Neste tutorial vamos adicionar o botão de arrependimento e o formulário de cancelamento de ordem, para que seus clientes possam enviá-lo em caso de arrependimento da compra. Isso se encontra disponível somente para lojas da Argentina de forma obrigatória devido à regulamentações do governo.

Para o tema Base criamos um componente que mostra o botão de arrependimento, unicamente na home e para o último pedido realizado.
HTML
A primeira coisa que vamos fazer é adicionar o botão de arrependimento.
1. Para isso buscamos na pasta snipplets o arquivo chamado notification.tpl. Caso esse arquivo não exista, crie um novo com o mesmo nome e copie o seguinte código. Caso já exista adicione isto:
{% if show_order_cancellation %}
<div class="js-notification js-notification-order-cancellation notification notification-fixed-bottom notification-secondary" data-url="{{ status_page_url }}" style="display:none;">
<div class="container">
<div class="row">
<div class="col">
<a href="{{ store.contact_url }}?order_cancellation=true"><strong class="text-primary">{{ "Botón de arrepentimiento" | translate }}</strong></a>
<a class="js-notification-close js-notification-order-cancellation-close ml-3" href="#">
{% include "snipplets/svg/times.tpl" with {svg_custom_class: "icon-inline svg-icon-primary icon-lg"} %}
</a>
</div>
</div>
</div>
</div>
{% endif %}2. Caso já tenha criado o arquivo notification.tpl, e portanto a notificação de seguir com o pedido, vamos buscar o seguinte código: (do contrário pode seguir para o passo 3 diretamente)
{# Order notification #}
{% if order_notification and status_page_url %}
<div data-url="{{ status_page_url }}" class="js-notification notification notification-secondary" style="display:none;">
<div class="container">
<div class="row">
<div class="col">
<a class="btn" href="{{ status_page_url }}"><strong>{{ "Seguí acá" | translate }}</strong> {{ "tu última compra" | translate }}</a>
<a class="js-notification-close ml-3" href="#">
{% include "snipplets/svg/times.tpl" with {svg_custom_class: "icon-inline svg-icon-primary icon-lg"} %}
</a>
</div>
</div>
</div>
</div>
{% endif %}E vamos substituir por isso:
{% if order_notification and status_page_url %}
<div class="js-notification js-notification-status-page notification notification-secondary" data-url="{{ status_page_url }}" style="display:none;">
<div class="container">
<div class="row">
<div class="col">
<a class="btn" href="{{ status_page_url }}"><strong>{{ "Seguí acá" | translate }}</strong> {{ "tu última compra" | translate }}</a>
<a class="js-notification-close js-notification-status-page-close ml-3" href="#">
{% include "snipplets/svg/times.tpl" with {svg_custom_class: "icon-inline svg-icon-primary icon-lg"} %}
</a>
</div>
</div>
</div>
</div>
{% endif %}3. Logo, vamos chamar esse botão de arrependimento no arquivo chamado header.tpl que se encontra na pasta snipplets, ou onde necessite no seu layout para mostrá-lo fixo na parte inferior da tela, e adicionamos o seguinte:
{% if store.country == 'AR' and template == 'home' and status_page_url %}
{% include "snipplets/notification.tpl" with {show_order_cancellation: true} %}
{% endif %}Resta criar o formulário de cancelamento.

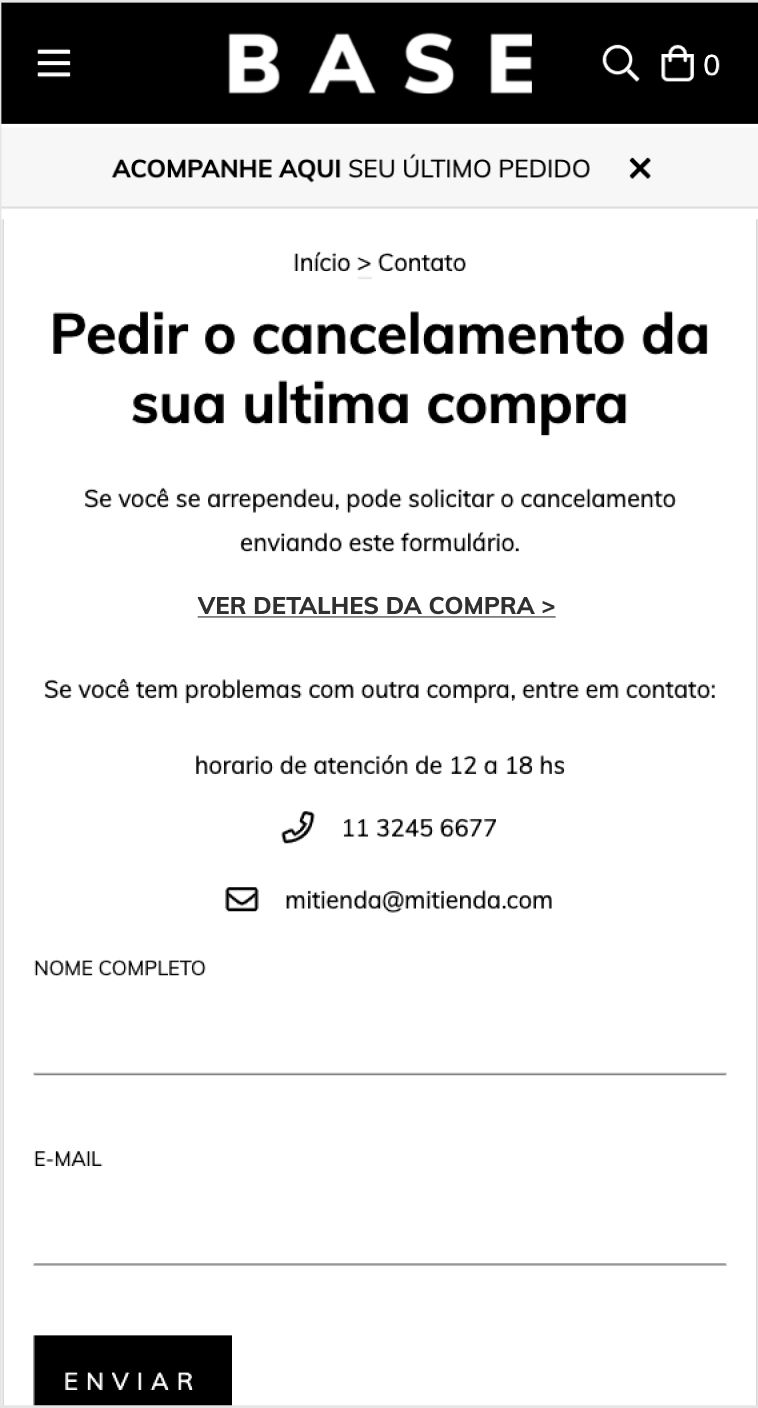
4. Para isso buscamos na pasta templates o arquivo chamado contact.tpl e a primeira coisa que vamos fazer é criar o título do formulário, para isso precisamos adicionar o seguinte código:
{% embed "snipplets/page-header.tpl" %}
{% if is_order_cancellation %}
{% set form_title = "Pedí la cancelación de tu última compra" | translate %}
{% else %}
{% set form_title = "Contacto" | translate %}
{% endif %}
{% block page_header_text %}{{ form_title }}{% endblock page_header_text %}
{% endembed %}5. Agora precisamos adicionar o subtítulo, “Se você se arrependeu da compra, pode pedir o cancelamento enviando este formulário.”, o link de “ver detalhe da compra” e um título para os dados da loja “se tiver problemas com outra compra, entre em contato”, faremos adicionando o seguinte código:
{% set has_contact_info = store.whatsapp or store.phone or store.email or store.address or store.blog %}
<section class="contact-page">
<div class="container">
<div class="row justify-content-md-center">
<div class="col-md-8 text-center">
{% if is_order_cancellation %}
<p>{{ "Si te arrepentiste, podés pedir la cancelación enviando este formulario." | translate }} </p>
<a class="btn-link" href="{{ status_page_url }}">{{'Ver detalle de la compra >' | translate}}</a>
{% if has_contact_info %}
<p class="mt-4 mb-3">{{ 'Si tenés problemas con otra compra, contactanos:' | translate }}</p>
{% endif %}
{% endif %}
{% if has_contact_info %}
{% include "snipplets/contact-links.tpl" %}
{% endif %}
</div>
</div>
[...]
