O tema Base tem uma página híbrida entre o scroll infinito e o botão para ver mais produtos, mas neste tutorial vamos adicionar a páginação clássica com números e navegação entre diferentes páginas.

HTML
1. A primeira coisa que vamos fazer é criar a pasta grid dentro da pasta snipplets e em seguida, adicionar o pagination.tpl snipplet com o seguinte código:
{% if pages.numbers %}
{% if pages.previous %}
<a href="{{ pages.previous }}" class="pagination-arrow-link m-right-half">
<span class="pagination-arrow-prev m-top-half p-top-quarter">
{% include "snipplets/svg/chevron-left.tpl" with {svg_custom_class: "icon-inline icon-w-16 svg-icon-text mr-2"} %}
</span>
</a>
{% endif %}
{% for page in pages.numbers %}
{% if page.selected %}
<div class="js-page-link-{{ page.number }} pagination-input-container d-inline-block {% if not pages.previous %}pagination-input-container-wide{% endif %}">
<span>
{{ 'Página' | t }}
</span>
<input type="number" value="{{ page.number }}" class="js-mobile-paginator-input font-body pagination-input text-center"/>
<span>
{{ 'de ' | t }} {{ pages.amount }}
</span>
</div>
{% else %}
<a href="{{ page.url }}" class="js-page-link-{{ page.number }} hidden p-all-quarter">{{ page.number }}</a>
{% endif %}
{% endfor %}
{% if pages.next %}
<a href="{{ pages.next }}" class="pagination-arrow-link m-left-half">
<span class="pagination-arrow-next m-top-half p-top-quarter">
{% include "snipplets/svg/chevron-right.tpl" with {svg_custom_class: "icon-inline icon-w-16 svg-icon-text ml-2"} %}
</span>
</a>
{% endif %}
{% endif %}2. Em seguida, vamos para o arquivo template/category.tpl e procuramos o código que gera a paginação híbrida que possui o layout Base:
{% if pages.current == 1 and not pages.is_last %}
<div class="text-center mt-5 mb-5">
<a class="js-load-more btn btn-primary">
<span class="js-load-more-spinner" style="display:none;">{% include "snipplets/svg/sync-alt.tpl" with {svg_custom_class: "icon-inline icon-spin"} %}</span>
{{ 'Mostrar más productos' | t }}
</a>
</div>
<div id="js-infinite-scroll-spinner" class="mt-5 mb-5 text-center w-100" style="display:none">
{% include "snipplets/svg/sync-alt.tpl" with {svg_custom_class: "icon-inline icon-3x svg-icon-text icon-spin"} %}
</div>
{% endif %}E o substituímos por:
{% if not settings.classic_pagination %}
{% if pages.current == 1 and not pages.is_last %}
<div class="text-center mt-5 mb-5">
<a class="js-load-more btn btn-primary">
<span class="js-load-more-spinner" style="display:none;">{% include "snipplets/svg/sync-alt.tpl" with {svg_custom_class: "icon-inline icon-spin"} %}</span>
{{ 'Mostrar más productos' | t }}
</a>
</div>
<div id="js-infinite-scroll-spinner" class="mt-5 mb-5 text-center w-100" style="display:none">
{% include "snipplets/svg/sync-alt.tpl" with {svg_custom_class: "icon-inline icon-3x svg-icon-text icon-spin"} %}
</div>
{% endif %}
{% else %}
<div class="js-pagination-container clear-both p-top p-bottom text-center">
<div class='pagination'>
{% snipplet "grid/pagination.tpl" %}
</div>
</div>
{% endif %}3. Repita o passo 2, mas no arquivo template/search.tpl
4. Se você quiser alterar o número de produtos mostrados por página, você pode editá-lo a partir do seguinte código encontrado no template/category.tpl e no template/search.tpl, modificando o número em:
{% paginate by 12 %}5. Para finalizar com o HTML, vamos adicionar uma pasta SVG dentro da pasta snipplets, onde vamos criar o snipplet para os ícones:
chevron-right.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"><path d="M24.707 38.101L4.908 57.899c-4.686 4.686-4.686 12.284 0 16.971L185.607 256 4.908 437.13c-4.686 4.686-4.686 12.284 0 16.971L24.707 473.9c4.686 4.686 12.284 4.686 16.971 0l209.414-209.414c4.686-4.686 4.686-12.284 0-16.971L41.678 38.101c-4.687-4.687-12.285-4.687-16.971 0z"/></svg>chevron-left.tpl
<svg class="{{ svg_custom_class }}" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 256 512"><path d="M231.293 473.899l19.799-19.799c4.686-4.686 4.686-12.284 0-16.971L70.393 256 251.092 74.87c4.686-4.686 4.686-12.284 0-16.971L231.293 38.1c-4.686-4.686-12.284-4.686-16.971 0L4.908 247.515c-4.686 4.686-4.686 12.284 0 16.971L214.322 473.9c4.687 4.686 12.285 4.686 16.971-.001z"/></svg>CSS
Adicionamos helper classes ao layout. Você pode seguir este pequeno tutorial para fazer isso (é só copiar e colar algumas classes, leva menos de 1 minuto).
Configurações
No arquivo config/settings.txt, adicionaremos o checkbox para ativar ou desativar a paginação clássica. Vamos incluí-lo na seção "Lista de produtos".
title
title = Paginado
checkbox
name = classic_pagination
description = Usar el paginado clásicoTraduções
Nesta etapa, adicionamos os textos para as traduções no arquivo config/translations.txt
es "Página" pt "Página" en "Page" es_mx "Página" es "Paginado" pt "Paginação" en "Pagination" es_mx "Paginado" es "Paginado clásico" pt "Paginação clássica" en "Classic pagination" es_mx "Paginado clásico" es "Usar el paginado clásico" pt "Use paginação clássica" en "Use classic paging" es_mx "Usar el paginado clásico"
Ativação
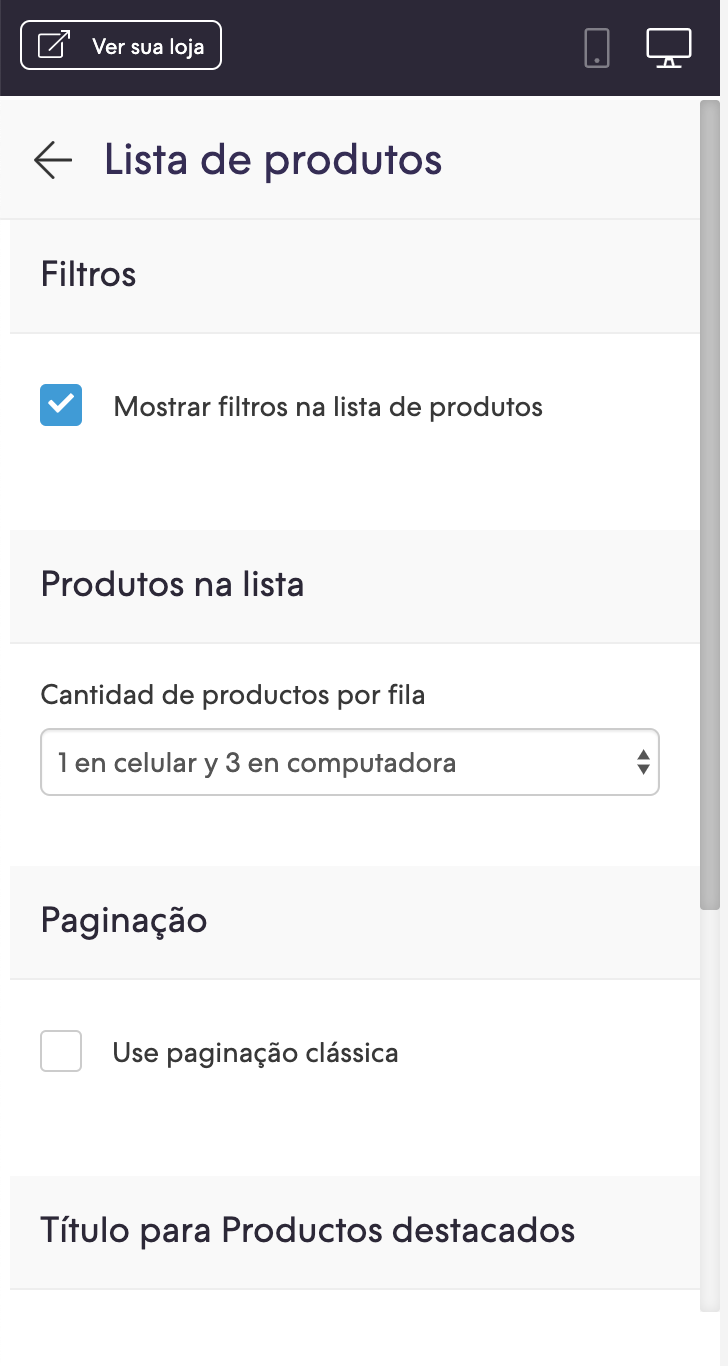
Finalmente, você pode ativar a paginação clássica do Administrador Nuvem, na seção ‘Personalizar seu layout atual’ em “Lista de produtos”: