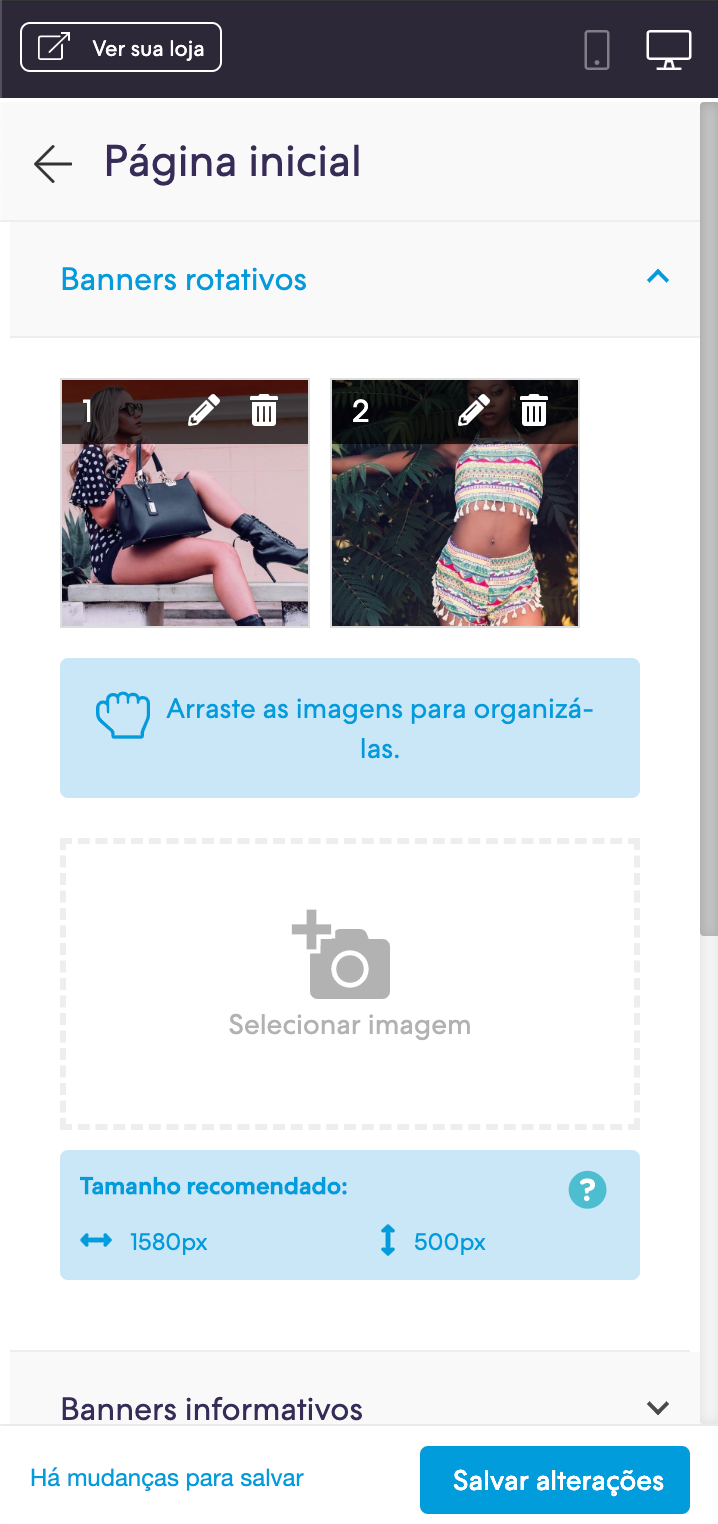
Neste tutorial, veremos como podemos adicionar texto editável aos banners rotativos da página inicial, deixando campos para:
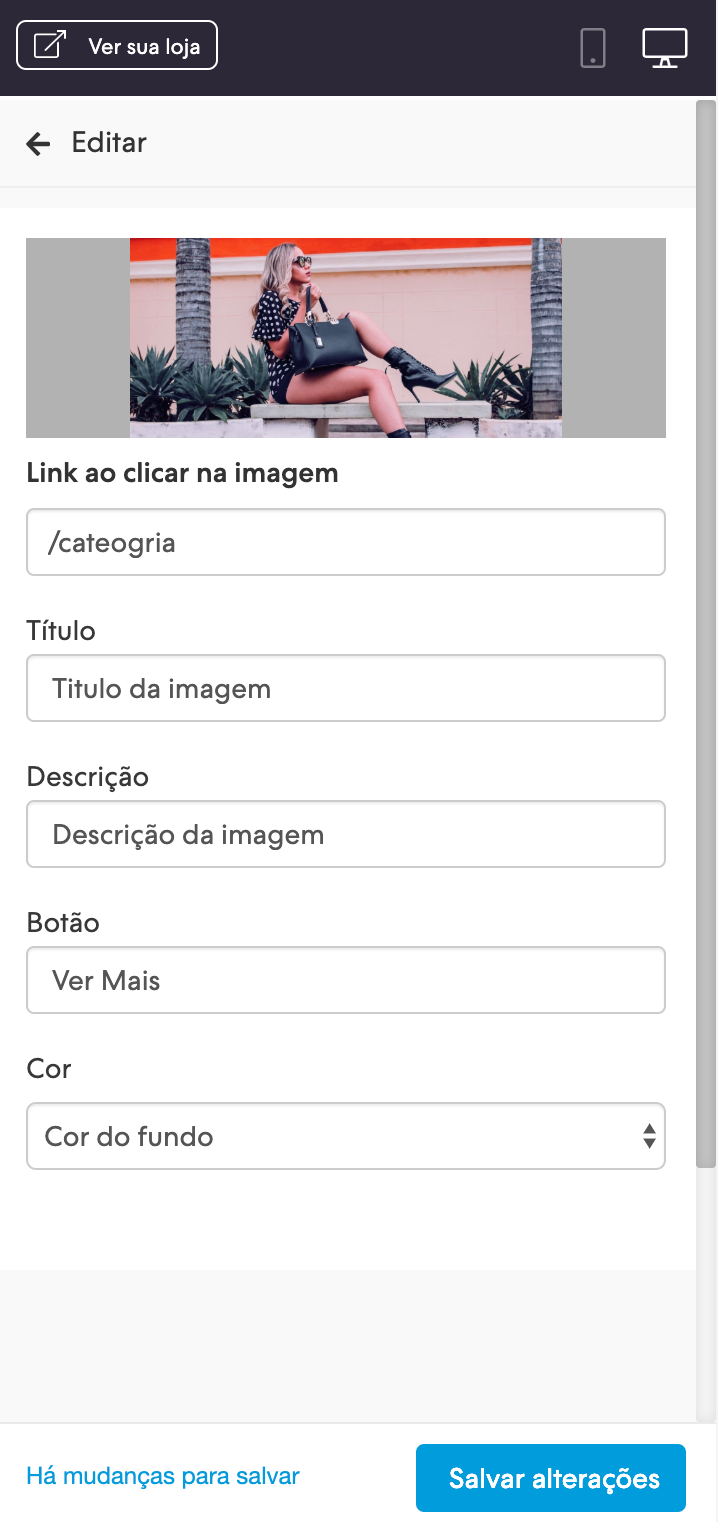
- Link (existe por padrão)
- Título
- Descrição do produto
- Botão
- Cor

Para o tema Base, modificaremos o componente que já temos do banner rotativo.
HTML
1. A primeira coisa que faremos é procurar o componente do banner rotativo dentro da pasta snipplets/home, e dentro o snipplet home-slider.tpl para fazer as seguintes modificações.
Dentro do loop {% for slide in settings.slider %} , substituiremos este código:
<div data-background="{{ slide.image | static_url | settings_image_url('1080p') }}" class="slider-slide swiper-lazy">
</div>
{% if not params.preview %}
<div style="background-image: url({{ slide.image | static_url | settings_image_url('tiny') }});" class="js-slider-preloader slider-slide preloader-bg-img"></div>
{% endif %}Para o seguinte:
{% set has_text = slide.title or slide.description or slide.button %}
<div data-background="{{ slide.image | static_url }}" class="slider-slide swiper-lazy">
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.title %}<div class="swiper-title">{{ slide.title }}</div>{% endif %}
{% if slide.description %}<div class="swiper-description mt-4">{{ slide.description }}</div>{% endif %}
{% if slide.button %}<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>{% endif %}
</div>
{% endif %}
</div>
{% if not params.preview %}
<div style="background-image: url({{ slide.image | static_url | settings_image_url('tiny') }});" class="js-slider-preloader slider-slide preloader-bg-img">
{% if has_text %}
<div class="swiper-text swiper-{{ slide.color }}">
{% if slide.title %}<div class="swiper-title">{{ slide.title }}</div>{% endif %}
{% if slide.description %}<div class="swiper-description mt-4">{{ slide.description }}</div>{% endif %}
{% if slide.button %}<div class="btn btn-line btn-small swiper-btn mt-4">{{ slide.button }}</div>{% endif %}
</div>
{% endif %}
</div>
{% endif %}CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicione os estilos no arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos do seguinte código dentro dele.
{# /* // Sliders */ #}
.swiper-text {
position: absolute;
top: 50%;
bottom: auto;
left: 50%;
width: 92%;
padding: 0 25px;
text-align: center;
transform: translate(-50%,-50%);
}
.swiper-description {
letter-spacing: 3px;
}
.swiper-title {
font-size: 58px;
line-height: 60px;
font-weight: 900;
}
{# /* // Min width 768px */ #}
@media (min-width: 768px) {
{# /* //// Home */ #}
{# /* Slider */ #}
.swiper-text {
width: 60%;
padding: 0 35px;
}
.swiper-description {
letter-spacing: 5px;
}
.swiper-title {
font-size: 82px;
line-height: 112px;
}
}2. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou no stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu layout:
{# /* // Home slider */ #}
.swiper {
&-text {
opacity: 0;
top: 60%;
}
&-slide-active .swiper-text {
opacity: 1;
top: 50%;
}
%-dark {
color: $main-foreground;
.btn-line {
color: $main-foreground;
border-color: $main-foreground;
}
}
&-light {
color: $main-background;
.btn-line {
color: $main-background;
border-color: $main-background;
}
}
&-title {
font-family: $heading-font;
}
}Configurações
No arquivo config/settings.txt adicionaremos um parâmetro ao banner rotativo para mostrar os campos na seção Personalizar o layout atual. Vamos fazê-lo na seção Página inicial, adicionando a última linha gallery_more_info = true
collapse
title = Carrusel de imágenes
gallery
name = slider
gallery_image = Agregar imagen
gallery_link = [Opcional] Página web a la que quieres que te lleve la imagen al hacer click
gallery_width = 1580
gallery_more_info = trueAtivação
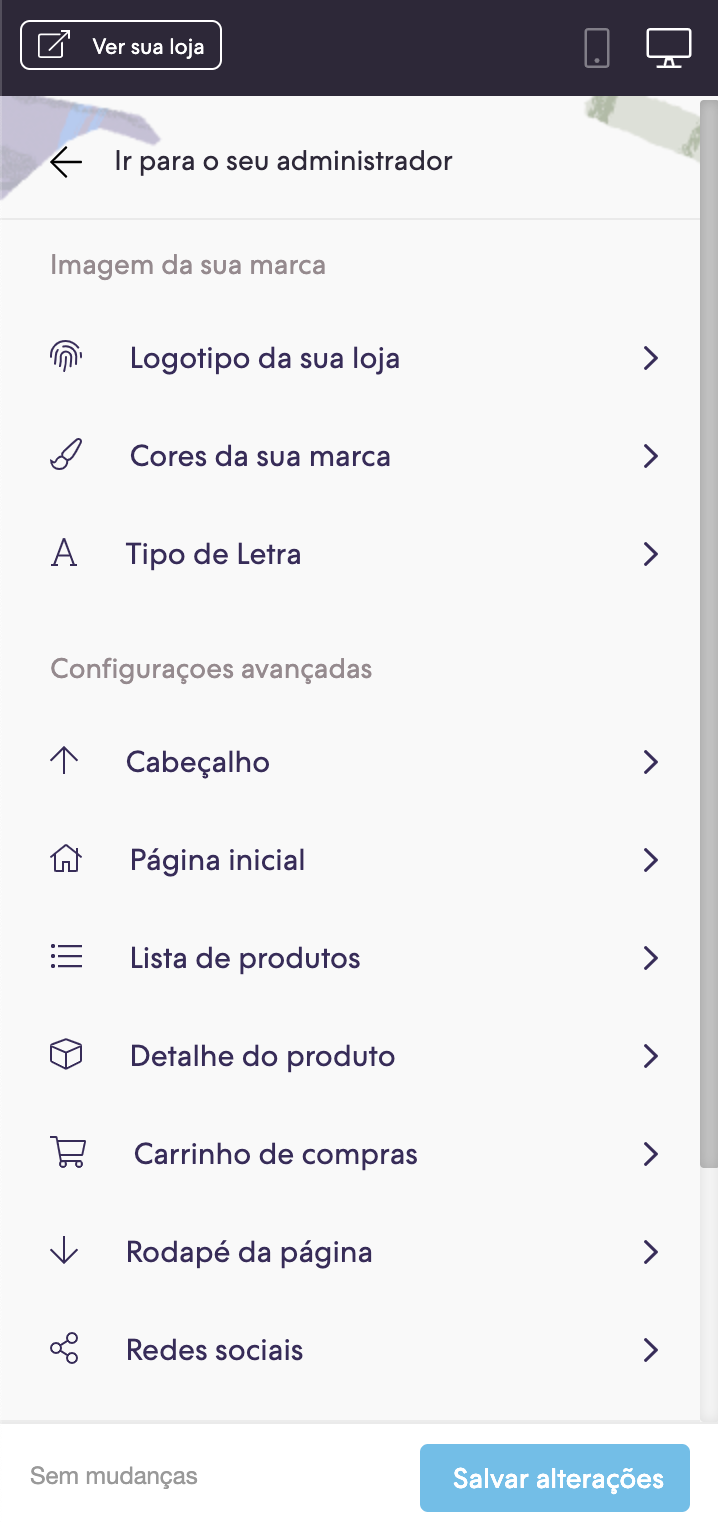
Por último, você pode ativar o texto para o banner rotativo no Administrador Nuvem, na seção ‘Personalizar seu layout atual’ dentro de ‘Página inicial’. Para acessar os campos editáveis, você deve clicar no ícone de lápis de cada slide.