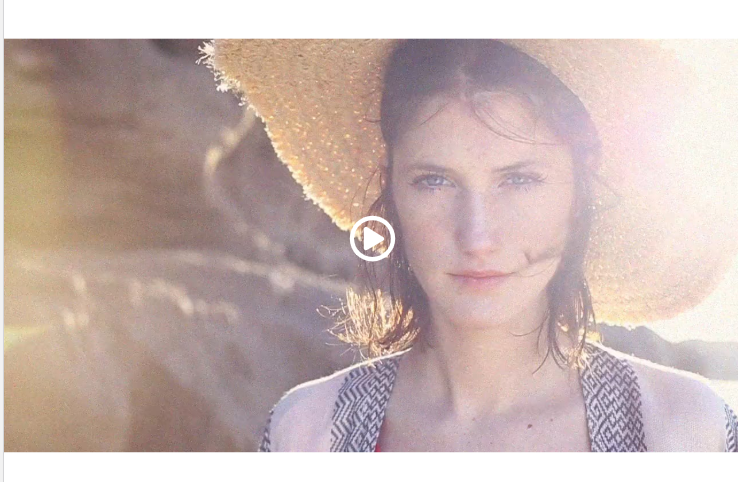
Neste tutorial, criaremos uma opção para mostrar um vídeo na home page da loja. Esta funcionalidade suporta links do YouTube e do Vimeo.

HTML
2. Dentro da pasta snipplets, crie um novo arquivo chamado video-item.tpl, que usaremos para o vídeo e sua miniatura. Este componente usa lazy load.
<div class="js-video embed-responsive embed-responsive-16by9 visible-when-content-ready">
<a href="#" class="js-play-button video-player">
<div class="video-player-icon">
{% include "snipplets/svg/play-circle.tpl" with {svg_custom_class: "icon-inline svg-icon-invert"} %}
</div>
</a>
<div class="js-video-image">
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="" class="lazyload video-image fade-in" alt="{{ 'Video de' | translate }} {% if template != 'product' %}{{ product.name }}{% else %}{{ store.name }}{% endif %}" style="display: none;">
<div class="placeholder-fade">
</div>
</div>
</div>
{# Empty iframe component: will be filled with JS on play button click #}
<div class="js-video-iframe embed-responsive embed-responsive-16by9" style="display: none;" data-video-color="{{ settings.primary_color | trim('#') }}">
</div>2. A seguinte coisa que vamos fazer é criar a pasta home dentro da pasta snipplets e em seguida, adicionar o snipplet home-video.tpl com o seguinte código:
{% if settings.video_embed %}
<section class="section-video-home">
<div class="container{% if settings.video_full %}-fluid p-0{% endif %}">
<div class="row no-gutters">
<div class="col">
<div class="js-video-home embed-responsive embed-responsive-16by9">
<div class="js-play-button video-player">
<div class="video-player-icon">
{% include "snipplets/svg/play-circle.tpl" with {svg_custom_class: "icon-inline icon-2x svg-icon-invert"} %}
</div>
</div>
<div class="js-video-image">
<img data-src="" class="lazyload js-lazy-loading img-fluid video-image" alt="{{ 'Video de' | translate }} {{ store.name }}">
</div>
</div>
</div>
</div>
</div>
</section>
{% endif %}2. Nesta etapa, precisamos adicionar uma pasta SVG dentro da pasta snipplets, onde criaremos o snipplet para o ícone do botão “play” com o nome play-circle.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M371.7 238l-176-107c-15.8-8.8-35.7 2.5-35.7 21v208c0 18.4 19.8 29.8 35.7 21l176-101c16.4-9.1 16.4-32.8 0-42zM504 256C504 119 393 8 256 8S8 119 8 256s111 248 248 248 248-111 248-248zm-448 0c0-110.5 89.5-200 200-200s200 89.5 200 200-89.5 200-200 200S56 366.5 56 256z"/></svg>3. Finalmente, precisamos chamar o snipplet de vídeo no template templates/home.tpl, no local que você preferir em seu layout.
{% include 'snipplets/home/home-video.tpl' %}CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
Adicione estilos dentro do arquivo static/style-critical.tpl
Se em seu layout você usar um stylesheet para o CSS crítico, precisaremos do seguinte código dentro dele, do contrário, pode adicionar no seu CSS geral.
{# /* // Video */ #}
.embed-responsive {
position: relative;
display: block;
height: 0;
padding: 0;
overflow: hidden;
}
.embed-responsive.embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.embed-responsive .embed-responsive-item,
.embed-responsive embed,
.embed-responsive iframe,
.embed-responsive object,
.embed-responsive video {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
.video-player {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 100%;
height: 100%;
cursor: pointer;
}
.video-player-icon {
position: absolute;
top: 50%;
left: 50%;
width: 60px;
height: 60px;
margin: -30px 0 0 -30px;
padding: 0;
font-size: 60px;
line-height: 30px;
text-align: center;
pointer-events: none;
}
.video-image {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: auto;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
}JS
⚠️ A partir do dia 30 de janeiro de 2023, a biblioteca jQuery será removida do código de nossas lojas, portanto, a função "$" não poderá ser utilizada.
1. O JavaScript precisam ser adicionados no arquivo store.js.tpl (ou onde você tem suas funções JS). O código que precisamos é o seguinte:
{% if template == 'home' %}
{% set video_url = settings.video_embed %}
{% elseif template == 'product' and product.video_url %}
{% set video_url = product.video_url %}
{% endif %}
{% if video_url %}
{# /* // Youtube or Vimeo video for home or each product */ #}
LS.loadVideo('{{ video_url }}');
{% endif %}2. Como neste tutorial usamos a técnica de lazy load com o plugin Lazysizes, precisamos adicioná-lo. Para ver como fazer isso, você pode ler este pequeno artigo e continuar com este tutorial.
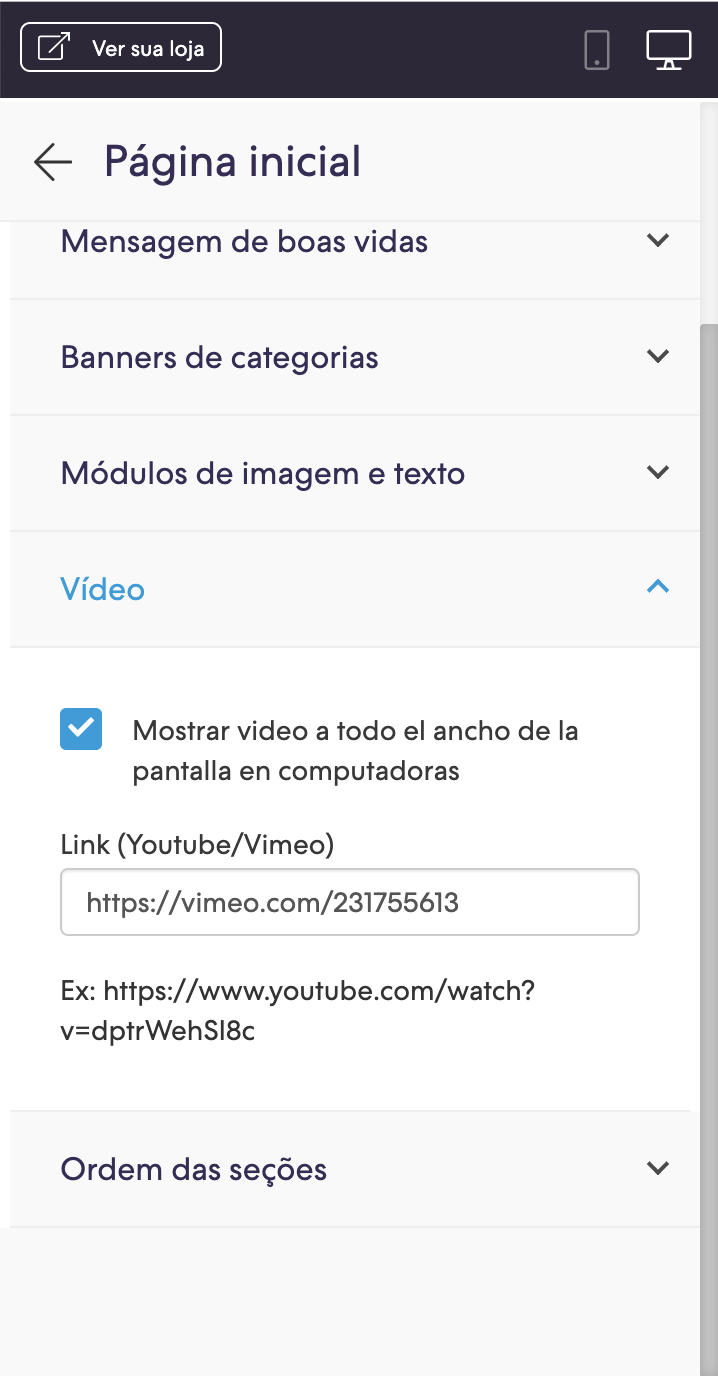
Configurações
No arquivo config/settings.txt, adicionaremos a caixa de seleção para ativar ou desativar o vídeo, bem como o campo para o link do YouTube ou do Vimeo.
collapse
title = Video
checkbox
name = video_full
description = Mostrar video a todo el ancho de la pantalla en computadoras
i18n_input
name = video_embed
description = Link (Youtube o Vimeo)
description
description = Ej: https://www.youtube.com/watch?v=dptrWehSI8cTraduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
--- --- Video es "Video" pt "Vídeo" en "Video" es_mx "Video" es "Link (Youtube o Vimeo)" pt "Link (Youtube/Vimeo)" en "Link (Youtube or Vimeo)" es_mx "Link (Youtube o Vimeo)" es "Ej: https://www.youtube.com/watch?v=dptrWehSI8c" pt "Ex: https://www.youtube.com/watch?v=dptrWehSI8c" en "Eg: https://www.youtube.com/watch?v=dptrWehSI8c" es_mx "Ej: https://www.youtube.com/watch?v=dptrWehSI8c" es "Ver video" pt "Ver vídeo" en "Watch video" es_mx "Ver video" es "Video de" pt "Vídeo de" en "Video of" es_mx "Video de"
Ativação
Você pode ativar o pop-up do Administrador Nuvem, na seção “Personalizar seu layout atual” em “Página inicial”: