Neste tutorial vamos adicionar as promoções em seu layout, oferecendo a possibilidade de mostrar e aplicar promoções do tipo: 2x1, 3x1,% de desconto em um produto ou de um determinado número de unidades.
As promoções são mostradas em:
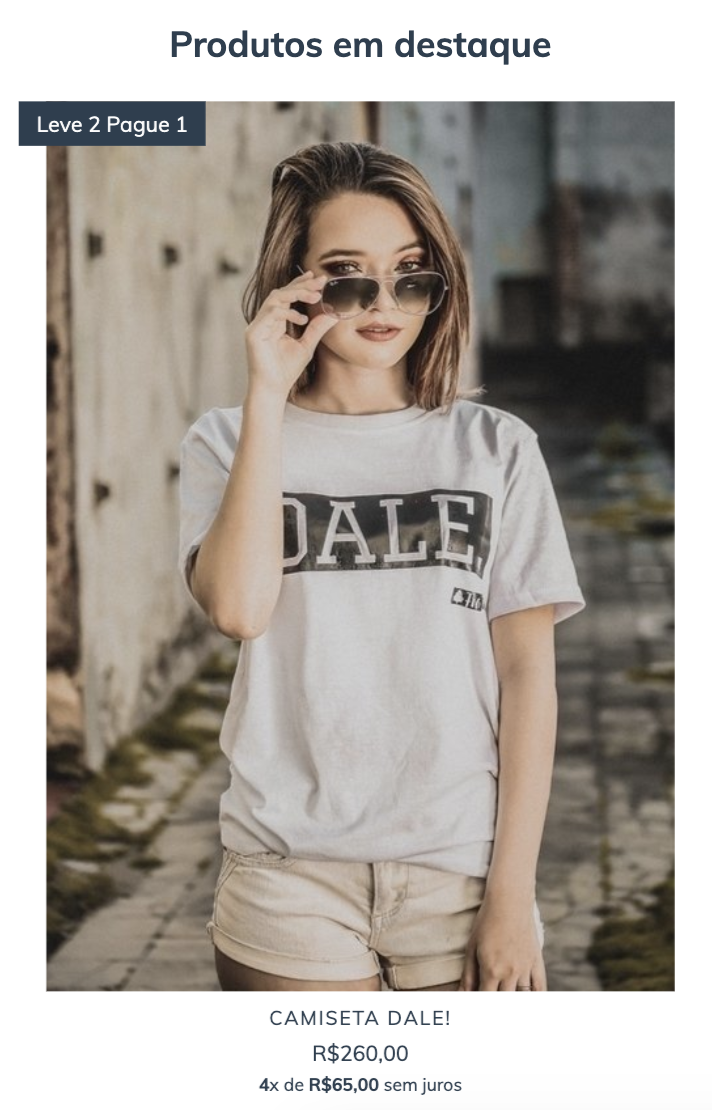
- No item da lista de produtos;
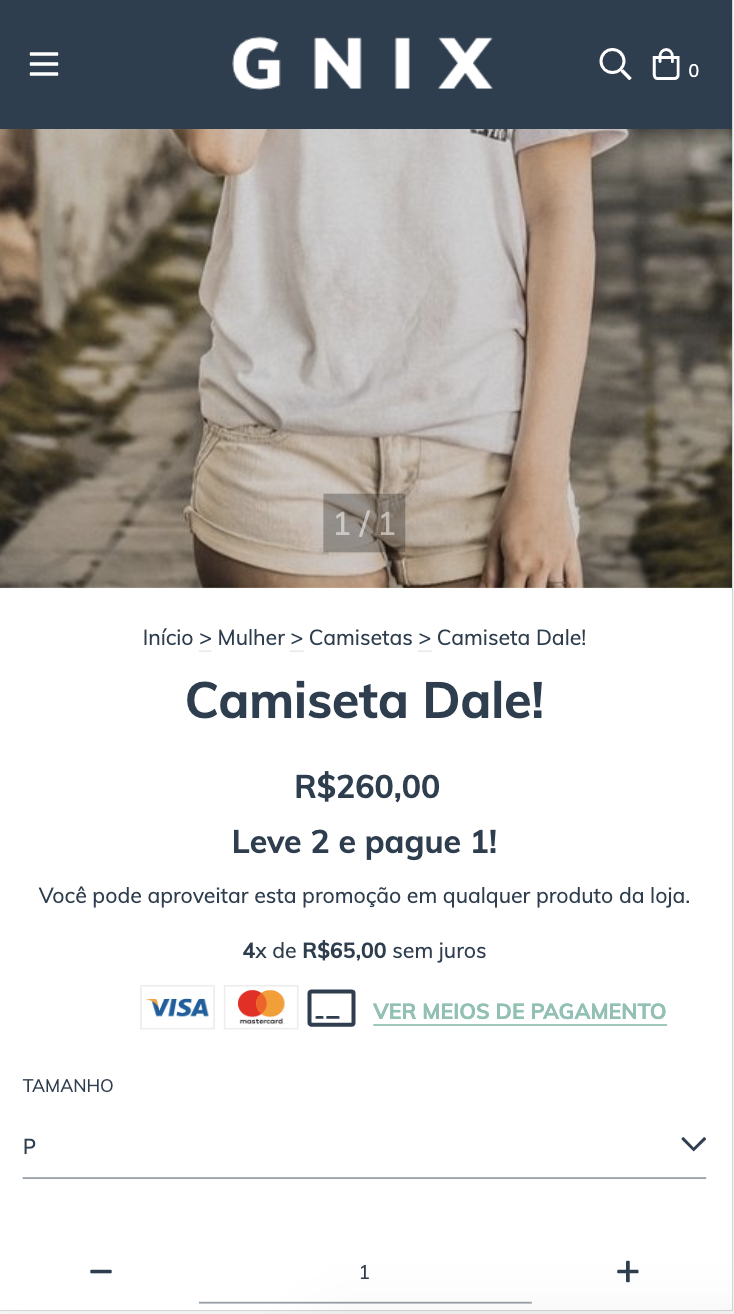
- No detalhe de um produto;
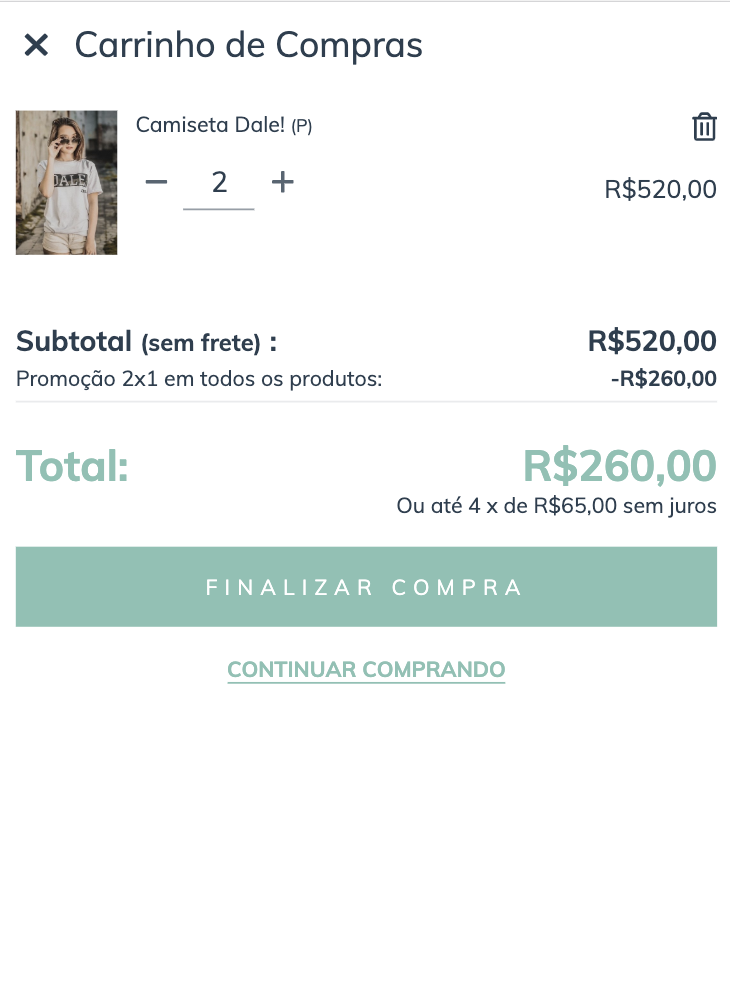
- No carrinho, antes do total.



HTML
1. No layout Base, usamos um único snipplet para todos os labels ou banners nos produtos (frete grátis, sem estoque e desconto percentual). Então, nesta etapa, vamos criar esse tpl com o nome labels.tpl dentro da pasta snipplets.
O código completo do snipplet é o seguinte:
{% if product.compare_at_price > product.price %}
{% set price_discount_percentage = ((product.compare_at_price) - (product.price)) * 100 / (product.compare_at_price) %}
{% endif %}
{% if not product.has_stock or product.free_shipping or product.compare_at_price or product.promotional_offer %}
<div class="labels">
{% if not product.has_stock %}
<div class="{% if product_detail %}js-stock-label {% endif %}label label-default">{{ "Sin stock" | translate }}</div>
{% else %}
{% if product.compare_at_price or product.promotional_offer %}
<div class="{% if not product.promotional_offer and product %}js-offer-label{% endif %} label label-primary" {% if (not product.compare_at_price and not product.promotional_offer) or not product.display_price %}style="display:none;"{% endif %}>
{% if product.promotional_offer.script.is_percentage_off %}
{{ product.promotional_offer.parameters.percent * 100 }}% OFF
{% elseif product.promotional_offer.script.is_discount_for_quantity %}
<div>{{ product.promotional_offer.selected_threshold.discount_decimal_percentage * 100 }}% OFF</div>
<div class="label-small p-right-quarter p-left-quarter">{{ "Comprando {1} o más" | translate(product.promotional_offer.selected_threshold.quantity) }}</div>
{% elseif product.promotional_offer %}
{% if store.country == 'BR' %}
{{ "Leve {1} Pague {2}" | translate(product.promotional_offer.script.quantity_to_take, product.promotional_offer.script.quantity_to_pay) }}
{% else %}
{{ "Promo" | translate }} {{ product.promotional_offer.script.type }}
{% endif %}
{% else %}
<span {% if product_detail %}class="js-offer-percentage"{% endif %}>{{ price_discount_percentage |round }}</span>% OFF
{% endif %}
</div>
{% endif %}
{% if product.free_shipping %}
<div class="label label-secondary">{{ "Envío gratis" | translate }}</div>
{% endif %}
{% endif %}
</div>
{% endif %}Mas se você quiser usar apenas a parte das promoções, com o código a seguir, você já pode mostrar as promoções na lista e nos detalhes dos produtos:
{% if product.compare_at_price or product.promotional_offer %}
<div class="label label-primary" {% if (not product.compare_at_price and not product.promotional_offer) or not product.display_price %}style="display:none;"{% endif %}>
{% if product.promotional_offer.script.is_percentage_off %}
{{ product.promotional_offer.parameters.percent * 100 }}% OFF
{% elseif product.promotional_offer.script.is_discount_for_quantity %}
<div>{{ product.promotional_offer.selected_threshold.discount_decimal_percentage * 100 }}% OFF</div>
<div class="label-small p-right-quarter p-left-quarter">{{ "Comprando {1} o más" | translate(product.promotional_offer.selected_threshold.quantity) }}</div>
{% elseif product.promotional_offer %}
{% if store.country == 'BR' %}
{{ "Leve {1} Pague {2}" | translate(product.promotional_offer.script.quantity_to_take, product.promotional_offer.script.quantity_to_pay) }}
{% else %}
{{ "Promo" | translate }} {{ product.promotional_offer.script.type }}
{% endif %}
{% endif %}
</div>
{% endif %}2. Depois temos que incluir o snipplet label.tpl tanto no detalhe do produto quanto na lista de produtos.
Para o item da lista de produtos, fazemos isso no snipplet item.tpl dentro da pasta snipplets/grid. Se você não tiver esses arquivos em seu design, talvez seja necessário adicioná-los no snipplet single_product.tpl.
{% include 'snipplets/labels.tpl' %}Para o detalhe do produto, fazemos algo semelhante, apenas no snipplet product-image.tpl dentro da pasta snipplets/product. Mais uma vez, no seu caso, você pode ter que aplicá-lo diretamente ao template product.tpl.
{% include 'snipplets/labels.tpl' with {'product_detail': true} %}3. Agora, precisamos adicionar a mensagem com os detalhes da promoção na página de cada produto. No caso do layout Base, nós o colocamos no snipplet product-form.tpl dentro da pasta snipplets/product ou diretamente no template product.tpl, dependendo de quão atualizado é o código do seu layout. O importante é que você está próximo do preço para associar o desconto a ele.
O código desta mensagem é:
{# Promotional text #}
{% if product.promotional_offer and not product.promotional_offer.script.is_percentage_off and product.display_price %}
<div class="js-product-promo-container text-center text-sm-left">
{% if product.promotional_offer.script.is_discount_for_quantity %}
{% for threshold in product.promotional_offer.parameters %}
<h4 class="mb-2"><strong>{{ "¡{1}% OFF comprando {2} o más!" | translate(threshold.discount_decimal_percentage * 100, threshold.quantity) }}</strong></h4>
{% endfor %}
{% else %}
<h4 class="mb-2"><strong>{{ "¡Llevá {1} y pagá {2}!" | translate(product.promotional_offer.script.quantity_to_take, product.promotional_offer.script.quantity_to_pay) }}</strong></h4>
{% endif %}
{% if product.promotional_offer.scope_type == 'categories' %}
<p>{{ "Válido para" | translate }} {{ "este producto y todos los de la categoría" | translate }}:
{% for scope_value in product.promotional_offer.scope_value_info %}
{{ scope_value.name }}{% if not loop.last %}, {% else %}.{% endif %}
{% endfor %}</br>{{ "Podés combinar esta promoción con otros productos de la misma categoría." | translate }}</p>
{% elseif product.promotional_offer.scope_type == 'all' %}
<p>{{ "Vas a poder aprovechar esta promoción en cualquier producto de la tienda." | translate }}</p>
{% endif %}
</div>
{% endif %}4. Por último, basta adicionar a mensagem dentro do carrinho. No layout Base, temos um tpl chamado cart-totals.tpl, onde mostramos o subtotal, a calculadora de envio e o total. Nós adicionaremos o código neste snipplet, mas se você não o tiver em seu layout, adicione-o no snipplet cart-panel-ajax.tpl e no template cart.tpl. O importante é que esteja abaixo do subtotal.
{# Cart panel promos #}
<div class="js-total-promotions">
<span class="js-promo-title" style="display:none;">{{ "Promo" | translate }}</span>
<span class="js-promo-in" style="display:none;">{{ "en" | translate }}</span>
<span class="js-promo-all" style="display:none;">{{ "todos los productos" | translate }}</span>
<span class="js-promo-buying" style="display:none;"> {{ "comprando" | translate }}</span>
<span class="js-promo-units-or-more" style="display:none;"> {{ "o más" | translate }}</span>
{% for promotion in cart.promotional_discount.promotions_applied %}
{% if(promotion.scope_value_id) %}
{% set id = promotion.scope_value_id %}
{% else %}
{% set id = 'all' %}
{% endif %}
<span class="js-total-promotions-detail-row row" id="{{ id }}">
<span class="col">
{% if promotion.discount_script_type == "NAtX%off" %}
{{ promotion.selected_threshold.discount_decimal_percentage * 100 }}% OFF
{% else %}
{{ "Promo" | translate }} {{ promotion.discount_script_type }}
{% endif %}
{{ "en" | translate }} {% if id == 'all' %}{{ "todos los productos" | translate }}{% else %}{{ promotion.scope_value_name }}{% endif %}
{% if promotion.discount_script_type == "NAtX%off" %}
<span>{{ "Comprando {1} o más" | translate(promotion.selected_threshold.quantity) }}</span>
{% endif %}
:
</span>
<span class="col text-right">-{{ promotion.total_discount_amount_short }}</span>
</span>
{% endfor %}
</div>CSS
Requisito:
Ter adicionado helper classes em seu layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, não leva mais que 1 minuto).
1. Adicionamos o seguinte SASS de cores em style-colors.scss.tpl (ou no stylesheet do seu layout que possui as cores e fontes da loja). Lembre-se de que as variáveis de cores e fontes podem variar em relação ao seu design:
{# /* // Labels */ #}
.label {
background: darken($main-background, 1%);
&.label-primary{
background: $main-foreground;
color: $main-background;
}
}2. Se você usar stylesheet para CSS crítico em seu layout, precisaremos adicionar o seguinte código dentro do arquivo static/style-critical.tpl, mas se este não for o caso, você pode unificar o CSS dos passos 2 e 3 em um único arquivo.
{# /* // Labels */ #}
.labels {
position: absolute;
top: 0;
z-index: 9;
}
.label {
margin-bottom: 10px;
padding: 5px 10px;
font-size: 12px;
text-align: left;
}3. Adicione os estilos no arquivo static/style-async.tpl
.cart-promotion-detail{
float: left;
width: 65%;
text-align: left;
}
.cart-promotion-number{
position: absolute;
right: 0;
bottom: 0;
width: 35%;
float: right;
margin: 0;
text-align: right;
font-weight: bold;
}
.total-promotions-row{
float: right;
width: 100%;
margin-bottom: 5px;
position: relative;
.cart-promotion-number{
margin-left: 5px;
}
}Traduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
--- --- Labels
es "Sin stock"
pt "Esgotado"
en "Out of stock"
es_mx "Agotado"
es "Envío gratis"
pt "Frete grátis"
en "Free shipping"
es_mx "Envío gratis"
es "Gratis"
pt "Grátis"
en "Free"
es_mx "Gratis"
es "Oferta"
pt "Oferta"
en "Sale"
es_mx "Rebaja"
es "Nuevo"
pt "Novo"
en "New"
es_mx "Nuevo"
es "Promo"
pt "Promoção"
en "Promo"
es_mx "Promo"
es "¡Llevá {1} y pagá {2}!"
pt "Leve {1} e pague {2}!"
en "Buy {1} and only pay for {2}"
es_mx "¡Lleva {1} y paga {2}!"
pt "Leve {1} Pague {2}"
es_mx "Lleva {1} y paga {2}"
es "Válido para"
pt "Válido para"
en "Available for"
es_mx "Válido para"
es "este producto y todos los de la categoría"
pt "este produto e todos da categoria"
en "this product and all of the products of category: "
es_mx "este producto y todos los de la categoría"
es "todos los productos"
pt "todos os produtos"
en "all products"
es_mx "todos los productos"
es "en"
pt "em"
en "on"
es_mx "en"
es "Vas a poder aprovechar esta promoción en cualquier producto de la tienda."
pt "Você pode aproveitar esta promoção em qualquer produto da loja."
en "You will be able to use this promotion on any product of the shop"
es_mx "Aprovecha esta promoción en cualquier producto del sitio."
es "Podés combinar esta promoción con otros productos de la misma categoría."
pt "Nesta promoção você pode combinar este produto com outros da mesma categoria."
en "You can combine this offer with other products of the same category"
es_mx "Combina esta promoción con otros productos de la misma categoría."
es "Comprando {1} o más"
pt "Comprando {1} ou mais"
en "Buying {1} or more"
es_mx "Comprando {1} o más"
es "¡{1}% OFF comprando {2} o más!"
pt "{1}% OFF comprando {2} ou mais!"
en "{1}% OFF buying {2} or more!"
es_mx "¡{1}% OFF comprando {2} o más!"
es "comprando"
pt "comprando"
en "buying"
es_mx "comprando"
es "o más"
pt "ou mais"
en "or more"
es_mx "o más"Ativação
Para usar essa funcionalidade, basta ativar o Administrador Nuvem na seção Descontos > Promoções.