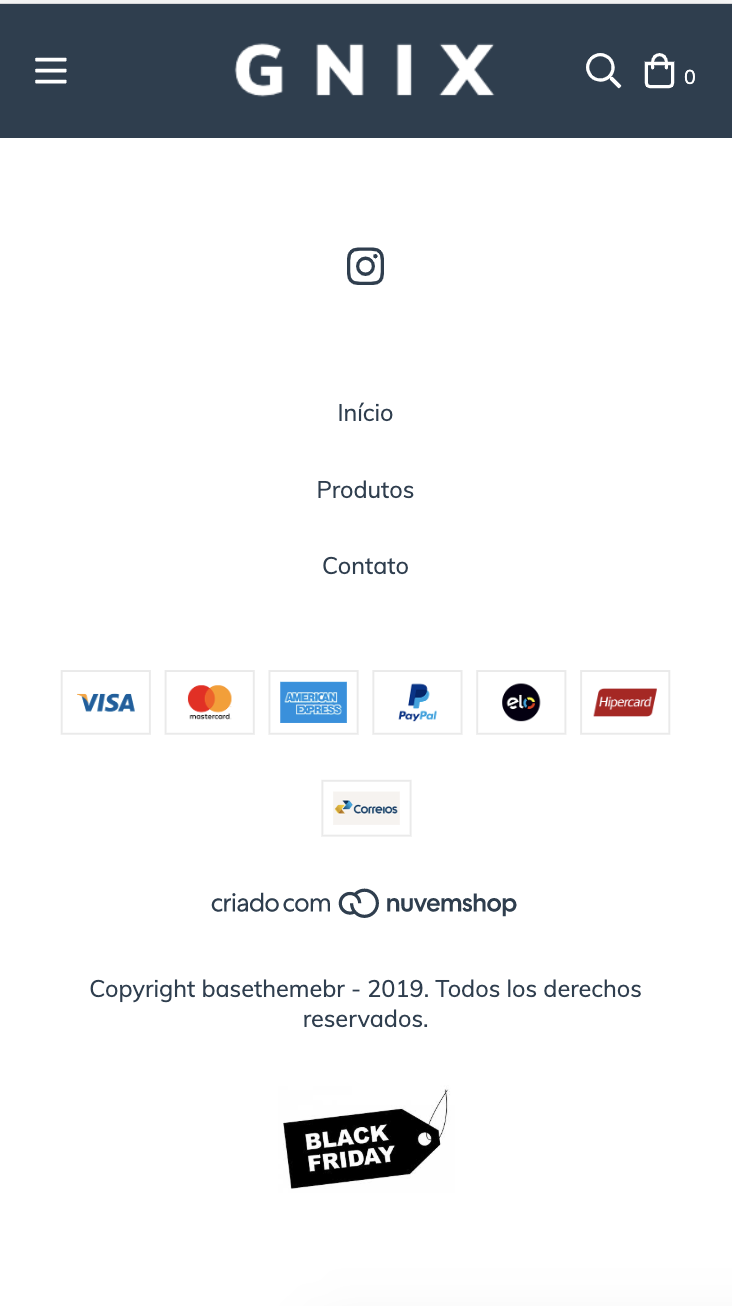
Neste tutorial, explicaremos como você pode adicionar um selo ou logotipo personalizado para aparecer no rodapé da loja, na seção ‘Personalizar meu layout atual’ no Administrador Nuvem. Geralmente é usado para incluir logotipos ou parcerias de relacionamento comercial.
Um caso muito frequente é o logotipo da Black Friday.

HTML
1. Dentro do arquivo snipplets/footer.tpl, no caso do layout Base, ou onde estiver o rodapé do seu layout, vamos adicionar o seguinte código no local onde você deseja mostrar o selo personalizado:
{% if "seal_img.jpg" | has_custom_image %}
<div class="footer-logo custom-seal">
{% if settings.seal_url != '' %}
<a href="{{ settings.seal_url }}" target="_blank">
{% endif %}
<img src="{{ 'images/empty-placeholder.png' | static_url }}" data-src="{{ "seal_img.jpg" | static_url }}" class="custom-seal-img lazyload" />
{% if settings.seal_url != '' %}
</a>
{% endif %}
</div>
{% endif %}
{% if settings.custom_seal_code %}
<div class="custom-seal custom-seal-code">
{{ settings.custom_seal_code | raw }}
</div>
{% endif %}CSS
Adicione os estilos no arquivo static/style-async.tpl
Se você usa CSS assíncrono em seu layout, precisaremos do seguinte código dentro dela, caso contrário, adicione-o stylesheet padrão.
.footer-logo img {
max-width: 100px;
margin: 2px;
padding: 5px;
}JS
Como neste tutorial usamos a técnica de lazy load com o plugin Lazysizes, precisamos adicioná-lo. Para ver como fazer isso, você pode ler este pequeno artigo e continuar com este tutorial.
Configurações
No arquivo config/settings.txt, adicionaremos os campos para inserir a imagem e/ou o código do selo, dentro da seção "Rodapé".
title
title = Sellos personalizados en el footer
description
description = Podés agregar sellos de dos formas: subiendo una imagen o pegando el código Javascript o HTML
image
title = Imagen del sello
original = seal_img.jpg
width = 24
height = 24
url = seal_url
url_description = [Opcional] Página web externa a la que llevará la imagen del sello al hacer clic
subtitle
subtitle = Código Javascript o HTML del sello
textarea
name = custom_seal_codeTraduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
es "Sellos personalizados en el footer" pt "Selos personalizados no rodapé" en "Custom seals in the footer" es_mx "Sellos personalizados en el footer" es "Podés agregar sellos de dos formas: subiendo una imagen o pegando el código Javascript o HTML" pt "Você pode adicionar selos de duas formas: incluindo uma imagem ou adicionando um código HTML/Javascript" en "You can add seals through two ways: uploading an image or pasting the Javascript or HTML code" es_mx "Agrega sellos subiendo una imagen o pegando un código Javascript/HTML" es "Imagen del sello" pt "Imagem do selo" en "Seal image" es_mx "Imagen del sello" es "Código Javascript o HTML del sello" pt "Código HTML ou Javascript do selo" en "HTML or Javascript seal´s code" es_mx "Código Javascript o HTML del sello" es "[Opcional] Página web externa a la que llevará la imagen del sello al hacer clic" pt "[Opcional] Página da web externa a que levará a imagem do selo quando clicado" en "[Optional] External website linked to the image when is clicked" es_mx "[Opcional] ¿A qué página quieres que lleve la imagen del sello al hacer clic?"es "Sello de" pt "Selo de" en "Seal of" es_mx "Sello de"
Ativação
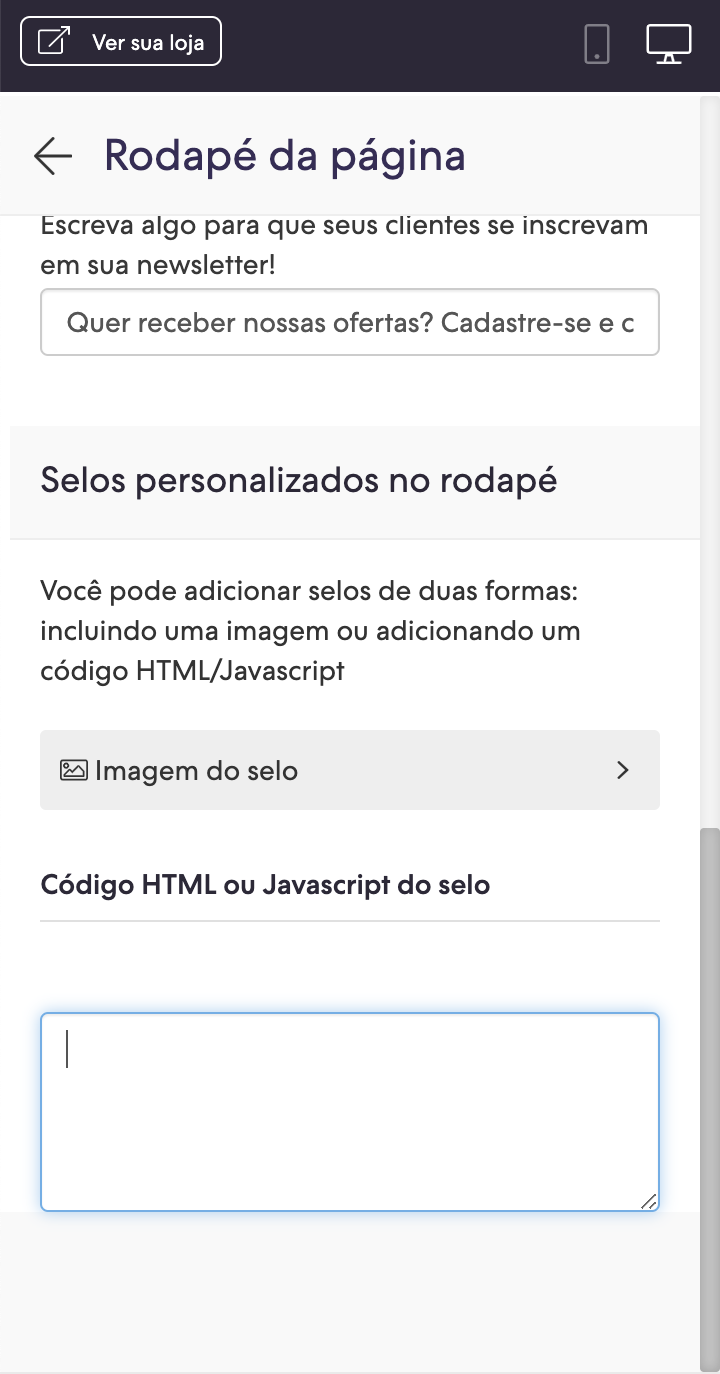
Por fim, você pode fazer o upload do selo ou copiar o código JavaScript do mesmo, no Administrador Nuvem, na seção ‘Personalizar seu layout atual’, em ‘Rodapé da página’: