorías" pt "Imagem para as categorias" en "Categories image" es_mx "Imagen para las categorías" es "Podés subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>desde acá</a>" pt "Pode subir uma imagem diferente para cada categoria <a target='_blank' href='/admin/categories/'>por aqui</a>" en "You can upload a different image for each category <a target='_blank' href='/admin/categories/'>here</a>" es_mx "Puedes subir una imagen diferente para cada categoría <a target='_blank' href='/admin/categories/'>aquí</a>"
Ativação
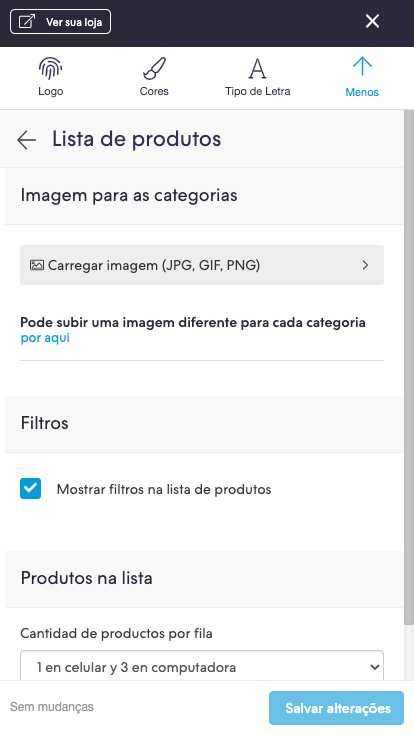
Por último, você pode ativar a imagem de categoria geral no Administrador Nuvem, na seção ‘Personalizar seu layout atual’ dentro de ‘Lista de produtos’:


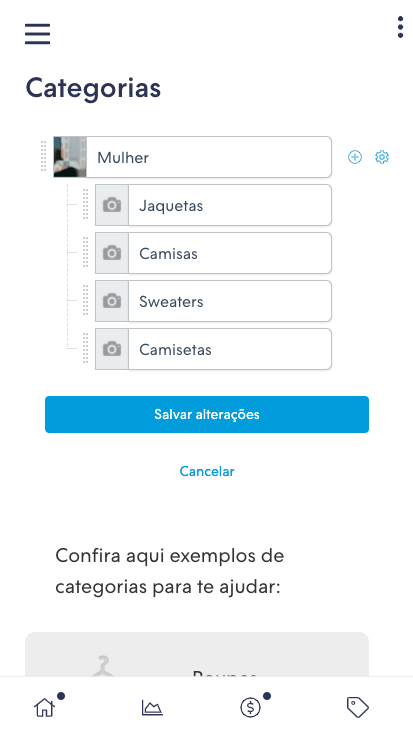
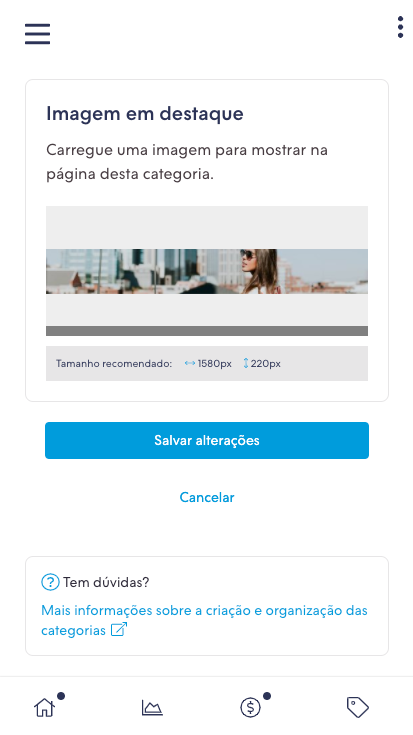
Ou, para fazer upload de uma imagem específica em cada categoria, você pode fazê-lo no Administrador Nuvem, na seção Produtos > Categorias, inserindo opções avançadas de cada categoria criada.