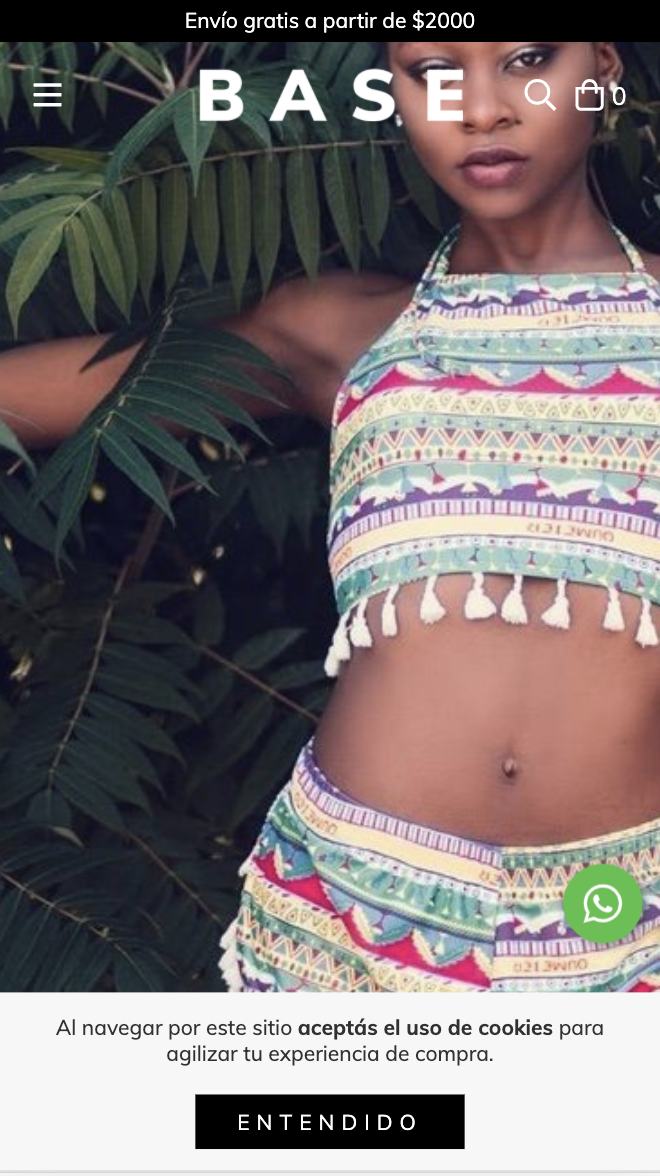
Neste tutorial vamos adicionar uma notificação que informa a seus clientes sobre o uso de cookies. Isso não afetará a experiência de compra ou as estatisticas
Aplicar esta funcionalidade fará com que você cumpra a LGPD (Lei Geral de Proteção de Dados).

HTML
1. A primeira coisa que fazemos é procurar na pasta snipplets o arquivo chamado notification.tpl. Caso não exista, crie-o e adicione o seguinte código:
{# Cookie validation #}
{% if show_cookie_banner and not params.preview %}
<div class="js-notification js-notification-cookie-banner notification notification-fixed-bottom notification-above notification-secondary" style="display: none;">
<div class="container text-center text-md-left">
<div class="row align-items-md-center">
<div class="col-12 col-md-7 offset-md-2 mb-3 mb-md-0 text-foreground">
{{ 'Al navegar por este sitio <strong>aceptás el uso de cookies</strong> para agilizar tu experiencia de compra.' | translate }}
</div>
<div class="col-md-auto">
<a href="#" class="js-notification-close js-acknowledge-cookies btn btn-primary btn-medium px-4 py-2 d-inline-block">{{ "Entendido" | translate }}</a>
</div>
</div>
</div>
</div>
{% endif %}2. Então, vamos chamar esse arquivo dentro do snipplet chamado header.tpl que está localizado na pasta snipplets, ou onde você precisar em seu design para mostrá-lo fixo na parte inferior da tela, e adicionamos o seguinte:
{# Show cookie validation message #}
{% include "snipplets/notification.tpl" with {show_cookie_banner: true} %}CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
Adicione estilos dentro do arquivo static/style-critical.tpl
.notification {
padding: 10px;
text-align: center;
}
.notification-fixed-bottom {
position: fixed;
bottom: 0;
left: 0;
z-index: 999;
width: 100%;
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
Na pasta static, procuramos o arquivo store.js.tpl e adicionamos o seguinte código:
{# Notifications variables #}
var $notification_status_page = jQueryNuvem(".js-notification-status-page");
var $notification_order_cancellation = jQueryNuvem(".js-notification-order-cancellation");
var $fixed_bottom_button = jQueryNuvem(".js-btn-fixed-bottom");
{# /* // Close notification */ #}
jQueryNuvem(".js-notification-close").on( "click", function(e) {
e.preventDefault();
jQueryNuvem(e.currentTarget).closest(".js-notification").hide();
});
{% if not params.preview %}
{# /* // Cookie banner notification */ #}
restoreNotifications = function(){
// Whatsapp button position
if (window.innerWidth < 768) {
$fixed_bottom_button.css("marginBottom", "10px");
}
{# Restore notifications when Cookie Banner is closed #}
var show_order_cancellation = ($notification_order_cancellation.length > 0) && (LS.shouldShowOrderCancellationNotification($notification_order_cancellation.data('url')));
{% if store.country == 'AR' %}
{# Order cancellation #}
if (show_order_cancellation){
$notification_order_cancellation.show();
$fixed_bottom_button.css("marginBottom", "40px");
}
{% endif %}
};
if (!window.cookieNotificationService.isAcknowledged()) {
jQueryNuvem(".js-notification-cookie-banner").show();
{# Whatsapp button position #}
if (window.innerWidth < 768) {
$fixed_bottom_button.css("marginBottom", "120px");
}else{
$fixed_bottom_button.css("marginBottom", "70px");
}
}
jQueryNuvem(".js-acknowledge-cookies").on( "click", function(e) {
window.cookieNotificationService.acknowledge();
restoreNotifications();
});
{% endif %}Se você implementou o botão de arrependimento (só para lojas de Argentina), você deve alterar a seguinte função
if ($js_notification_order_cancellation.size() > 0){
if (LS.shouldShowOrderCancellationNotification($js_notification_order_cancellation.data('url'))){
{# Show order cancellation notification only if cookie banner is not visible #}
$js_notification_order_cancellation.show();
$whatsapp_button.css({"margin-bottom": "40px"});
};
$(".js-notification-order-cancellation-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderCancellationNotification($js_notification_order_cancellation.data('url'));
});
}Por o seguinte:
if ($notification_order_cancellation.length > 0){
if (LS.shouldShowOrderCancellationNotification($notification_order_cancellation.data('url'))){
{% if not params.preview %}
{# Show order cancellation notification only if cookie banner is not visible #}
if (window.cookieNotificationService.isAcknowledged()) {
{% endif %}
$notification_order_cancellation.show();
{% if not params.preview %}
}
{% endif %}
$fixed_bottom_button.css("marginBottom", "40px");
};
jQueryNuvem(".js-notification-order-cancellation-close").on( "click", function(e) {
e.preventDefault();
LS.dontShowOrderCancellationNotification($notification_order_cancellation.data('url'));
});
}Traduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
--- --- Notifications es "Al navegar por este sitio <strong>aceptás el uso de cookies</strong> para agilizar tu experiencia de compra." pt "Ao navegar por este site <strong>você aceita o uso de cookies</strong> para agilizar a sua experiencia de compra." en "While navigating this site <strong>you accept the use of cookies</strong> to improve your shopping experience." es_mx "Al navegar por este sitio <strong>aceptas el uso de cookies</strong> para agilizar tu experiencia de compra." es "Entendido" pt "Entendi" en "Understood" es_mx "Entendido"
Pronto!