Neste tutorial veremos como ter um carrossel de imagens na página inicial que aparecerá somente em celulares.
Essa necessidade pode surgir quando um único carrossel de imagens não é o suficiente para computadores e celulares, quando o design das imagens utilizadas não se adapta bem às duas telas de tamanhos diferentes.
Neste caso teremos 2 carrosséis, um principal (que é o que já tínhamos) e outro para celulares.
 .
.
HTML
1. A primeira coisa que temos que fazer é modificar o snipplet que usamos para o carrossel, home-slider.tpl, e deixá-lo pronto para usar o mesmo código, mas com pequenas diferenças entre sua versão principal e a versão para celulares.
{% set has_main_slider = settings.slider and settings.slider is not empty %}
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
{% if not mobile %}
<div class="js-home-main-slider-container {% if not has_main_slider %}hidden{% endif %}">
{% endif %}
<div class="{% if mobile %}js-home-mobile-slider{% else %}js-home-main-slider{% endif %}-visibility section-slider {% if has_main_slider and has_mobile_slider %}{% if mobile %}d-md-none{% else %}d-none d-md-block{% endif %}{% elseif not settings.toggle_slider_mobile and mobile %}hidden{% endif %}">
<div class="js-home-slider{% if mobile %}-mobile{% endif %} nube-slider-home swiper-container">
<div class="swiper-wrapper">
{% if mobile %}
{% set slider = settings.slider_mobile %}
{% else %}
{% set slider = settings.slider %}
{% endif %}
{% for slide in slider %}
<div class="swiper-slide slide-container">
{% if slide.link %}
<a href="{{ slide.link }}" aria-label="{{ 'Carrusel' | translate }} {{ loop.index }}">
{% endif %}
{% set has_text = slide.title or slide.description or slide.button %}
<div class="js-slider-slide slider-slide">
{% set load_big_image = loop.first and ((has_main_slider and not has_mobile_slider) or (has_mobile_slider and mobile)) %}
<img {% if load_big_image %}src="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-image"{% else %}src="{{ slide.image | static_url | settings_image_url('tiny') }}" data-src="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-image blur-up swiper-lazy" data-sizes="auto"{% endif %} alt="{{ 'Carrusel' | translate }} {{ loop.index }}"/>
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.description and settings.theme_variant == 'rounded' %}
<div class="swiper-description mb-1">{{ slide.description }}</div>
{% endif %}
{% if slide.title %}
<div class="swiper-title">{{ slide.title }}</div>
{% endif %}
{% if slide.description and settings.theme_variant == 'squared' %}
<div class="swiper-description mt-4">{{ slide.description }}</div>
{% endif %}
{% if slide.button and slide.link %}
<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>
{% endif %}
</div>
{% endif %}
</div>
{% if slide.link %}
</a>
{% endif %}
</div>
{% endfor %}
</div>
<div class="js-swiper-home-control js-swiper-home-pagination{% if mobile %}-mobile{% endif %} swiper-pagination swiper-pagination-white"></div>
<div class="js-swiper-home-control js-swiper-home-prev{% if mobile %}-mobile{% endif %} swiper-button-prev">{% include "snipplets/svg/chevron-left.tpl" with {svg_custom_class: "svg-inline--fa fa-w-8 fa-lg svg-icon-text"} %}</div>
<div class="js-swiper-home-control js-swiper-home-next{% if mobile %}-mobile{% endif %} swiper-button-next">{% include "snipplets/svg/chevron-right.tpl" with {svg_custom_class: "svg-inline--fa fa-w-8 fa-lg svg-icon-text"} %}</div>
</div>
</div>
{% if not mobile %}
</div>
{% endif %}2. Em seguida, vamos mudar como incluímos este snipplet no template home.tpl para que fique da seguinte maneira:
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
<section data-store="slider-main">
{% include 'snipplets/home/home-slider.tpl' %}
{% if has_mobile_slider %}
{% include 'snipplets/home/home-slider.tpl' with {mobile: true} %}
{% endif %}
</section>
3. Se tivermos um tpl que pré-carregue as imagens do carrossel que tínhamos até hoje, teremos que modificá-lo para priorizar o carregamento das imagens do carrossel para celulares. Este snipplet é chamado de preload-images.tpl, se ainda não o tivermos, vamos criá-lo da seguinte maneira:
{% set has_main_slider = settings.slider and settings.slider is not empty %}
{% set has_mobile_slider = settings.toggle_slider_mobile and settings.slider_mobile and settings.slider_mobile is not empty %}
{% if has_mobile_slider %}
{% set slider = settings.slider_mobile %}
{% else %}
{% set slider = settings.slider %}
{% endif %}
{% if has_main_slider or has_mobile_slider %}
{% for slide in slider %}
{% if loop.first %}
<link rel="preload" as="image" href="{{ slide.image | static_url | settings_image_url('1080p') }}">
{% endif %}
{% endfor %}
{% endif %}E, em seguida, inclua-o no head da loja:
{# Preload of first image of Slider to improve LCP #}
{% if template == 'home'%}
{% snipplet 'preload-images.tpl' %}
{% endif %}CSS
Para este carrossel vamos adicionar helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais de 1 minuto).
Também nesta funcionalidade, vamos utilizar o plugin de JavaScript Swiper. Para ver como adicioná-lo, você pode ver este pequeno artigo.
JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
Una vez que tengamos Swiper en nuestra tienda, ya podemos ubicar el JS del carrusel que teníamos hasta hoy dentro del archivo store.js.tpl y debajo agregar el nuevo script que aplica al nuevo carrusel.
