No tutorial a seguir, explicamos como fazer uma loja adaptar o fluxo de compras ao vender produtos físicos e produtos digitais ou serviços, considerando a possibilidade de ter carrinhos “mistos” com os dois tipos de produtos.
As alterações neste tutorial se aplicam aos detalhes do produto e do carrinho, no entanto, o processo de checkout também é adaptado para produtos digitais e / ou físicos na mesma compra mas não é necessário realizar mudanças no checkout pois elas já estão disponíveis para todos. .
Basicamente, o que vai mudar é que, quando um carrinho contém apenas produtos ou serviços digitais, todos os tipos de informações relacionadas ao envio serão ocultados.
Se a loja vender apenas produtos físicos ou apenas produtos digitais, é provável que você não precise deste tutorial, pois as informações de frete podem ser ativadas ou desativadas na seção Personalizar seu layout atual, dependendo do caso.
Antes de prosseguir, é importante que você tenha a calculadora de frete adicionada ao código do seu layout.
HTML
1. A primeira coisa que vamos fazer é modificar a maneira como a calculadora de frete é importada.
Para isso, precisamos alterar o arquivo shipping-calculator.tpl dentro da pasta snipplets > shipping, removendo o primeiro condicional existente.
{% if shipping_calculator_show %}E, obviamente, remova o fechamento dessa condicional no final do arquivo.
2. Em seguida, modificaremos a forma e as condições sob as quais a calculadora será mostrada nos detalhes do produto, pois não queremos que seja mostrada para produtos digitais ou produtos com frete grátis. Essas alterações também serão aplicadas para mostrar ou ocultar lojas físicas.
No arquivo product-form.tpl na pasta snipplets > product (ou no arquivo em que temos a calculadora de frete incluída para os detalhes do produto), localizamos o condicional do Twig que mostra ou oculta a calculadora. Deve ser algo como isto
{% if settings.shipping_calculator_product_page and not product.free_shipping %}Acima do condicional, vamos definir os novos casos em que queremos mostrar a calculadora e as lojas físicas, salvando-os em uma variável e substituindo o antigo condicional, deixando algo como o seguinte:
{# Define contitions to show shipping calculator and store branches on product page #}
{% set show_calculator_on_product = settings.shipping_calculator_product_page and store.has_shipping and not product.free_shipping %}
{% set show_branches_on_product = store.branches and not product.free_shipping %}
{% if show_calculator_on_product or show_branches_on_product %}Finalmente, para os detalhes do produto, precisamos mudar a maneira como incluímos a calculadora. Todo o componente, incluindo calculadora e lojas físicas, terá a seguinte aparência:
{# Define conditions to show shipping calculator and store branches on product page #}
{% set show_calculator_on_product = settings.shipping_calculator_product_page and store.has_shipping and not product.free_shipping %}
{% set show_branches_on_product = store.branches and not product.free_shipping %}
{% if show_calculator_on_product or show_branches_on_product %}
{# Shipping calculator and branch link #}
<div id="product-shipping-container" class="product-shipping-calculator list" {% if not product.display_price or not product.has_stock %}style="display:none;"{% endif %} {% if store.has_shipping_polish %}data-shipping-url="{{ store.shipping_calculator_url }}"{% endif %}>
{% if show_calculator_on_product %}
{% include "snipplets/shipping/shipping-calculator.tpl" with {'shipping_calculator_variant' : product.selected_or_first_available_variant, 'product_detail': true} %}
{% endif %}
{% if show_branches_on_product %}
{# Link for branches #}
{% include "snipplets/shipping/branches.tpl" with {'product_detail': true} %}
{% endif %}
</div>
{% endif %}3. Agora temos que fazer algo semelhante, exceto o carrinho de compras. A diferença é que aqui precisamos que as informações de frete não estejam visíveis, mas através do Javascript elas serão mostradas ou ocultas, dependendo dos produtos no carrinho,
A primeira coisa que precisamos fazer é saber se o produto no carrinho requer frete ou não. Para isso, é necessário modificar o arquivo cart-item-ajax.tpl na pasta snipplets (ou o arquivo que contém os itens no carrinho).
Localizamos o elemento com a classe "js-cart-item" (se não tivermos essa classe, teremos que adicioná-la) e adicionaremos o condicional necessário para identificar o tipo de produto. Deve haver algo como o seguinte:
<div class="js-cart-item {% if item.product.is_non_shippable %}js-cart-item-non-shippable{% else %}js-cart-item-shippable{% endif %}" data-item-id="{{ item.id }}">4. Agora podemos modificar a maneira como incluímos a calculadora e as lojas físicas. Para isso, precisamos modificar o arquivo cart-totals.tpl na pasta snipplets (ou o arquivo em que incluímos a calculadora de frete no carrinho).
A primeira coisa que vamos fazer é definir as condições sob as quais mostraremos a calculadora através de um set de twig no início do arquivo:
{% set show_calculator_on_cart = settings.shipping_calculator_cart_page and store.has_shipping %}Então temos que localizar o condicional sob o qual mostramos a calculadora e as lojas físicas, deve ser algo como isto:
{% if settings.shipping_calculator_cart_page %}E substitua-o pelo seguinte:
{% if show_calculator_on_cart or store.branches %}Logo abaixo do início dessa condicional, adicionaremos a seguinte div
<div class="js-fulfillment-info js-allows-non-shippable" {% if not cart.has_shippable_products %}style="display: none"{% endif %}>E não vamos esquecer de fechá-lo pouco antes do fechamento condicional {% if show_calculator_on_cart or store.branches %}.
Isso nos permitirá ocultar ou mostrar tudo o que a calculadora e as lojas físicas contêm, conforme o carrinho varia seus produtos.
A próxima coisa a fazer é mudar a maneira como incluímos a calculadora e as lojas físicas, deixando um código como o seguinte:
{# Shipping Calculator #}
{% if show_calculator_on_cart %}
{% include "snipplets/shipping/shipping-calculator.tpl" with { 'product_detail': false} %}
{% endif %}
{# Store branches #}
{% if store.branches %}
{% include "snipplets/shipping/branches.tpl" with {'product_detail': false} %}
{% endif %}A última coisa que vamos mudar (se precisarmos) são as condições para mostrar ou ocultar itens que falam sobre frete, dependendo da condição do carrinho. Nesse caso, vamos modificar um texto que esclareça que o subtotal do carrinho é "sem frete".
Se o carrinho for 100% digital ou de serviços, é altamente provável que tenhamos que ocultar este texto.
A primeira coisa que faremos é localizar o texto:
{% if settings.shipping_calculator_cart_page %}
<small>{{ " (sin envío)" | translate }}</small>
{% endif %}E altere as condições para que ele seja sempre carregado no DOM (não dependa do twig para isso), mas altere sua visibilidade através do Javascript, alterando algo como:
<small class="js-fulfillment-info" {% if not cart.has_shippable_products or not show_calculator_on_cart %}style="display: none"{% endif %}>{{ " (sin envío)" | translate }}</small>Basicamente, ocultamos o item se o carrinho não tiver produtos físicos ou a calculadora de frete configurada, mas através da classe "js-meetment-info", poderemos mostrar ou ocultá-lo com JS, se necessário.
O mesmo conceito pode ser aplicado a qualquer elemento que deva ser mostrado ou oculto, dependendo dos produtos no carrinho, basta pensar que o que anteriormente estava carregado ou não no DOM através do twig, agora deve estar sempre presente e o twig apenas altera sua visibilidade.
JS
O último passo que resta é modificar o caso em que carregamos a função Javascript "calculateCartShippingOnLoad". Que recalcula o frrete carregando a página se houver um CEP salvo ou uma opção de remessa escolhida.
Se não tivermos essa função, é importante revisar o tutorial da calculadora de frete
Antes de carregarmos a função sem qualquer condição condicional, mas agora precisamos usá-la apenas se o carrinho exigir envio.
Para isso, precisamos localizá-lo no arquivo store.js.tpl dentro da pasta static > js (ou onde temos as funções JS) e adicionar o condicional necessário para que fique assim:
{% if cart.has_shippable_products %}
calculateCartShippingOnLoad();
{% endif %}Activación
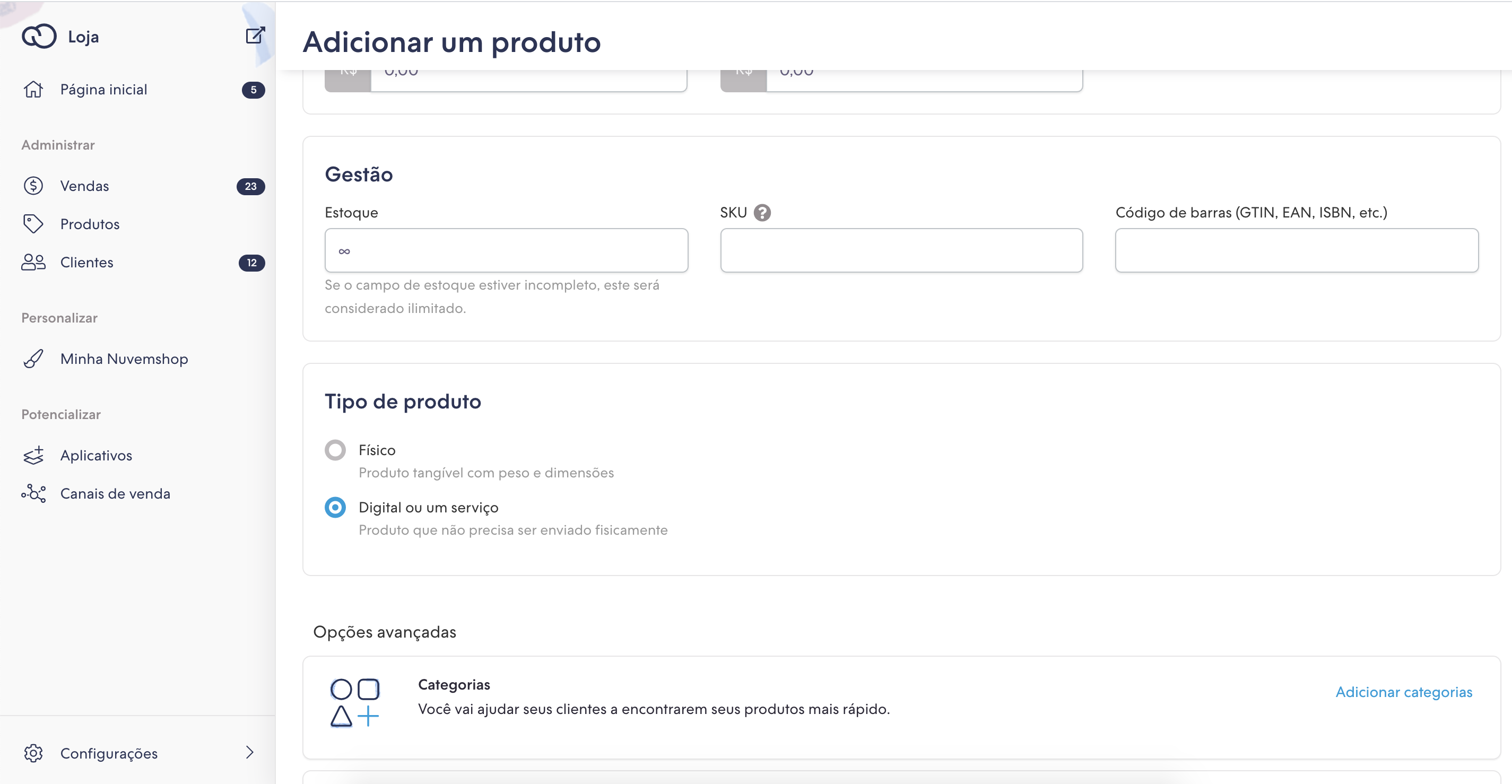
Para publicar produtos digitais, basta adicionar ou modificar um novo produto na loja e escolher a opção "Produto digital ou serviço".

Concluído, você já tem o carrinho adaptado para os produtos que precisam de frete e para os que não precisam, incluindo os carros mistos.