</div>
</section>6. Neste formulário, só serão utilizados os inputs de “nome” e “email”, para que os outros campos (telefone e mensagem) sejam ocultados deste formulário, faremos isso adicionando o seguinte a esta parte do nosso código:
{% if not is_order_cancellation %} {# Phone input #} {% embed "snipplets/forms/form-input.tpl" with{input_for: 'phone', type_tel: true, input_name: 'phone', input_id: 'phone', input_label_text: 'Teléfono' | translate } %} {% endembed %} {# Message textarea #} {% embed "snipplets/forms/form-input.tpl" with{text_area: true, input_for: 'message', input_name: 'message', input_id: 'message', input_rows: '7', input_label_text: 'Mensaje' | translate } %} {% endembed %} {% endif %}
7. Neste passo vamos adicionar uma mensagem de sucesso:

Na mensagem de sucesso deste formulário, vamos disponibilizar um código de acompanhamento uma vez que o pedido de cancelamento seja enviado, para isso precisamos que este formulário tenha sua própria mensagem de sucesso, para isso vamos buscar o seguinte código:
{% if contact %}
{% if contact.success %}
<div class="alert alert-success">{{ "¡Gracias por contactarnos! Vamos a responderte apenas veamos tu mensaje." | translate }}</div>
{% else %}
<div class="alert alert-danger">{{ "Necesitamos tu nombre y un email para poder responderte." | translate }}</div>
{% endif %}
{% endif %} E vamos substituir por esse:
{% if contact %}
{% if contact.success %}
{% if is_order_cancellation %}
<div class="alert alert-success">
{{ "¡Tu pedido de cancelación fue enviado!" | translate }}
<br>
{{ "Vamos a ponernos en contacto con vos apenas veamos tu mensaje." | translate }}
<br>
<strong>{{ "Tu código de trámite es" | translate }} #{{ last_order_id }}</strong>
</div>
{% else %}
<div class="alert alert-success">{{ "¡Gracias por contactarnos! Vamos a responderte apenas veamos tu mensaje." | translate }}</div>
{% endif %}
{% else %}
<div class="alert alert-danger">{{ "Necesitamos tu nombre y un email para poder responderte." | translate }}</div>
{% endif %}
{% endif %} 8. Por último adicionamos o input que determina o tipo de formulário, adicionando nesta parte do código:
<input type="hidden" name="type" value="contact" />
O seguinte:
{% if is_order_cancellation %} <input type="hidden" name="type" value="order_cancellation" /> {% else %} <input type="hidden" name="type" value="contact" /> {% endif %}
CSS
Requisito:
Ter adicionado no seu layouts as classes helpers. Pode seguir esse pequeno tutorial para fazê-lo (basta copiar e colar algumas classes, não leva mais de 1 minuto)
Por último, vamos adicionar os estilos do botão, para isso buscamos na pasta static o arquivo style-critical.tpl e adicionarmos os seguinte estilos
Em caso de já ter criado um arquivo notification.tpl, basta adicionar este estilo:
.notification-fixed-bottom {
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
}Caso não tenha esse arquivo criado, adicione estes estilos:
.notification {
padding: 10px;
text-align: center;
}
.notification-close {
padding: 0 5px;
}
.notification-fixed-bottom {
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
Por último, na pasta static, buscamos o arquivo store.js e onde está este código:
if ($notification_status_page.length > 0){
if (LS.shouldShowOrderStatusNotification($notification_status_page.data('url'))){
$notification_status_page.show();
};
jQueryNuvem(".js-notification-status-page-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderStatusNotificationAgain($notification_status_page.data('url'));
});
}E o substituímos pelo seguinte:
{# /* // Follow order status notification */ #}
if ($notification_status_page.length > 0){
if (LS.shouldShowOrderStatusNotification($notification_status_page.data('url'))){
$notification_status_page.show();
};
jQueryNuvem(".js-notification-status-page-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderStatusNotificationAgain($notification_status_page.data('url'));
});
}
{# /* // Follow order cancellation notification */ #}
if ($notification_order_cancellation.length > 0){
if (LS.shouldShowOrderCancellationNotification($notification_order_cancellation.data('url'))){
{% if not params.preview %}
{# Show order cancellation notification only if cookie banner is not visible #}
if (window.cookieNotificationService.isAcknowledged()) {
{% endif %}
$notification_order_cancellation.show();
{% if not params.preview %}
}
{% endif %}
$fixed_bottom_button.css("marginBottom", "40px");
};
jQueryNuvem(".js-notification-order-cancellation-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderCancellationNotification($notification_order_cancellation.data('url'));
});
}Traduções
Para terminar adicionamos os textos para as traduções no arquivo config/translations.txt
--- --- Order cancellation es "Ver detalle de la compra >" pt "Ver detalhes da compra >" en "View purchase details >" es_mx "Ver detalle de la compra >" es "Si tenés problemas con otra compra, contactanos:" pt "Se você tem problemas com outra compra, entre em contato:" en "If you’re having problems with a different purchase, contact us:" es_mx "Si tienes problemas con otra compra, contáctanos:" es "Botón de arrepentimiento" pt "Botão de arrependimento" en "Cancel your order" es_mx "Botón de arrepentimiento" es "Pedí la cancelación de tu última compra" pt "Pedir o cancelamento da sua ultima compra" en "Request the cancellation of your last order" es_mx "Pide la cancelación de tu última compra" es "Si te arrepentiste, podés pedir la cancelación enviando este formulario." pt "Se você se arrependeu, pode solicitar o cancelamento enviando este formulário." en "If you’re having second thoughts, you can cancel your order using this form." es_mx "Si te arrepentiste, puedes pedir la cancelación enviando este formulario." es "¡Tu pedido de cancelación fue enviado!" pt "Seu pedido de cancelamento foi enviado!" en "Your cancellation request was sent!" es_mx "¡Tu pedido de cancelación fue enviado!" es "Vamos a ponernos en contacto con vos apenas veamos tu mensaje." pt "Entraremos em contato assim que recebermos sua mensagem." en "We’ll get in touch with you as soon as we see your message." es_mx "Vamos a ponernos en contacto contigo apenas veamos tu mensaje." es "Tu código de trámite es" pt "O código da sua solicitação é" en "Your request number is" es_mx "Tu código de trámite es"
Observações
Ao fechar o botão, o mesmo não será exibido novamente.