Assim que tivermos o Swiper em nossa loja, podemos colocar o JS do carrossel que tínhamos até hoje dentro do arquivo store.js.tpl, e abaixo, adicionar o novo script que se aplica ao novo carrossel.
var homeMobileSwiper = null;
var preloadImagesValue = false;
var lazyValue = true;
var loopValue = true;
var watchOverflowValue = true;
var paginationClickableValue = true;
createSwiper(
'.js-home-slider-mobile',
{
lazy: lazyValue,
preloadImages: preloadImagesValue,
{% if settings.slider_mobile | length > 1 %}
loop: loopValue,
{% endif %}
autoplay: slider_autoplay,
watchOverflow: watchOverflowValue,
pagination: {
el: '.js-swiper-home-pagination-mobile',
clickable: paginationClickableValue,
},
navigation: {
nextEl: '.js-swiper-home-next-mobile',
prevEl: '.js-swiper-home-prev-mobile',
},
},
function(swiperInstance) {
homeMobileSwiper = swiperInstance;
}
);Configurações
No arquivo config/settings.txt vamos adicionar um checkbox para poder ativar ou desativar o novo carrossel, bem como a galeria onde podemos fazer upload de imagens; tudo na seção Personalize seu design atual no Administrador nuvem.
Dentro da seção da página inicial, se já tínhamos outro carrossel, adicionamos o seguinte:
checkbox
name = toggle_slider_mobile
description = Cargar otras imágenes para celulares
subtitle
subtitle = <span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>
gallery
name = slider_mobile
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 500
gallery_height = 550E pouco antes da galeria carrossel principal, sugerimos adicionar :
subtitle
subtitle = <span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>Traduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
es "Cargar otras imágenes para celulares" pt "Carregar outras imagens para celulares" es_mx "Cargar otras imágenes para celulares" es "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>" pt "<span data-toggle-info='show-on_slider_mobile-active'>Imagens para computadores</span>" es_mx "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para computadoras</span>" es "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>" pt "<span data-toggle-info='show-on_slider_mobile-active'>Imagens para celulares</span>" es_mx "<span data-toggle-info='show-on_slider_mobile-active'>Imágenes para celulares</span>"
Ativação
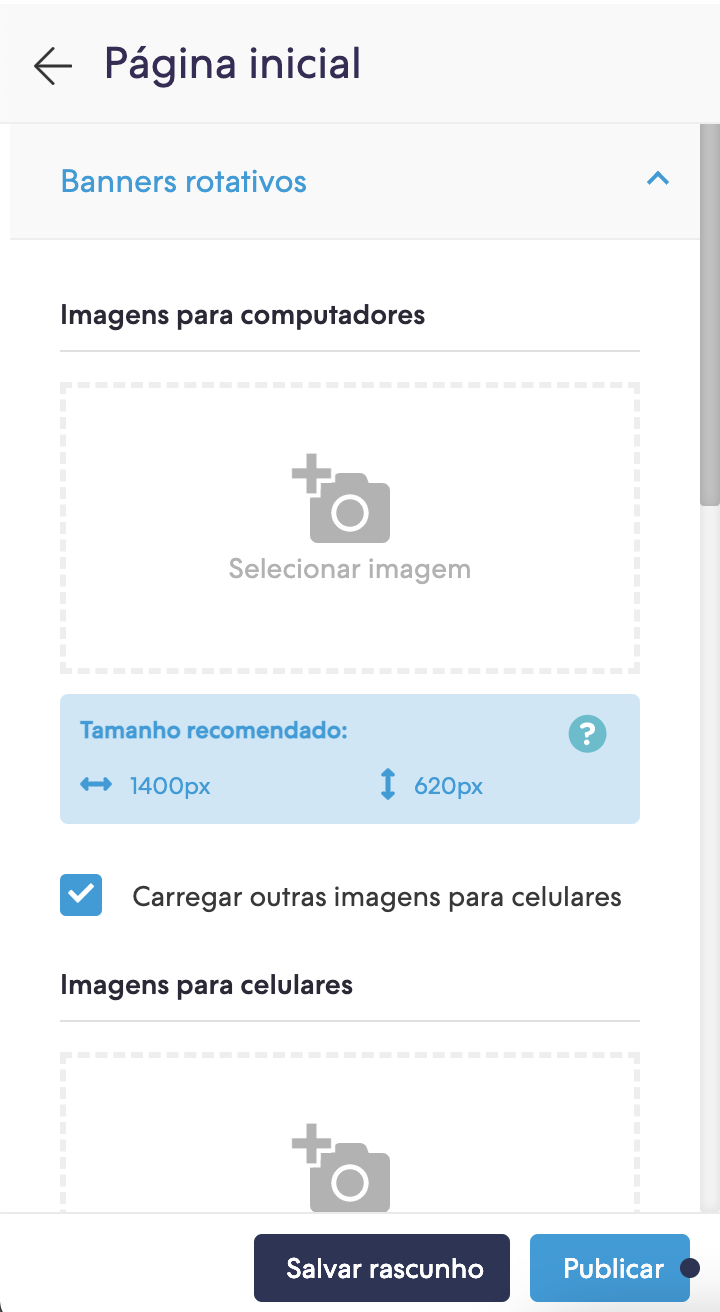
Finalmente, você pode ativar o novo carrossel no Painel nuvem, na seção Personalizar seu design atual na Página inicial > Banners rotativos: