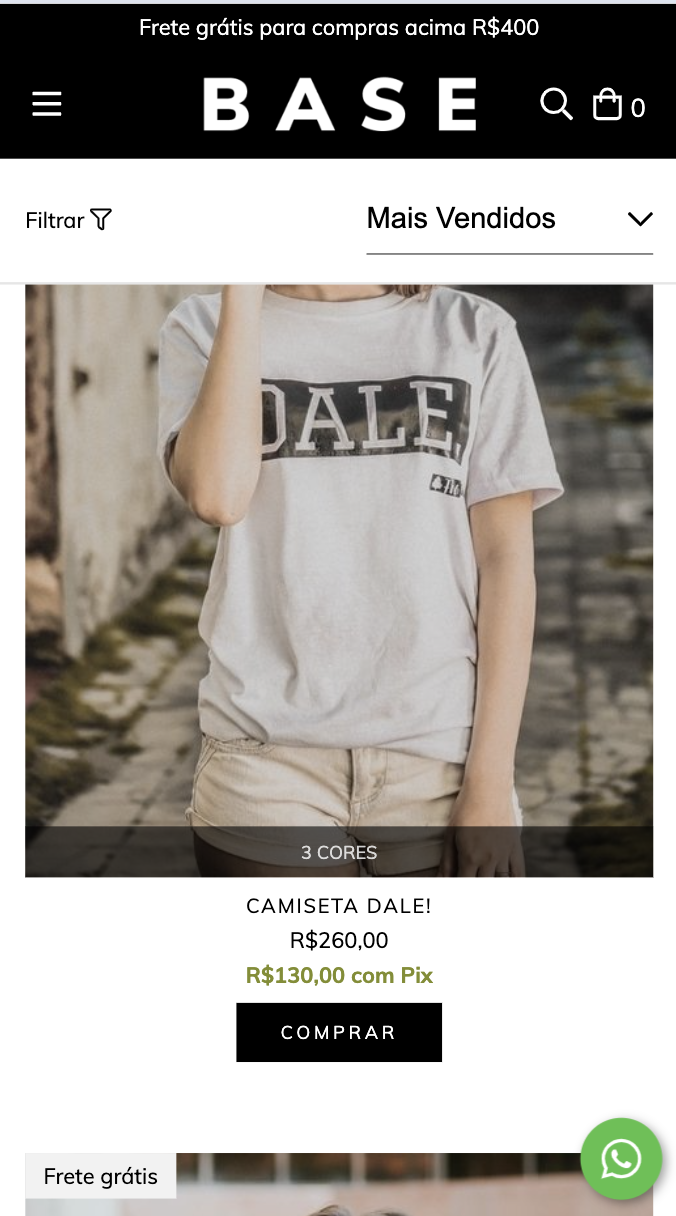
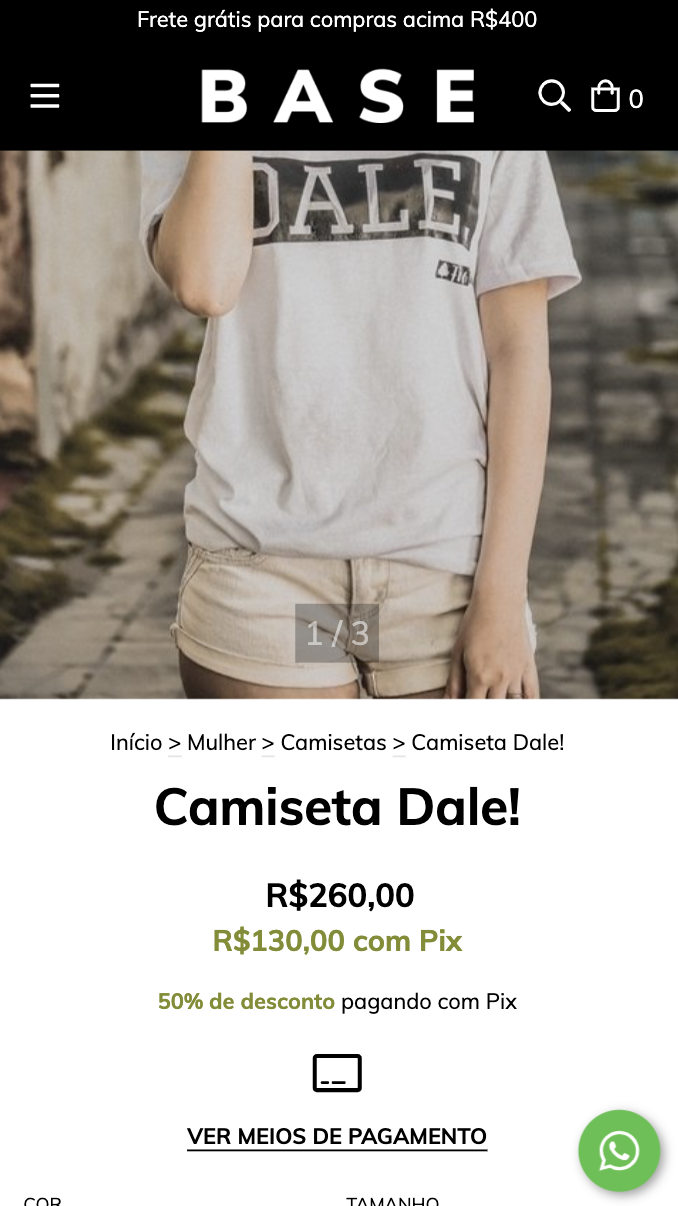
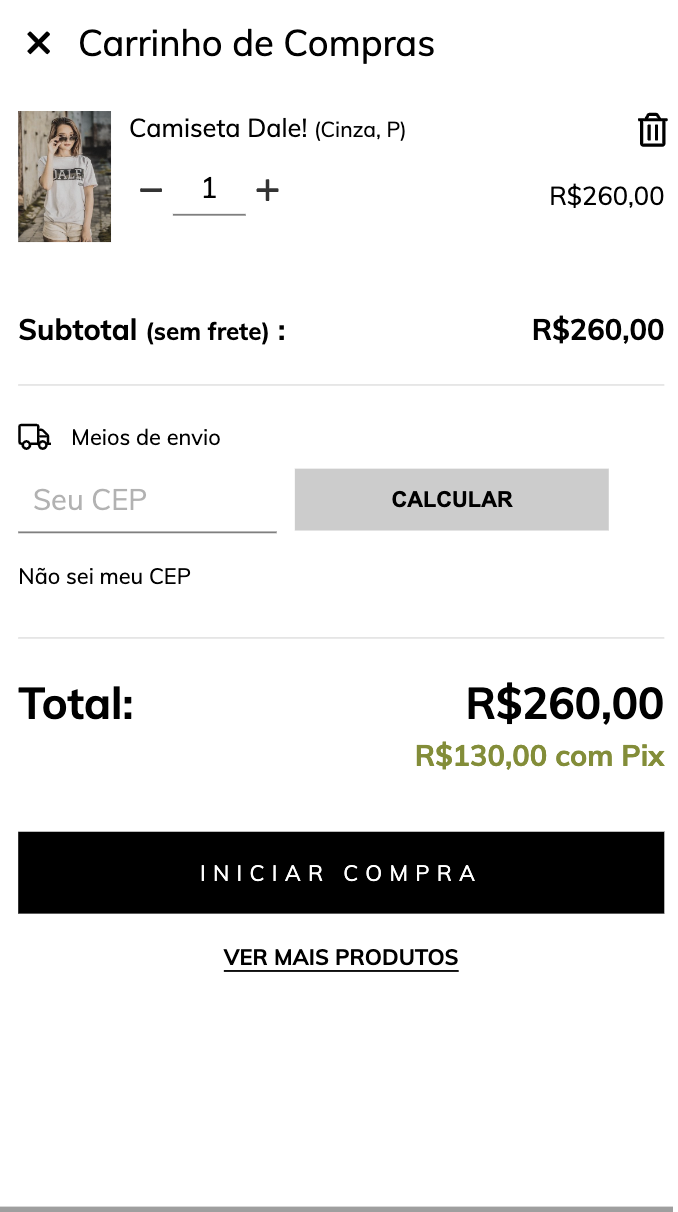
Neste artigo vamos adicionar a possibilidade de mostrar o preço com desconto para um meio de pagamento nas listas, no detalhe do produto e no carrinho de compras:



HTML
1. Dentro da pasta de snipplets vamos adicionar o componente payment-discount-price.tpl no arquivo item.tpl abaixo do preço:
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'product',
container_classes: "mt-2 font-weight-bold",
})
}}Você pode usar os seguintes parâmetros:
- visibility_condition: neste caso usamos para conectá-lo a uma configuração do layout. Se não utilizarmos dependerá apenas se a loja oferece descontos por meio de pagamento ou não.
- location: pode ser 'product' se usado no produto ou 'cart' se usado no carrinho
- container_classes: são classes CSS para o contêiner geral
- text_classes.price: poderemos usá-lo para classes do preço
- text_classes.payment_method: poderemos usá-lo para as classes do nome do meio de pagamento
2. Então temos que adicionar o mesmo componente, mas nesta vez para o detalhe do produto, especificamente no arquivo product-form.tpl, idealmente próximo ao preço do produto
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'product',
container_classes: "h5 font-weight-bold",
})
}}
3. Por fim incluímos o componente no carrinho abaixo do total, neste caso faremos no arquivo cart-totals.tpl
{{ component('payment-discount-price', {
visibility_condition: settings.payment_discount_price,
location: 'cart',
container_classes: 'text-accent font-weight-bold mt-1',
})
}}JS
⚠️ A partir del día 30 de enero de 2023, la librería jQuery será removida del código de nuestras tiendas, por lo tanto la función "$" no podrá ser utilizada.
1. Precisamos adicionar o JavaScript no arquivo store.js.tpl dentro da função changeVariant:
if (variant.price_short){
parent.find('.js-payment-discount-price-product-container').show();
} else {
parent.find('.js-payment-discount-price-product-container').hide();
}Configurações
No arquivo config/settings.txt adicionaremos o checkbox que ativa a funcionalidade na seção “Detalhes do produto”.
title
title = Descuento por medio de pago
checkbox
name = payment_discount_price
description = Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras
subtitle
subtitle = <a target='_blank' href='/admin/payments/'>Configurá descuentos para tus medios de pago.</a>Traduções
Para terminar agregamos los textos para las traducciones en el archivo config/translations.txt es "Descuento por medio de pago" pt "Desconto por meio de pagamento" en "Payment method discount" es_mx "Descuento por medio de pago" es "Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras" pt "Mostrar o preço com maior desconto nas listas, no detalhe do produto e carrinho de compras" en "Show the highest discount price in product list, product details and shopping cart" es_mx "Mostrar el precio con mayor descuento en los listados, el detalle de producto y el carrito de compras" es "<a target='_blank' href='/admin/payments/'>Configurá descuentos para tus medios de pago.</a>" pt "<a target='_blank' href='/admin/payments/'>Configure descontos para seus meios de pagamento.</a>" en "<a target='_blank' href='/admin/payments/'>Configure discounts for your payment methods.</a>" es_mx "<a target='_blank' href='/admin/payments/'>Configura descuentos para tus medios de pago.</a>"
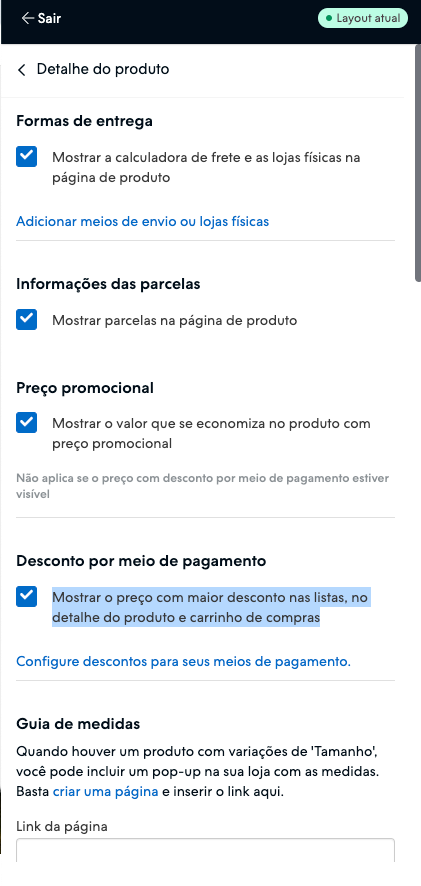
Ativação
Finalmente, você pode ativar a funcionalidade no seu administrador, na seção "Personalizar seu layout atual" em Detalhes do produto:

Pronto, você já tem a funcionalidade aplicada em sua loja. Excelente!