Neste tutorial te ensinamos como adicionar essas 2 redes sociais em sua loja.

HTML
1. Dentro da pasta snipplets/social vamos editar o arquivo social-links.tpl com o seguinte conteúdo:
{% for sn in ['instagram', 'facebook', 'youtube', 'tiktok', 'twitter', 'pinterest'] %}
{% set sn_url = attribute(store,sn) %}
{% if sn_url %}
<a class="social-icon" href="{{ sn_url }}" target="_blank" aria-label="{{ sn }} {{ store.name }}">
{% if sn == "facebook" %}
{% set social_network = sn ~ '-f' %}
{% else %}
{% set social_network = sn %}
{% endif %}
{% include "snipplets/svg/" ~ social_network ~ ".tpl" with {svg_custom_class: "icon-inline"} %}
</a>
{% endif %}
{% endfor %}2. Em seguida, chamaremos o snipplet desde o arquivo snipplets/footer.tpl:
{% set has_social_network = store.facebook or store.twitter or store.pinterest or store.instagram or store.tiktok or store.youtube %}
{% if has_social_network %}
<div class="row element-footer">
<div class="col text-center">{% include "snipplets/social/social-links.tpl" %}</div>
</div>
{% endif %}3. Por último, dentro da pasta snipplets/svg vamos adicionar os SVGs para os ícones do YouTube e TikTok.
youtube.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path d="M549.655 124.083c-6.281-23.65-24.787-42.276-48.284-48.597C458.781 64 288 64 288 64S117.22 64 74.629 75.486c-23.497 6.322-42.003 24.947-48.284 48.597-11.412 42.867-11.412 132.305-11.412 132.305s0 89.438 11.412 132.305c6.281 23.65 24.787 41.5 48.284 47.821C117.22 448 288 448 288 448s170.78 0 213.371-11.486c23.497-6.321 42.003-24.171 48.284-47.821 11.412-42.867 11.412-132.305 11.412-132.305s0-89.438-11.412-132.305zm-317.51 213.508V175.185l142.739 81.205-142.739 81.201z"/></svg>tiktok.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M448,209.91a210.06,210.06,0,0,1-122.77-39.25V349.38A162.55,162.55,0,1,1,185,188.31V278.2a74.62,74.62,0,1,0,52.23,71.18V0l88,0a121.18,121.18,0,0,0,1.86,22.17h0A122.18,122.18,0,0,0,381,102.39a121.43,121.43,0,0,0,67,20.14Z"/></svg>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu layout:
@mixin prefix($property, $value, $prefixes: ()) {
@each $prefix in $prefixes {
#{'-' + $prefix + '-' + $property}: $value;
}
#{$property}: $value;
}
{# /* // Links */ #}
a {
color: $main-foreground;
fill: $main-foreground;
@include prefix(transition, all 0.4s ease, webkit ms moz o);
&:hover,
&:focus{
color: rgba($main-foreground, .5);
fill: rgba($main-foreground, .5);
}
}2. Adicione os estilos no arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos do seguinte código dentro dele, mas se não for o caso, você poderá unificar o CSS dos passos 2 e 3 em um único arquivo.
{# /* // Icons */ #}
.icon-inline {
display: inline-block;
font-size: inherit;
height: 1em;
overflow: visible;
vertical-align: -.125em;
}3. Adicione os estilos no arquivo static/style-async.tpl
{# /* // Icons */ #}
.social-icon {
display: inline-block;
padding: 8px;
font-size: 22px;
}Ativação
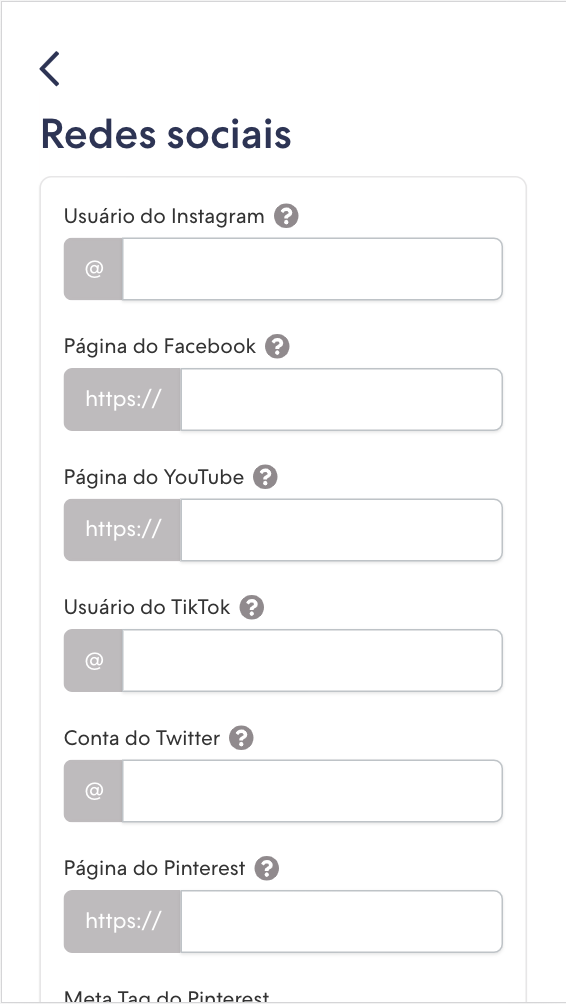
Por último e para poder mostrar os links, você precisa entrar no Administrador Nuvem e na seção Minha conta > Redes sociais adicionar o link do perfil do YouTube ou o nome de usuário do TikTok.

Pronto, você já tem em seu layout ambas redes sociais. ¡Parabéns!